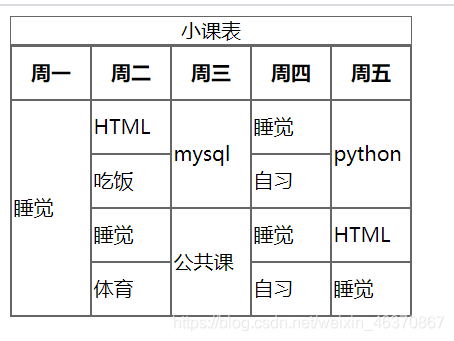
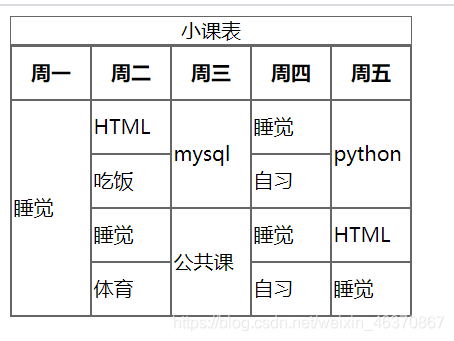
表格的跨行与跨列(课表示例)
- colspan 属性:用来规定表格单元格可横跨的列数。
- rowspan 属性:用来规定表格单元格可横跨的行数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跨行或跨列</title>
<style>
table,
caption,
th,
td {
border:1px solid #666;
border-spacing: 0;
}
th,
td {
width:60px;
height:40px;
}
</style>
</head>
<body>
<table>
<caption>小课表</caption>
<tr>
<th scope="col">周一</th>
<th scope="col">周二</th>
<th scope="col">周三</th>
<th scope="col">周四</th>
<th scope="col">周五</th>
</tr>
<tr>
<td rowspan="4">睡觉</td>
<td>HTML</td>
<td rowspan="2">mysql</td>
<td>睡觉</td>
<td rowspan="2">python</td>
</tr>
<tr>
<td>吃饭</td>
<td>自习</td>
</tr>
<tr>
<td>睡觉</td>
<td rowspan="2">公共课</td>
<td>睡觉</td>
<td>HTML</td>
</tr>
<tr>
<td>体育</td>
<td>自习</td>
<td>睡觉</td>
</tr>
</table>
</body>
</html>
























 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








