准备工作:
1.在控制台上用 ng new routerDemo --routing,新建一个具有路由功能的augular项目
2.在控制台上用 ng g component (组件名字) ,建立两个组件,home组件和detail组件
有兴趣的朋友可以点击获取demo展示页面以及demo的源代码地址
demo页面展示地址:http://xiaoxiaobiji.oschina.io/angurlar-xuexibiji/Router/routerInfo/pageShow/
demo源代码地址:http://git.oschina.net/XiaoXiaoBiJi/Angurlar-XueXiBiJi/tree/master/Router/routerInfo/app
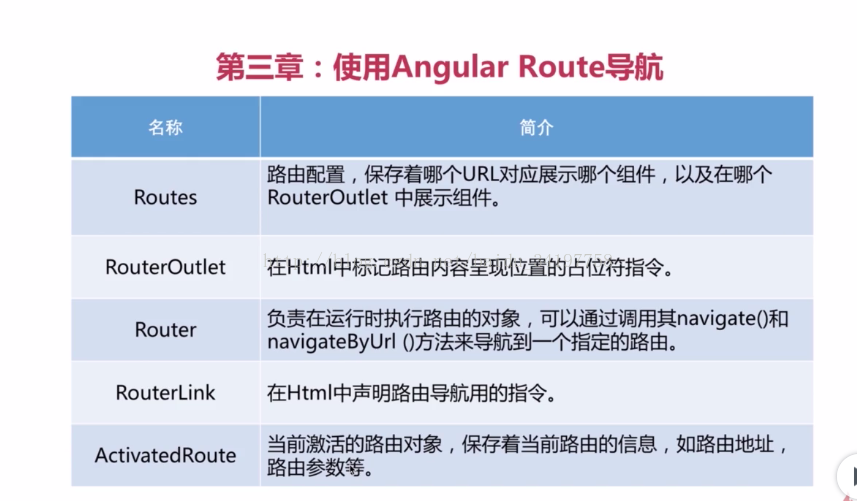
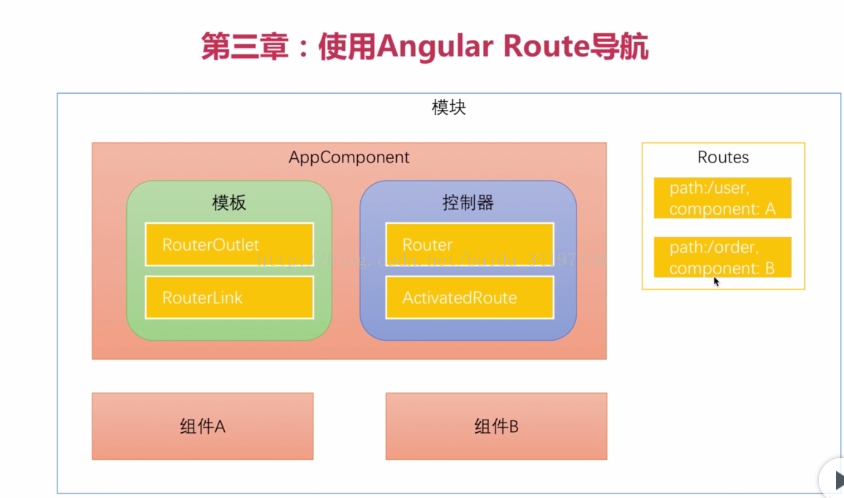
学习路由,必须要知道以下几个与路由相关的对象的作用以及这些对象所在位置
由上可知:
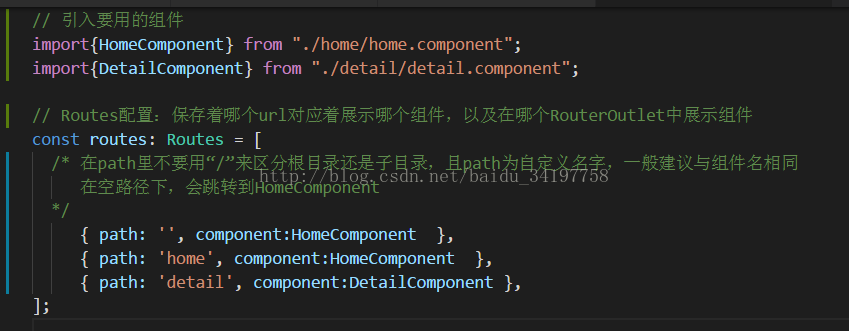
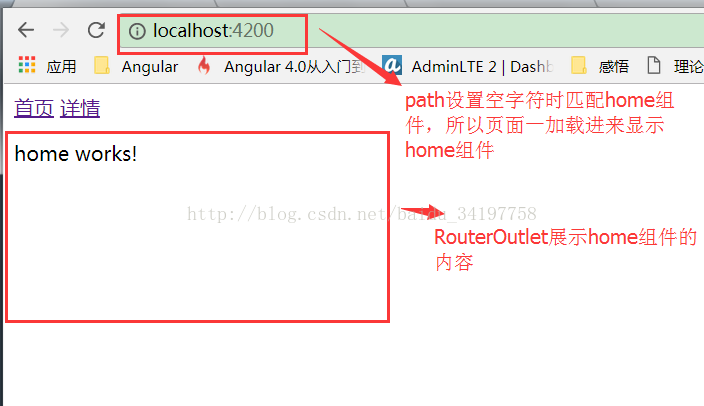
