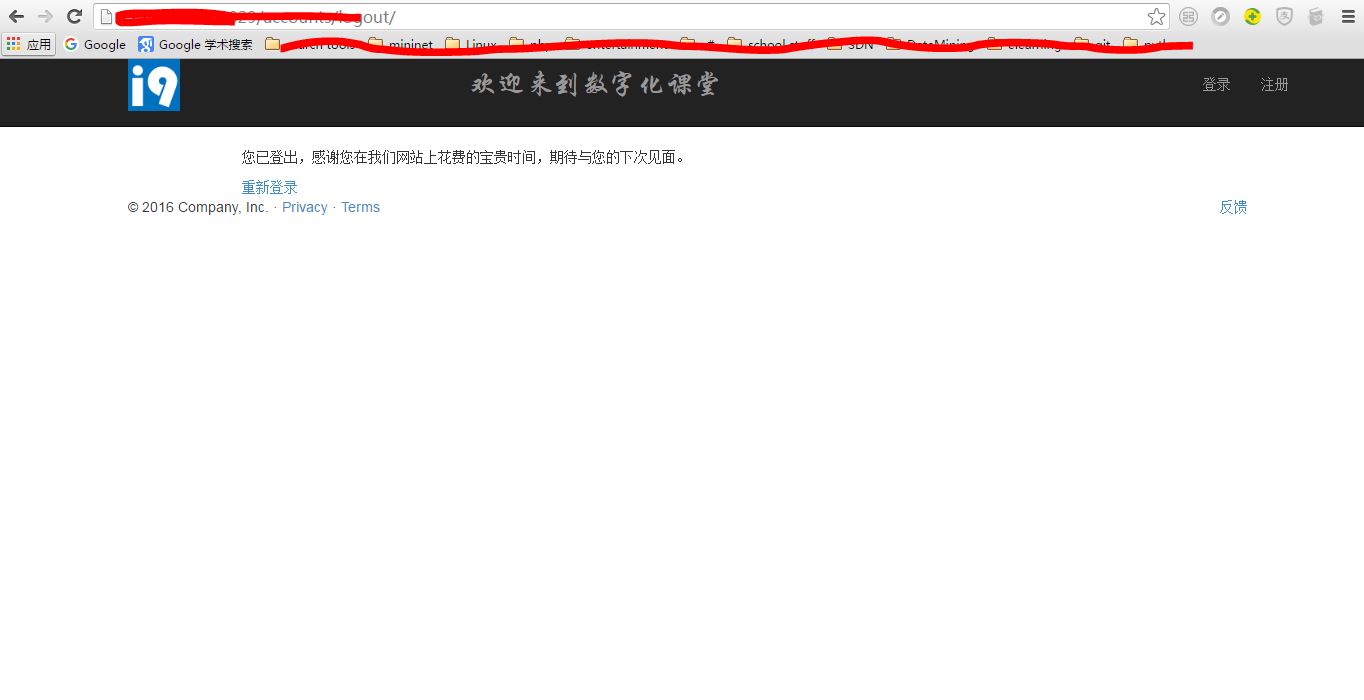
写网页的时候会有需要将页脚固定到页面的最下方,然而如果失败就会出现下图的丑陋不堪的样子
需要将页脚固定在页面底部
有一下方法:
1. 修改css
#footer{
position: absolute;
bottom: 0;
width: 100%;
height: 0;/*脚部的高度*/
background: #6cf;
clear:both;
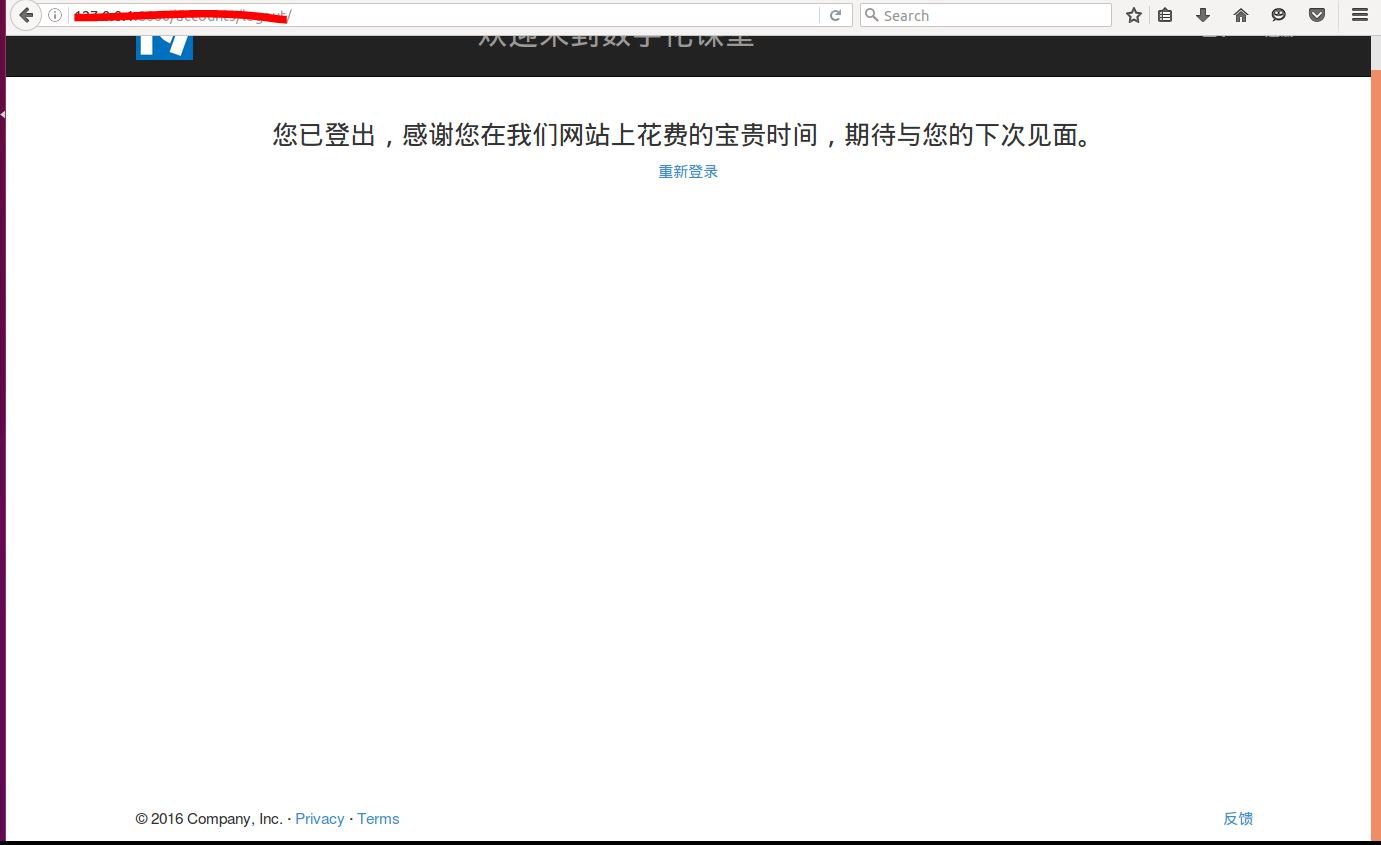
}修改之后的样式如下
reference
http://www.w3cplus.com/css/css-sticky-foot-at-bottom-of-the-page
试用参考 中的第一种法法时,发下不能很好地解决,所以我把footer的高度设置为0,可以得到较好的效果。
























 3494
3494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








