angular中的tree树形结构在github上也越来越丰富,使用起来也蛮方便的,可是项目中有这么一个现实情况,导致静态页面加载数据后造成明显卡顿。

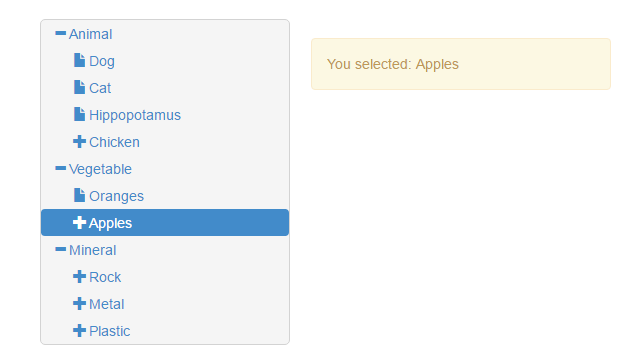
我找到的插件是叫angular-bootstrap-nav-tree,github上地址是这里,使用方法是讲一个嵌套结构的的json一起赋值给指令中的tree-data属性,就能生成一个tree型结构的list。
目前项目中现实情况是,tree里边数据量特别大,成百上千,甚至有的页面要上万条。这样一股脑塞进这个tree里边的方法肯定会卡,肯定就想展开哪一层就请求并加载哪一层的数据。每点加号的时候,就请求并加载下级的数据。这就需要把abn_tree_directive指令改一下。
点击“+”号的时候,触发一个事件,发送请求。在abn_tree_directive第11行原来i里边是这么写的ng-click=’a.branch.expanded = !a.branch.expanded’,现在改成一个触发controller中事件ng-click=’i_click(row) ‘,把它自己作为参数传进去。
在abn_tree_directive代码link函数中增加如下片段:
scope.i_click=function(a){








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