1.Routs是一个集合了全部路由地址的对象,一般写在app-routing.module.ts或app.component.ts中
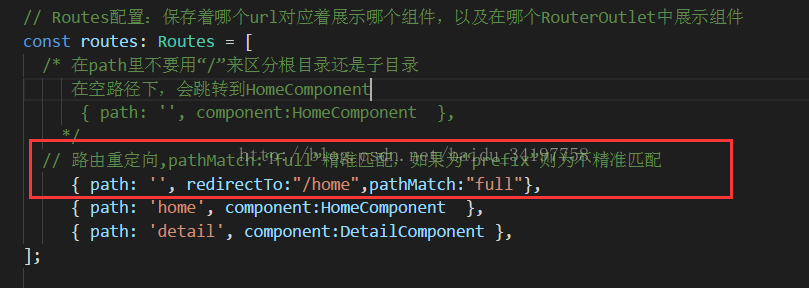
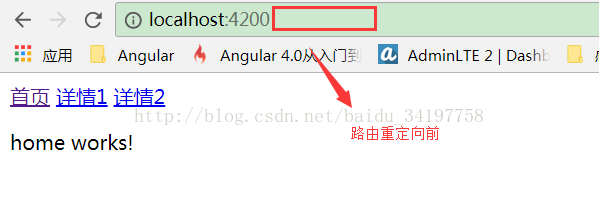
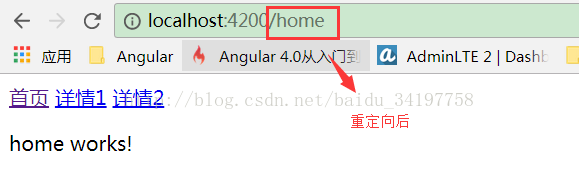
如果想一进入某个网址就自动跳转至另个网址地址,比如一旦点击了“/a”链接就自动跳转到“/b”网页,要做到这个需求就要重定向路由。这里以一进去网站就跳转到“/home”作为例子
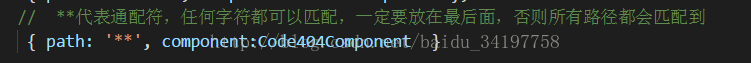
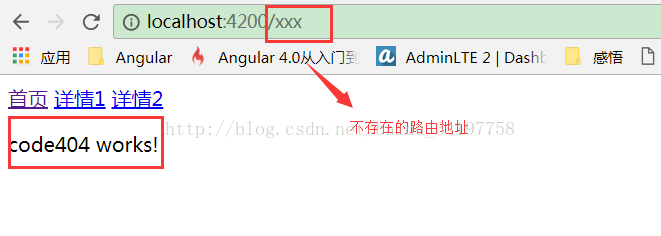
如果是用户输入了错误的地址,没有该页面,则对用户提示没有存在该页面,则在路由配置的最后一行写上下面的代码,注意!必须是最后一行,否则其他页面就会被匹配到错误页
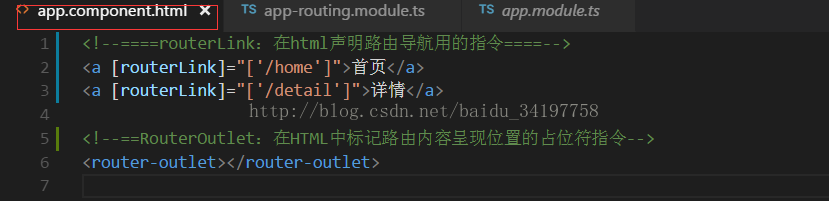
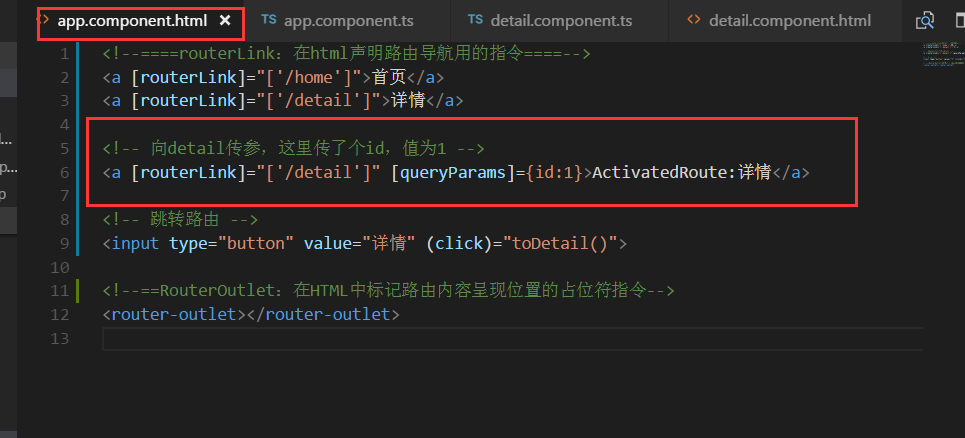
