背景
鉴于vscode-remote插件出现的问题:
1、各种连接不上软件
2、自动更新导致版本变更,服务器/root/.vscode插件需同步更新
3、服务器或客户端重装系统导致host记录的远端信息binahua
解决:使用SFTP插件代替
插件SFTP
功能:
1、该插件可以实现本地代码同步到远端服务器或远端服务器代码同步至本地,这样代码在本地,而不是直接更改远端服务器的代码。
2、本地代码可以轻松传到任何机器,传git不受影响。
使用
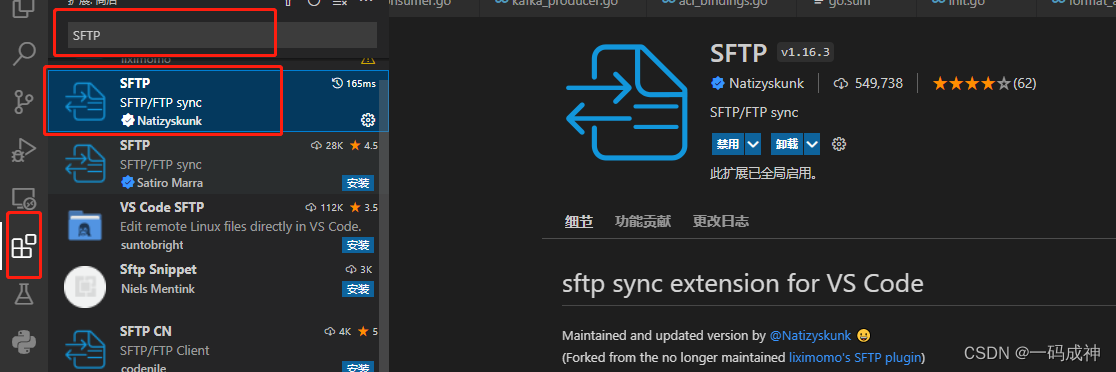
1、插件商店搜索SFTP下载安装

2、在工作区目录新建.vscode文件夹及sftp.json文件

3、配置sftp.json文件内容
{
"name": "My Server",
"host": "10.0.10.1",
"protocol": "sftp",
"port": 22,
"username": "root",
"password": "123456",
"remotePath": "/home",
"uploadOnSave": false,
"useTempFile": false,
"openSsh": false
}
host: 主机的ip
username: 登录名
password: 密码
remotePath :上传远端路径
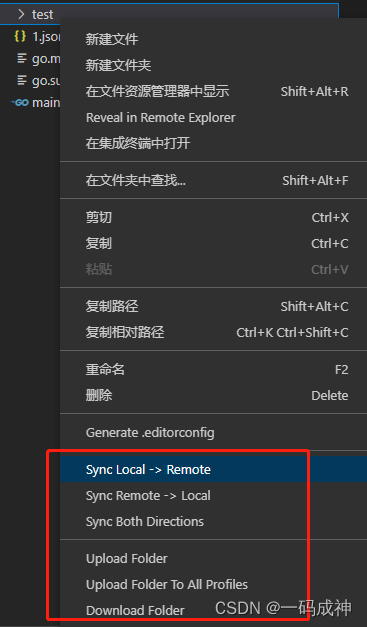
4、选择文件或文件夹进行一键上传、同步

- 欢迎评论区交流





















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








