http://www.tuicool.com/articles/MBvABz 这边文章写得图片的详细。
以下为自己的简单尝试
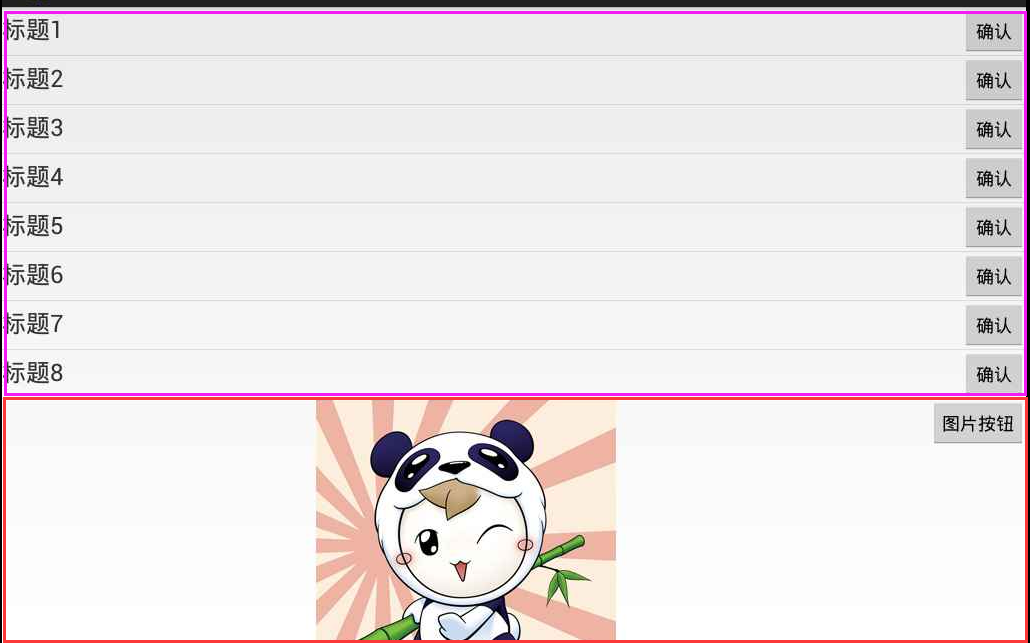
效果图:
以上有两种布局,紫色为一种布局(TextView加Button),红色为另一种布局(ImageView加Button)
adapter代码:
public class TestAdapter extends BaseAdapter { List<Entity> list; Context mContext; LayoutInflater inflater; final int VIEW_TYPE = 2; final int TYPE_1 = 0; final int TYPE_2 = 1; public TestAdapter(Context mContext,List<Entity> list) { this.list = list; this.mContext = mContext; } @Override public int getCount() { return list==null?0:list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } // 每个convert view都会调用此方法,获得当前所需要的view样式 @Override public int getItemViewType(int position) { int type_now=list.get(position).getType(); switch (type_now){ case TYPE_1:return TYPE_1; case TYPE_2: return TYPE_2; default:return TYPE_1; } } @Override public int getViewTypeCount() { return VIEW_TYPE; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder1 holder1 = null; ViewHolder2 holder2 = null; int currentType = getItemViewType(position); if (convertView == null) { inflater = LayoutInflater.from(mContext); // 按当前所需的样式,确定new的布局 switch (currentType) { case TYPE_1: holder1 = new ViewHolder1(); convertView = inflater.inflate(R.layout.layout1,parent, false); holder1.title = (TextView) convertView.findViewById(R.id.title); holder1.btn1 = (Button) convertView.findViewById(R.id.button1); convertView.setTag(holder1); break; case TYPE_2: holder2 = new ViewHolder2(); convertView = inflater.inflate(R.layout.layout2,parent, false); holder2.image = (ImageView) convertView.findViewById(R.id.image); holder2.btn2 = (Button) convertView.findViewById(R.id.button2); convertView.setTag(holder2); break; default: break; } } Entity entity=list.get(position); switch (currentType) { case TYPE_1: holder1 = (ViewHolder1) convertView.getTag(); holder1.title.setText(entity.getTitle()); holder1.btn1.setText(entity.getButtonName()); break; case TYPE_2: holder2 = (ViewHolder2) convertView.getTag(); holder2.image.setImageResource(entity.getImage()); holder2.btn2.setText(entity.getButtonName()); break; } return convertView; } public class ViewHolder1 { TextView title; Button btn1; } public class ViewHolder2 { ImageView image; Button btn2; } }
通过list传递的对象entity的type属性来选择与之匹配的布局。
我们在使用ListView分类的时候会用到两个方法getItemViewType和getViewTypeCount,getViewTypeCount这个方法告诉ListView我共有多少种item,getItemViewType方法告诉ListView每行该显示哪种item,并且该方法中返回的type类型必须为整数且不能大于getViewTypeCount返回的数。意思是getItemViewType有2个返回值,那么getViewTypeCount的返回值必须大于等于2.























 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