2.在AppComponent中的Html中,RouterOutlet负责了路由组件的内容的展示,在主页中起到了占位符的作用;而RouterLink是点击该标签后路由到哪个组件;
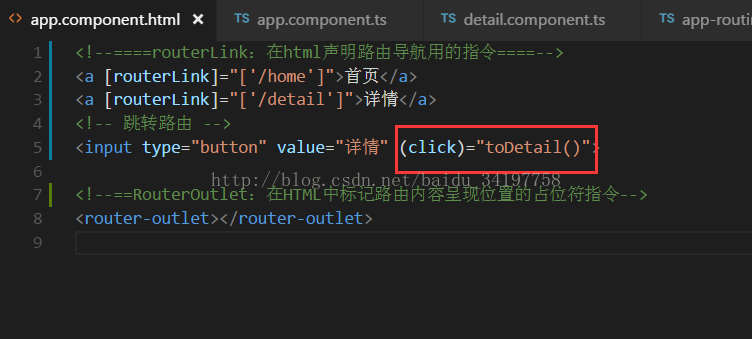
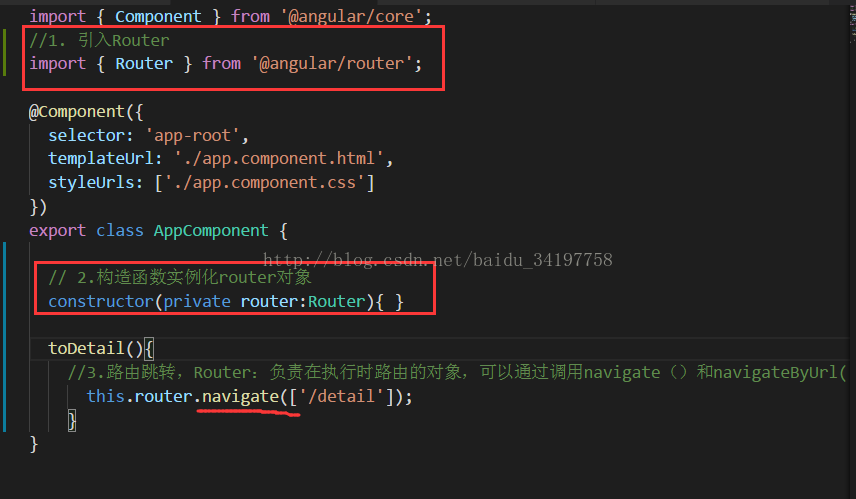
3.可以用Router来导航到另一个指定的路由,一般写在需要导航到特定路由的ts,在我这里是写在了appComponent.ts中。使用它是必须要引入相应的对象,以及在构造函数中实例化一个对象
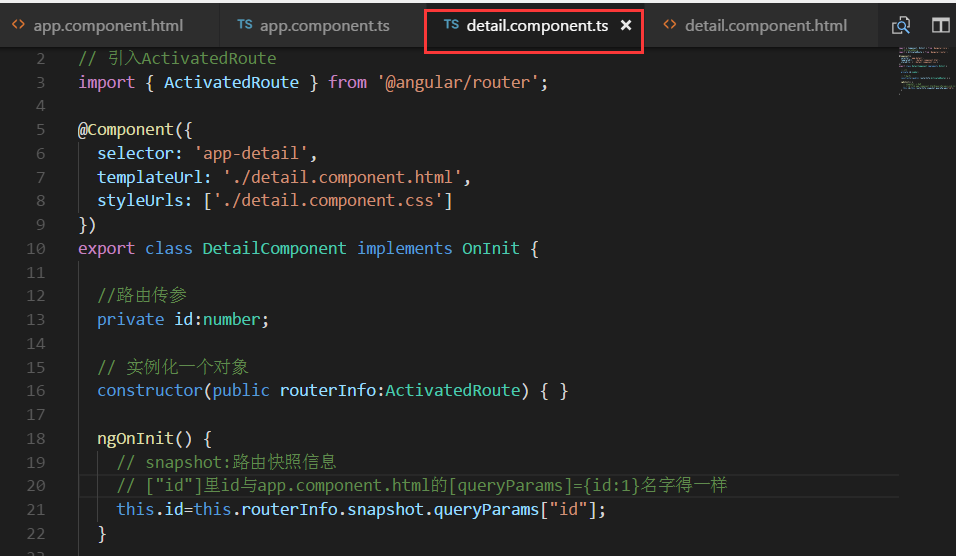
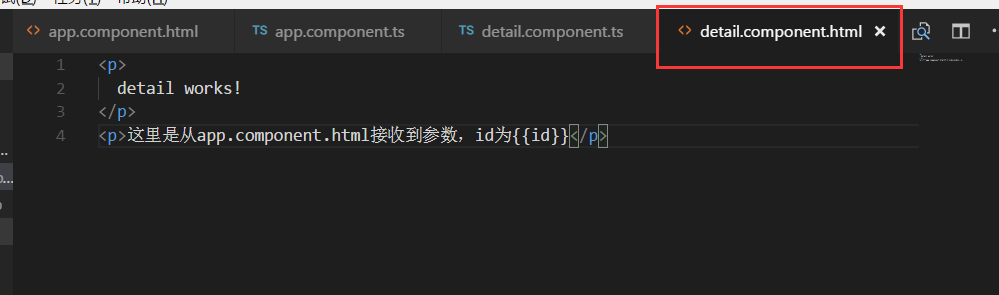
4.ActivatedRoute保存着路由的参数,路由地址等,一般用来接收路由传参,用法和Router一样,也是先引入ActivatedRoute,实例化对象,写在接收参数的ts,比如app.componet向detai.component传了参 ,那就在detail.component.ts写AcivateRoute
