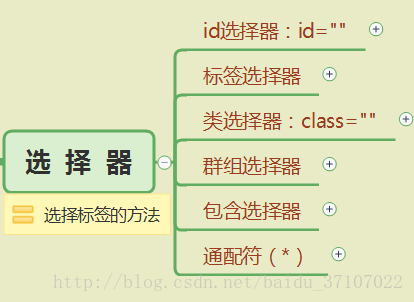
选择器:是指选择标签的方法
1.选择器类型
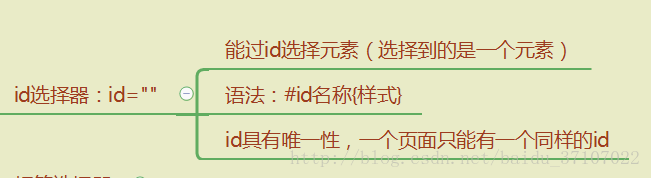
2.id选择器
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
}
#box1{
width: 200px;
height: 200px;
background: green;
}
</style>
</head>
<body>
<!--
id选择器 能过id选择元素(选择到的是一个元素)
语法 #id名称{要添加的样式}
注意:id具有唯一性,一个页面当中只能出现一个同样的id
-->
<div id="box"></div>
<div id="box1"></div>
</body>
</html>
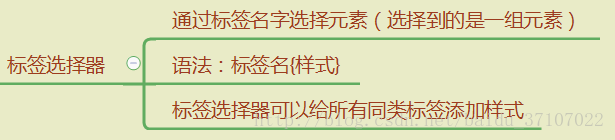
3.标签选择器
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
background: green;
margin-top: 50px;
}
</style>
</head>
<body>
<!--
标签选择器 通过标签名字选择元素(选择到的是一组元素)
语法 标签名{要添加的样式}
注意:标签选择器会给所有的标签都添加上相同的样式,会影响其它的标签
-->
<div></div>
<div></div>
<div></div>
</body>
</html>
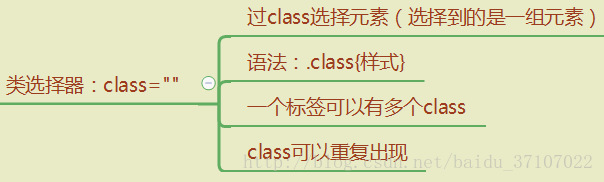
4.class选择器
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 100px;
height: 100px;
background: green;
margin-top: 50px;
}
.border{
border: 10px solid #000;
width: 200px;
}
</style>
</head>
<body>
<!--
类选择器 通过class选择元素(选择到的是一组元素)
语法 .class名称{要添加的样式}
注意:页面中的class是可以重名的
一个元素的class可以有多个,每个class之间用空格隔开,如果后面class里的样式与前面的有重复的,那后面的会把前面的覆盖了
-->
<div class="box"></div>
<p class="box border"></p>
<section class="box border"></section>
</body>
</html>
5.群组选择器
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div,p,section,#title1,#title2,.head{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<!--
群组选择器 能过逗号的方式选择元素(选择到的是一组元素)
语法 标签名,标签名{要添加的样式}
#id名称,#id名称{要添加的样式}
.class名称,.class名称{要添加的样式}
标签名,#id名,.class名称{要添加的样式}
只要任意一个元素有相同的样式,那都可以用群组选择器放在一起,不过要用逗号隔开。不管他是id选择器、class选择器、标签选择器都可以
-->
<div></div>
<p></p>
<section></section>
<h1 id="title1"></h1>
<h2 id="title2"></h2>
<header class="head"></header>
</body>
</html>
6.包含选择器
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*div div{
width: 100px;
height: 100px;
background: green;
}*/
/*.wrap div{
width: 100px;
height: 100px;
background: green;
}*/
.wrap #div2{
width: 100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<!--
包含选择器 通过范围选择元素(选择到的可能是一个元素也可能是多个元素)
语法 父级 目标元素{要添加的样式}
父级与目标元素都可以是用任意一种选择器选择到的元素
-->
<div class="wrap">
div1
<div id="div2">div2</div>
</div>
</body>
</html>
7.通配符(*)
通配符(*)——->获取页面所有的元素
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
height: 50px;
border: 1px solid #f00;
margin: 10px;
}
</style>
</head>
<body>
<!--
* 通配符
用来获取到页面中的所有元素
-->
<div>
div
</div>
<p>p</p>
<h1>h1</h1>
<h2></h2>
</body>
</html>
8.选择器优先级
地址:http://blog.csdn.net/baidu_37107022/article/details/71440766




























 5669
5669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








