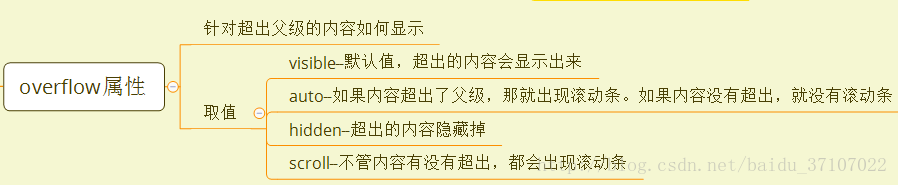
overflow:针对超出父级的内容如何显示
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.parent{
width: 100px;
height: 100px;
border: 5px solid #f00;
overflow: visible;
overflow: auto;
overflow: hidden;
overflow: scroll;
}
.parent div{
/*1.overflow:visible时,子标签溢出父级*/
width: 200px;
height: 200px;
/*2.子类比父级小时*/
/*width: 50px;
height: 50px;*/
background: green;
}
</style>
</head>
<body>
<!--
overflow 针对超出父级的内容如何显示
visible 默认值,超出的内容会显示出来
auto 如果内容超出了父级,那就出现滚动条。如果内容没有超出,就没有滚动条
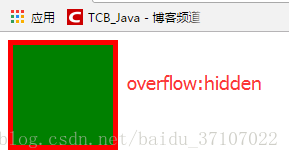
hidden 超出的内容隐藏掉
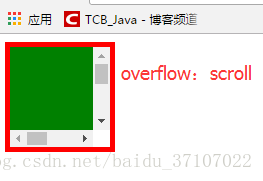
scroll 不管内容有没有超出,都会出现滚动条
-->
<div class="parent">
<div></div>
</div>
</body>
</html>
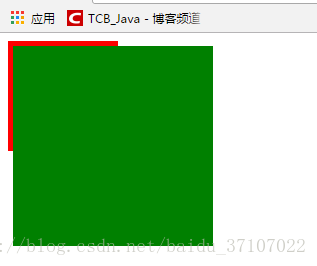
效果图:
overflow:visible


























 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








