1.多选选项出不来

多选框解决方法:绑定的必须是数组
2.Error in v-on handler: “TypeError: self.refs.formRegData.validateField is not a function”
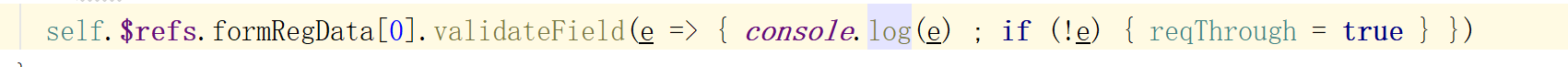
这个formRegData 后面必须加 [0]
self.$refs.formRegData[0].validateField(e => { console.log(e) ; if (!e) { reqThrough = true } })

[Element Warn]please pass correct props!
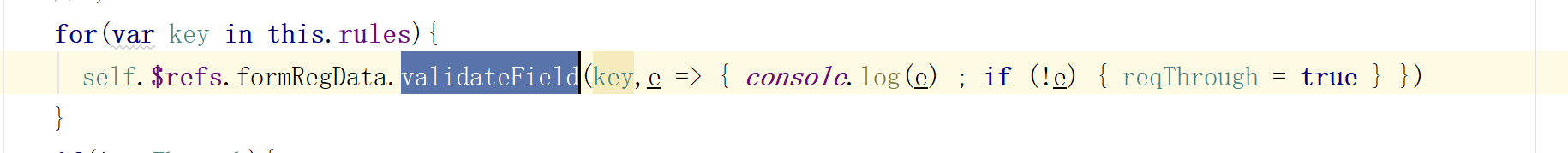
这里主要是validateField 需要加传入值,即rules的key值























 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








