Angularjs做的后台系统table表格肯定是少不了的重要元素,有一个special的需求就是让表格排序,搜到了一个功能强大的插件datatables,也有angular datatables的ng版本,这也是我们的最初选择,但是遇到一个莫名bug,跟datatables的owner沟通了几次也没解决,只好作罢。自己写几个简单的directive功能可以实现。
这里提到datatables,并不是要与之媲美,看代码量也能看出,这个sortTable是个轻量级的小指令,并不及datatables功能那么强大。本指令旨在不改变原有table实现的情况下,仅加个sort-table指令,再将tbody的数据源付给它,就能实现排序功能。
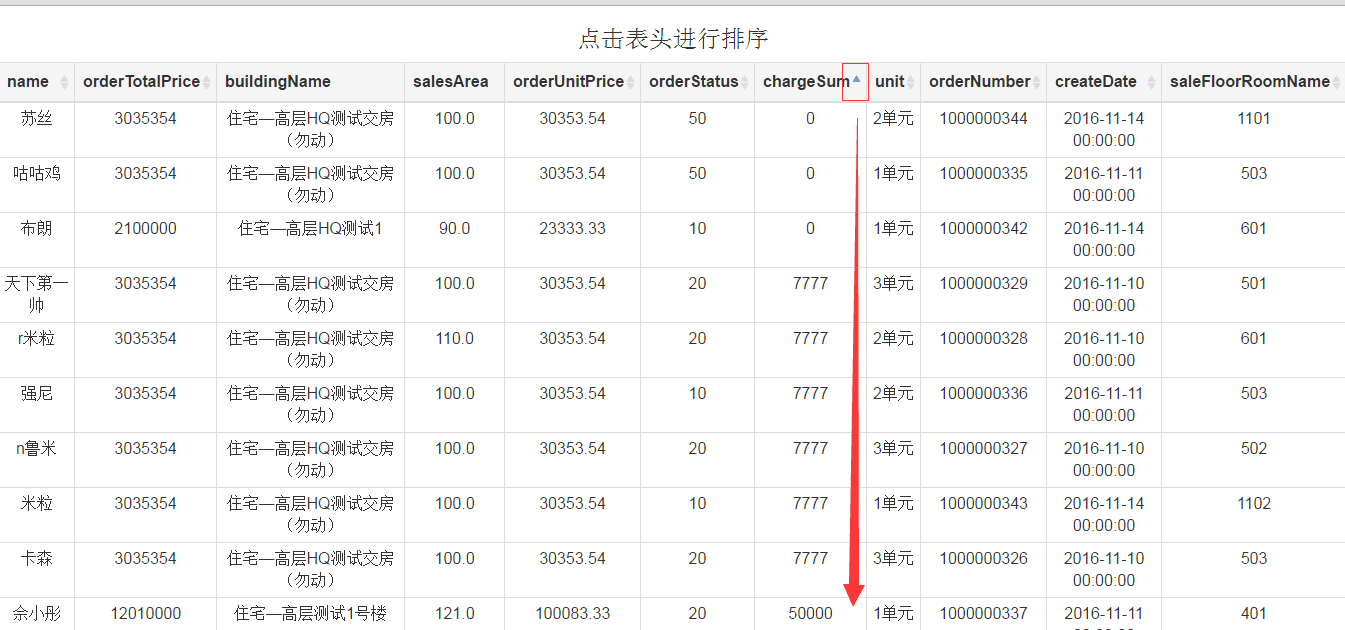
sort-table='ReportList'//ReportList为生成表格的数据源点击表头即可升序,降序排列,如果某一列不需开启排序功能,只需在表头的th上加上‘noSort’属性即可
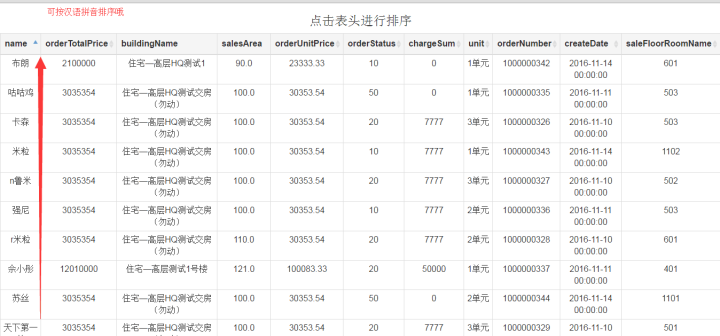
除此之外,中文汉子按照首字母排序也是个很普遍的功能,在这里一并奉上汉字转拼音的方法及filter,均在代码里一目了然
























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








