iOS8及以上
UIBlurEffect 是iOS8及以上的毛玻璃滤镜效果
样式有:
/*
iOS 8 毛玻璃
*/
/*
毛玻璃的样式(枚举)
UIBlurEffectStyleExtraLight,
UIBlurEffectStyleLight,
UIBlurEffectStyleDark
*/
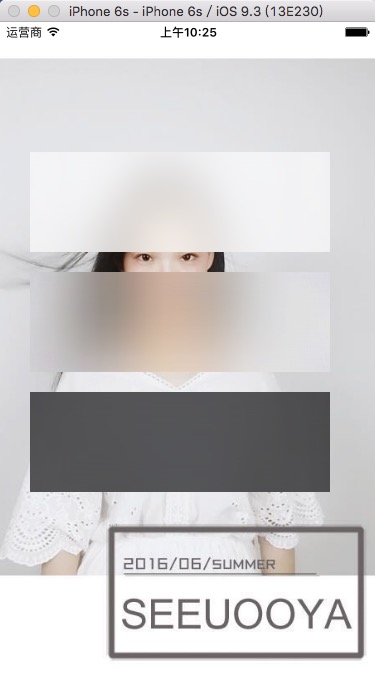
下图依次对应三种样式(上下依次对应 ExtraLight,Light,Dark)
实现代码:
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight];
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect];
effectView.frame = CGRectMake(30, 130, 300, 100);
[self.view addSubview:effectView];兼容iOS7
iOS7上为我们提供了毛玻璃的效果,但是不如iOS8上的效果好,十五言测试发现并没有找到类似于UIBlurEffect上的 Light效果
iOS7上的毛玻璃使用UIToolbar来实现
毛玻璃的样式:
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0,
UIBarStyleBlack = 1,
UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
} __TVOS_PROHIBITED;
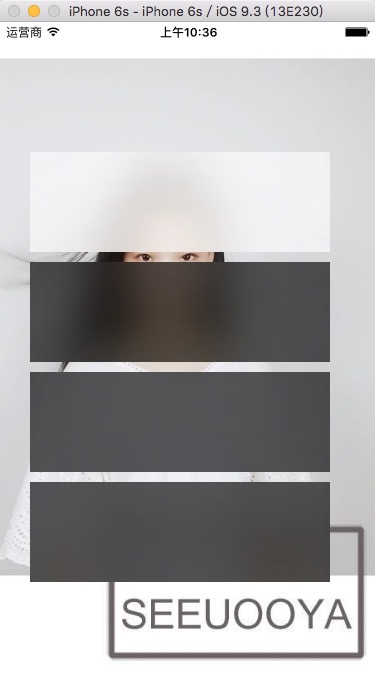
下图依次对应三种样式(上下依次对应 Default,Black,BlackOpaque, BlackTranslucent)
实现代码
UIToolbar *toolbar = [[UIToolbar alloc]init];
toolbar.barStyle = UIBarStyleDefault;
toolbar.frame = CGRectMake(30, 130, 300, 100);
[self.view addSubview:toolbar];以上就是iOS7以上和iOS8以上不同的毛玻璃实现,各位可以根据不同的场景来选取使用,随后我会对于高斯图片写一篇博客,大家一起进步学习!
























 4687
4687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








