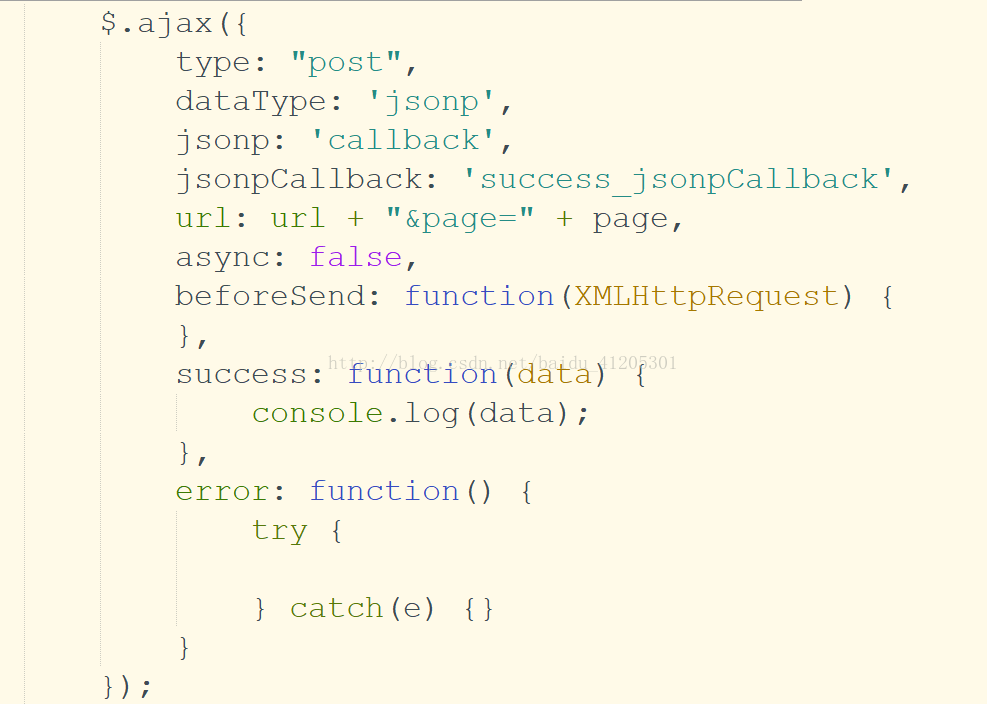
通常,ajax调取数据,在pc端的时候,我们不需要考虑断网情况,所以很多情况下我们都只需要如下格式:
即可实现ajax调取后台数据,我这里用的是jsonp跨域调取的数据。
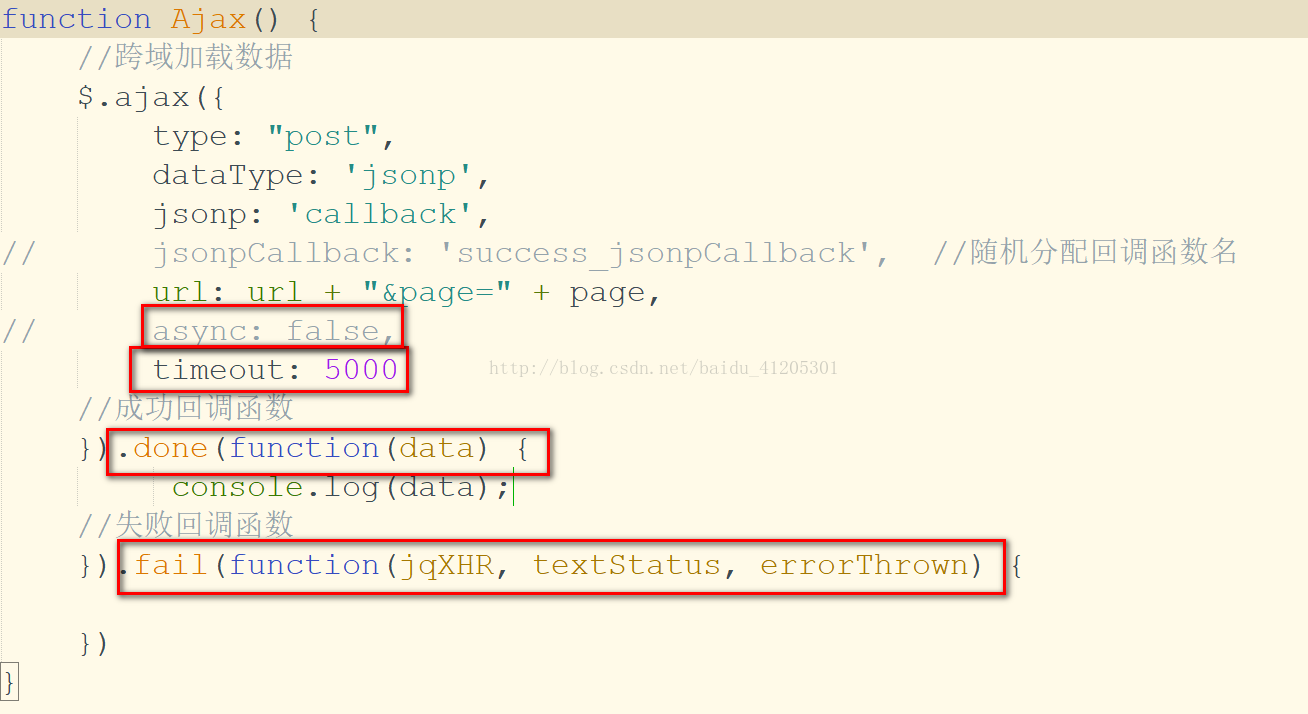
但是在移动端就不一样了,在app上,我们通常要考虑手机断网的情况,而我们上一段的代码中,error只是提示我们报错的原因或状态,并不能执行我们网络错误以后的回调函数,所以我们需要改动一下以上的代码。如下:
我用红线框出来的部分需要注意,在断网情况下,必须要设定timeout的值,你可以根据自己想要设定的时间,即表示在加载超过多少秒后就判断为断网了,在这里我设定的值是5秒,即在五秒后若没有获取到数据就进入失败回调函数。同时async:true必须设定为异步的形式,这里我没有进行设置即默认是异步的, 那么我们就可以在失败回调函数中进行我们想要的操作了。
























 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








