

- 自定义布局
public class MyListview extends ListView{
public MyListview(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(true);
boolean b = super.dispatchTouchEvent(ev);
return b;
}
}
- 布局中载入
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.yang.sl.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.yang.sl.MyListview
android:id="@+id/main_mylistview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="20dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="30dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="40dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="50dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="60dp"
android:text="黑" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="20dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="30dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="40dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="50dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="60dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="70dp"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_marginLeft="80dp"
android:text="红" />
</LinearLayout>
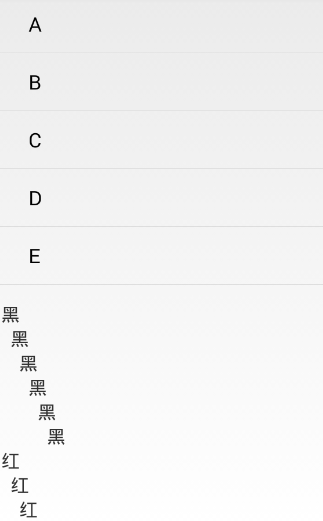
</ScrollView>- 效果实现
public class MainActivity extends Activity {
private String item[]={"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","E","Y","Z"};
private MyListview lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setOnSL(lv);
}
private void init() {
lv = (MyListview) findViewById(R.id.main_mylistview);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1, item);
lv.setAdapter(adapter);
}
@SuppressWarnings("deprecation")
private void setOnSL(MyListview listview) {
// TODO Auto-generated method stub
@SuppressWarnings("rawtypes")
ArrayAdapter listAdapter = (ArrayAdapter) listview.getAdapter();
if(listAdapter == null){
return;
}
int toTalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listview);
if(listItem != null){
listItem.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
listItem.measure(MeasureSpec.UNSPECIFIED, MeasureSpec.UNSPECIFIED);
toTalHeight += listItem.getMeasuredHeight();
}
}
LayoutParams params = listview.getLayoutParams();
params.height = toTalHeight + (listview.getDividerHeight() * (listview.getCount() - 1))+listview.getPaddingTop()+listview.getPaddingBottom();
int h=getWindowManager().getDefaultDisplay().getHeight();
if(params.height>h / 2){
params.height = h / 2;
}
listview.setLayoutParams(params);
}
}





















 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








