一、表单验证用户注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script type="text/javascript">
function validate() {
var uname = document.getElementById("uname");
var pwd = document.getElementById("pwd");
var email = document.getElementById("email");
if (uname.value == "") {
alert("用户名不能为空");
return false;
}
if (pwd.value.length < 6) {
alert("密码不能少于位6位");
return false;
}
if (email.value.indexOf("@") == -1) {
alert("邮箱格式错误!");
return false;
}
return true;
}
function tip(obj) {
if (obj.id == "uname") {
var uname = document.getElementById("uname");
var tip1 = document.getElementById("tip1");
tip1.style.color = "red";
if (uname.value == "") {
tip1.innerHTML = "* 用户名不能为空!";
} else {
tip1.innerHTML = "";
}
} else if (obj.id == "pwd") {
var pwd = document.getElementById("pwd");
var tip2 = document.getElementById("tip2");
tip2.style.color = "red";
if (pwd.value.length < 6) {
tip2.innerHTML = "* 密码不能少于位6位!";
} else {
tip2.innerHTML = "";
}
} else if (obj.id == "email") {
var email = document.getElementById("email");
var tip3 = document.getElementById("tip3");
tip3.style.color = "red";
if (email.value.indexOf("@") == -1) {
tip3.innerHTML = "* 邮箱格式错误!";
} else {
tip3.innerHTML = "";
}
}
}
function changeBackground(obj) {
obj.style.backgroundColor = "#aabbcc";
}
function returnBackground(obj) {
obj.style.backgroundColor = "white";
}
</script>
</head>
<body>
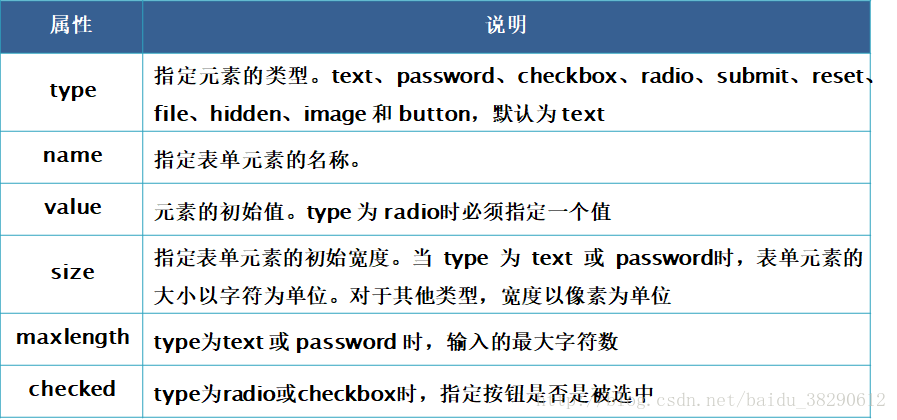
<form method="post" action="serverURL" οnsubmit="return validate()">注册用户名:
