原型链
概念:
原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的__proto__属性(是从构造函数的prototype属性派生的)指向创建它的函数对象的原型对象,即prototype属性。在对象实例和它的构造器之间建立一个链接,之后通过上溯原型链,在构造器中找到这些属性和方法
原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
作用:
原型链的存在,主要是为了实现对象的继承。(或者理解成引用)
理解:

-
函数对象:
在JavaScript中,函数即对象。 -
原型对象(prototype):
当定义一个函数对象的时候,会包含一个预定义的属性,叫prototype,这就属性称之为原型对象。
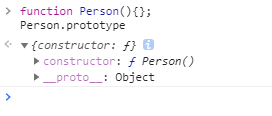
//函数对象
function Person(){
};
Person.prototype

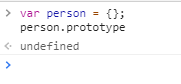
//普通对象
var person = {
};
person.prototype //undefined

- _proto_:
JavaScript在创建对








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








