☆ 问题描述
在现代开发环境中,尤其是当我们需要在远程服务器上进行开发时,本地同步是一个非常关键的功能。VSCode 的 SFTP 插件为开发者提供了一个强大的工具,使得远程开发与本地同步变得更加简单和高效。本文将介绍如何使用 VSCode 的 SFTP 插件进行远程服务器开发,并实现本地同步。
参考 https://blog.csdn.net/zht2002/article/details/130349227
★ 解决方案
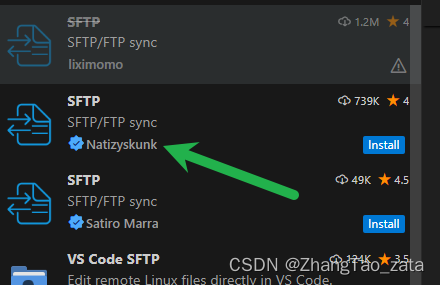
1. 安装SFTP插件
直接在扩展程序处搜索"SFTP",安装这个插件

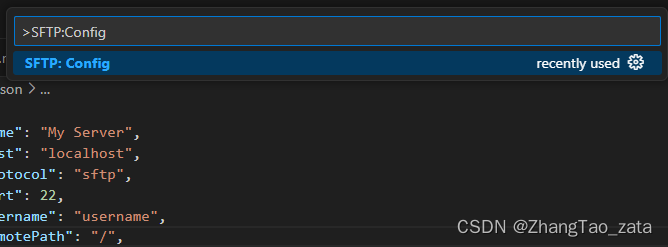
2. 配置 SFTP 插件 : 用VScode打开你想要同步的那份代码所在的文件夹,然后按Crtl+shift+p 打开命令 ,,输入SFTP:Config

```json
{
"name": "My Server",
"host": "example.com",
"protocol": "sftp",
"port": 22,
"username": "your-username",
"password": "your-password",
"remotePath": "/remote/path",
"uploadOnSave": true
}
```
填写相应的服务器信息,包括服务器地址、用户名、密码和远程路径等。
-
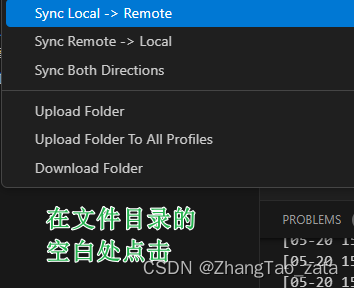
上传文件:在本地保存文件时,插件会自动将文件上传到远程服务器。如果配置了
uploadOnSave,每次保存文件时会自动上传。也可以进行手动上传,如下图所示。 -
下载文件:可以使用插件提供的命令将远程文件下载到本地,以便进行编辑。

常见问题及解决方法
- 连接失败:检查配置文件中的服务器地址、端口、用户名和密码是否正确。
- 权限问题:确保有足够的权限访问远程服务器上的文件和目录。
- 同步冲突:避免在多个地方同时编辑相同的文件,以防止版本冲突。
✅ 总结
使用 VSCode 的 SFTP 插件可以大大简化远程服务器开发和本地文件同步的过程,提高开发效率。通过合理配置和使用这个插件,开发者可以专注于代码本身,而不必为文件传输和同步问题烦恼。如果你还没有使用过这个插件,不妨试试,享受更加便捷的开发体验。





















 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