<input type="text" name="color" id="uname" οnfοcus="changeBackground(this)" οnblur="tip(this),returnBackground(this)" placeholder="请在此填写用户名" /> <span id="tip1"></span>
<br/>
<br/>注册密码:
<input type="password" name="color" id="pwd" οnfοcus="changeBackground(this)" οnblur="tip(this),returnBackground(this)" placeholder="请在此填写密码" /> <span id="tip2"></span>
<br/>
<br/>注册邮箱:
<input type="text" name="color" id="email" οnfοcus="changeBackground(this)" οnblur="tip(this),returnBackground(this)" placeholder="请在此填写邮箱" /> <span id="tip3"></span>
<br/>
<br/>
<input type="submit" value="注册" />
</form>
</body>
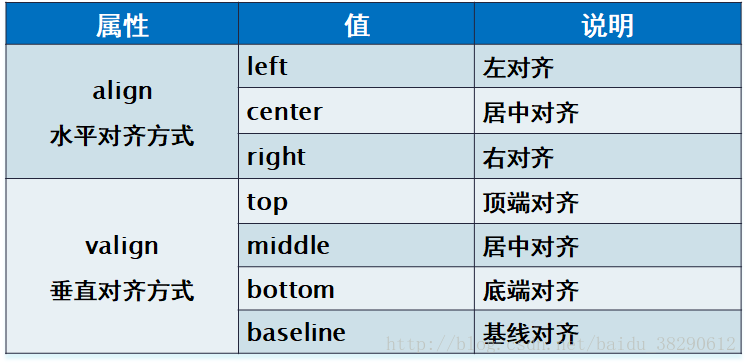
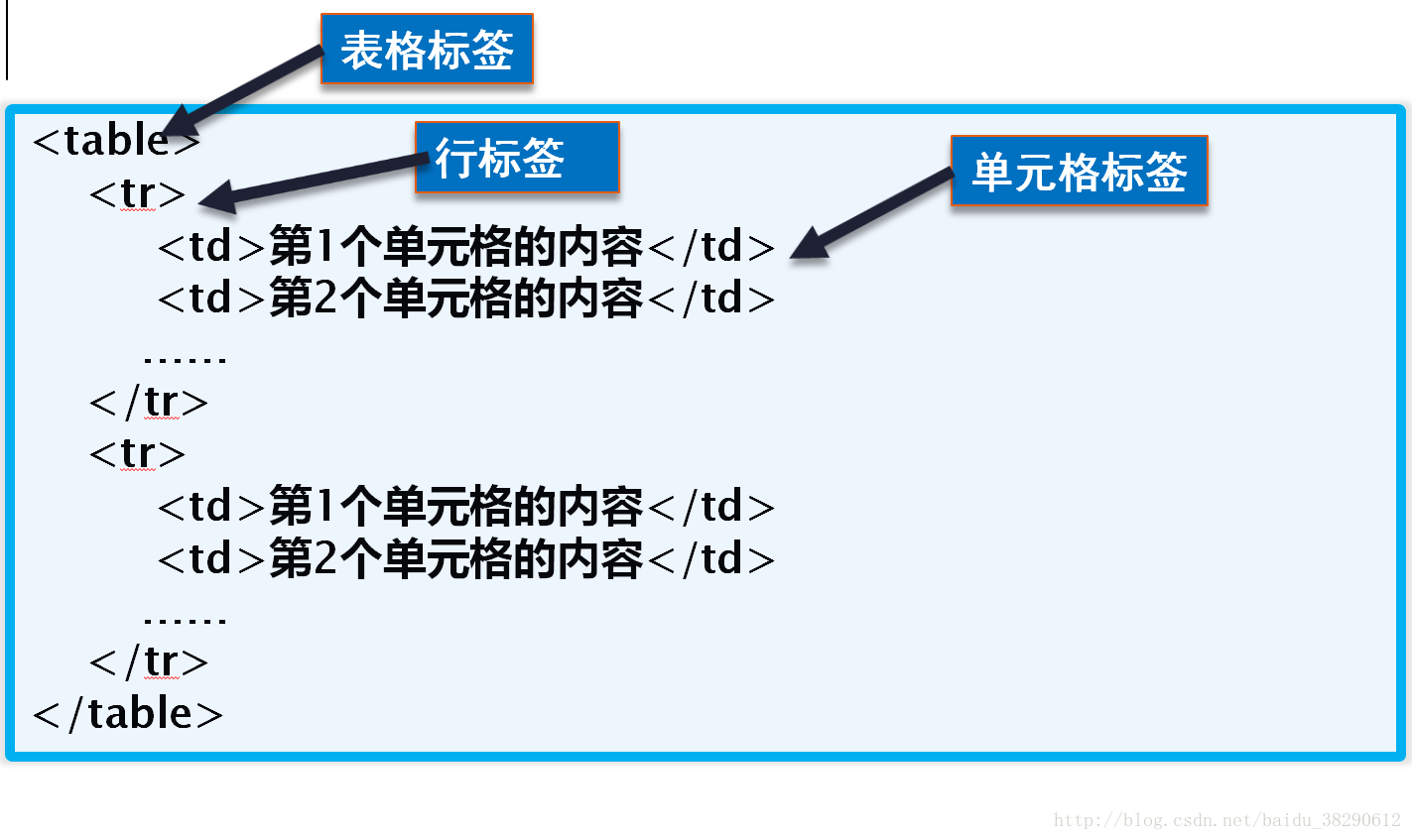
</html>二、表格对齐跨行跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table标签</title>
</head>
<body>
<table border="1" align="center">
<thead>
<thead>
<td colspan="5" align="center">学生信息</td>
</thead>
<tbody>
<th>学号</th>
<th>名号</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tbody>></thead>
<tbody>
<tr>
<td>1</td>
<td>大侠</td>
<td>风清扬</td>
<td>男</td>
<td>95.5</td>
</tr>
<tr>
<td>2</td>
<td>大侠</td>
<td>令狐冲</td>
<td>男</td>
<td>91</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td rowspan="2">郭靖夫妇</td>
<td>郭靖</td>
<td>男</td>
<td>80.5</td>
</tr>
<tr>
<td>黄蓉</td>
<td>女</td>
<td>70.5</td>
</tr>
<tr>
<td colspan="4">总分</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>Copyright © 2018 Jin Hanquan. All rights reserved.
























 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








