继续更新 用ant-design 的踩坑记录。。
Form 和 FormModel
近在用ant design vue 做项目 遇到了 一下坑 比如 v-decorator 可以做数据 绑定 与v-model 不同的是 给 form 表单赋值
v-model 的值是 双向绑定的
如果想 给改变 v-model的值 直接赋值 即可 比较 方便
而 v-decorator 个人认为 有点 麻烦
如果 你想 改变 v-decorator 中绑定的值
Form
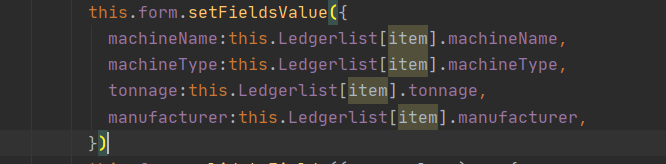
如上图 需要用到 this.form.setFieldsValue({}) 方法 其中 nachineName 就是绑定的值 如下图

以此方法 就可以 给 v-decorator 绑定的值赋值 了
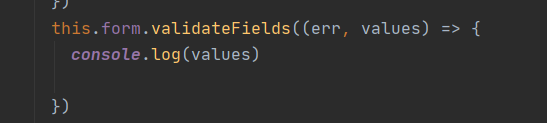
最后你可能 想问 如何查看获取 from 中绑定的表单数据 呢 ,那么它来了

如上图 this.form.validateFields 方法就可以获取表单里的值 此时 打印的 values 就是 当前form表单里的全部 数据 了
最后想说的是想使用 以上方法 必须对 form 先进行注册 方法如下

pick的应用
甚至 如果多个值的话可以这样设置 使用pick,因为参数真的挺多的
1:需要先在data内定义 model: {} 对象,后面使用model设置,而且需要导入lodash的pick函数
this.form.resetFields();
this.model = Object.assign({}, this.record);
this.$nextTick(() => {
this.form.setFieldsValue(pick(this.model, ‘,name’, ‘age’))
});
2:这里的 Object.assign()等于是深拷贝赋值对象,record是我拿到的需要设置进文本框的值,这里的pick参考lodash的pick。(链接:https://blog.csdn.net/a18792627168/article/details/108199498)
3:重点是这几个,this.$nextTick可以看这篇。(https://blog.csdn.net/a18792627168/article/details/107924724)
4:这个方式等于是将值统一放在 model这个对象内,然后将你需要设置进去的值,通过pick从this.model内选择得到,最后通过this.form.setFieldsValue(); 设置进去即可。
this.$nextTick(() => {
this.form.setFieldsValue(
pick(
this.model,
'projectId',
'projectNo',
'projectName',
'prjCode',
'overhaulTime',
'overhaulPerson',
'overhaulPersonFullname',
'remark',
'attachment',
'supervisor',
'supervisorFullname',
'inputName',
'inputFullname',
'inputPhone',
'inputDepartment',
'inputDepartmentFullname',
'inputDate',
'inputername',
'inputerfullname',
'notifymethod'
)
)
})






















 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








