Vue 文本与属性绑定,计算属性computed,侦听器watch -- 柚子真好吃
一、文本绑定(双向绑定)
下面为Vue官网教程:
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
1.使用插值
<template>
<div class="hello">
{{msg}}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
此时界面效果,如图所示。

当我们修改msg的值后会发现界面上的值也会随之改变。
将msg中的值改为
msg:'Welcome to Your Home ! Baby !'
界面效果如下

2. v-once (使得数据不随data中的改变而改变)
代码如下
<template>
<div class="hello">
<span>{{msg}}</span><br/>
<span v-once>{{msg}}</span>
<button @click="changeMSG">ChangeMSG</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Home ! Baby !'
}
},
methods:{
changeMSG(){
this.msg = "Hello Error !"
},
}
}
</script>
界面效果如下。

此时当我们点击按钮时,只有上面的数据发生变化。
如图所示。

二、属性绑定
-
常用v-bind
v-bind:title v-bind:src v-bind:disabled v-bind:class
2.代码
<template>
<div class="hello">
<div v-bind:title="title">Title</div>
<div>
<img v-bind:src="imgSrc" style="width:40px;" />
</div>
<div>
<button v-bind:disabled="disabled">Button</button>
</div>
<div v-bind:class="{classA:classA,classB:classB}"></div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Home ! Baby !',
title: "This is Title !",
imgSrc: require("../assets/dog.jpg"),
disabled: "true",
classA: true,
classB: false,
}
},
methods: {
changeMSG() {
this.msg = "Hello Error !"
},
}
}
</script>
<style scoped>
.hello {
margin-left: 50px;
}
.classA {
width: 40px;
height: 40px;
background-color: orange;
}
.classB {
width: 40px;
height: 40px;
background-color: black;
}
</style>
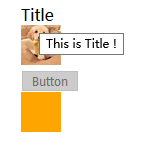
3.效果图如下。

三、计算属性computed
顾名思义该属性为计算数值与逻辑处理操作。
问题:我们现在有3名学生的成绩,需要计算总分。
代码如下
<template>
<div class="hello">
<div>学员A--{{A}} 分</div>
<div>学员D--{{D}} 分</div>
<div>学员Q--{{Q}} 分</div>
<div>总分:{{A+D+Q}}</div>
<div>总分:{{sum}}</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
A:90,
D:4,
Q:200006,
}
},
computed:{
sum(){
return this.A+this.D+this.Q;
}
},
methods: {
}
}
</script>
<style scoped>
.hello {
margin-left: 50px;
}
</style>
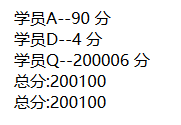
效果如下

故当我们需要进行计算的时候虽然可以在插值表达式内进行运算,但在进行复杂的逻辑处理的时候我们需要将处理的过程转移到 计算属性computed中进行处理。
四、侦听器watch
回到我们在"三"中的场景,添加新的需求,当有人想要恶意修改成绩的时候触发报警系统。
这时就需要用到侦听器watch其作用为监听一个属性,当其发生改变时从而触发函数。
代码如下。
<template>
<div class="hello">
<div>学员A--{{A}} 分</div>
<div>学员D--{{D}} 分</div>
<div>学员Q--{{Q}} 分</div>
<div>总分:{{A+D+Q}}</div>
<div>总分:{{sum}}</div>
<button @click="changeA">ChangeGrade</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
A:90,
D:4,
Q:200006,
}
},
computed:{
sum(){
return this.A+this.D+this.Q;
}
},
watch:{
A(v){
console.log("发现恶意修改学员成绩");
},
},
methods: {
changeA(){
this.A = 100;
},
}
}
</script>
<style scoped>
.hello {
margin-left: 50px;
}
</style>
效果如下,当修改成绩后,会在控制台打印。
























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