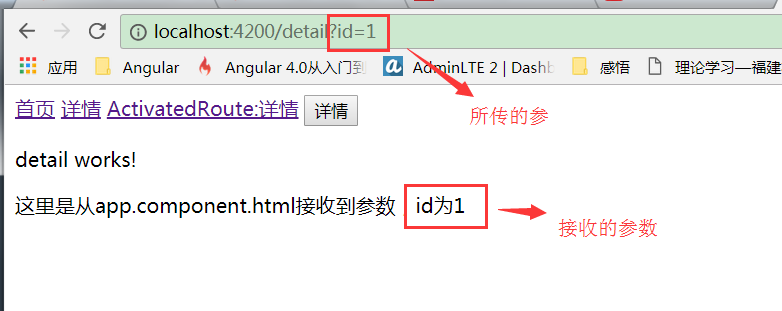
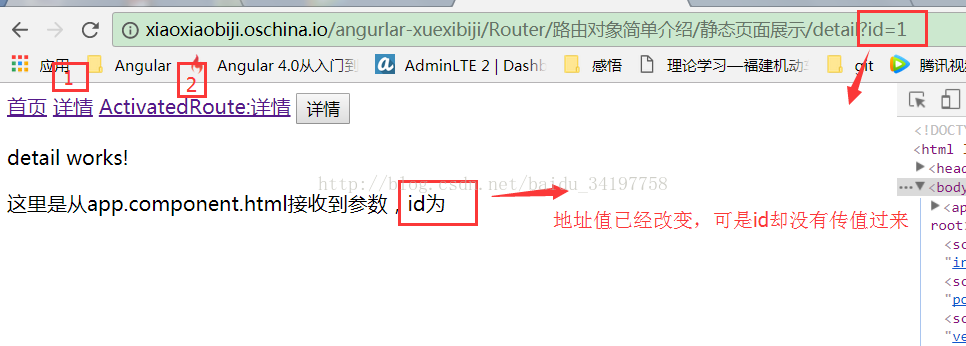
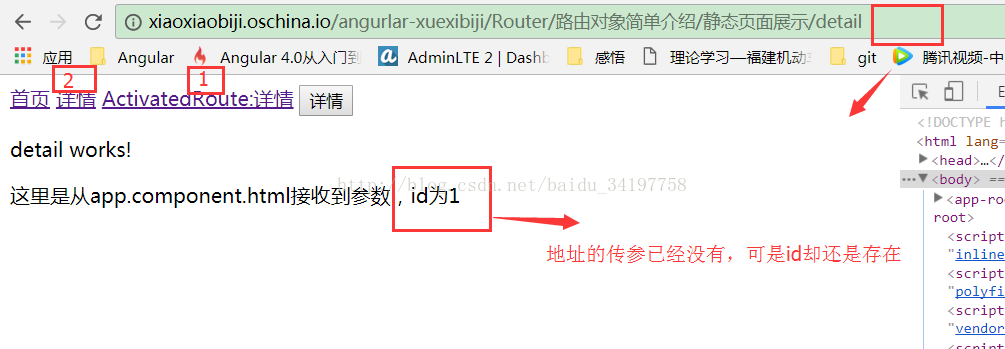
再点击demo页面时,如果先点击了”详情“按钮,再点击”ActivatedRoute详情按钮“会发现上url上已经有传参了,可是id没值;可是如果反过来先点击”ActivatedRoute详情按钮“,再点击”详情“,就会发现url已经没有参数,可是id的值却还是存在的
会出现这个原因,是因为
this.id=this.routerInfo.snapshot.queryParams["id"];中snapshot是快照信息,你可以理解为缓存,而这两个按钮相互点击进去的是同一个组件,也就是路由自身是不会触发 ngOnInit(),那写在其底下的id赋值就没有,第一次被赋的值就一直都是它的值。解决这个问题就要用到路由订阅,把上面那行代码改为this.routeInfo.params.subscribe((params) => this.id = params["id"]);








 本文介绍了Angular4.0的路由导航基础知识,包括创建新项目、生成组件、路由配置和重定向。通过实例展示了如何在app-routing.module.ts中设置路由集合,以及如何在AppComponent中利用RouterOutlet和RouterLink进行页面跳转。此外,文章还探讨了如何处理路由参数,使用ActivatedRoute接收和传递参数,并解释了在组件之间切换时参数状态变化的问题,提出了通过路由订阅解决此问题的方法。
本文介绍了Angular4.0的路由导航基础知识,包括创建新项目、生成组件、路由配置和重定向。通过实例展示了如何在app-routing.module.ts中设置路由集合,以及如何在AppComponent中利用RouterOutlet和RouterLink进行页面跳转。此外,文章还探讨了如何处理路由参数,使用ActivatedRoute接收和传递参数,并解释了在组件之间切换时参数状态变化的问题,提出了通过路由订阅解决此问题的方法。
































 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








