圣杯布局和双飞翼布局都是为了实现两边固定,中间自适应的三列的布局,他的中间栏优先渲染。
圣杯布局与双飞翼布局前面几步相同
1.写三个div,中间的那个div放在第一个//优先渲染
2.给左中右设置浮动,分别设置高度,宽度,颜色
3.左边模块让它margin-left:-100%,右边模块margin-left:它本身的宽度。这样让它跟中间栏并排。
后面的步骤:
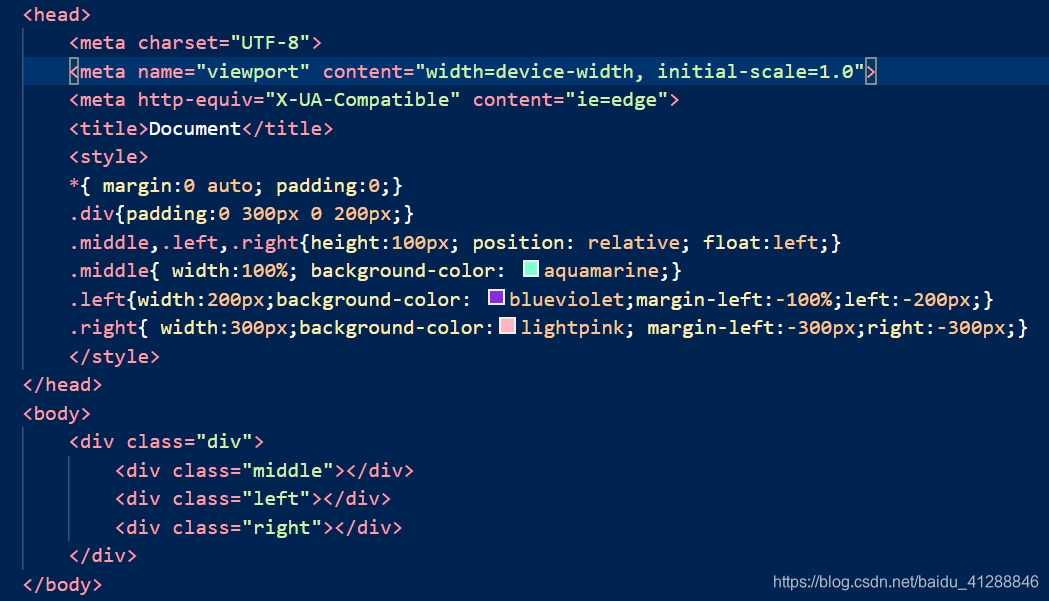
圣杯布局就是利用容器的padding给左边和右边留出位置,左右的栏使用position配合left和right,使他不对中间内容进行遮挡。

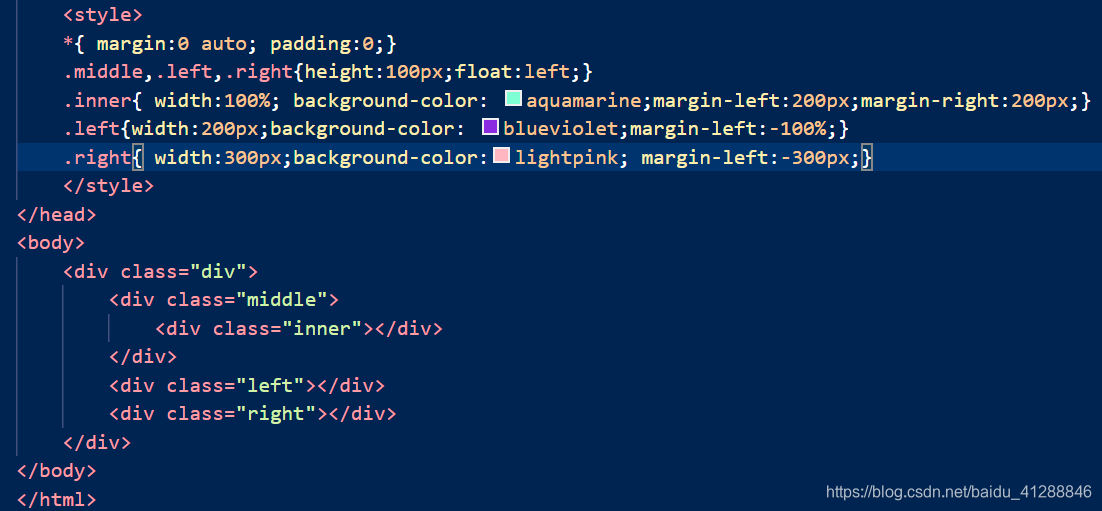
双飞翼布局要在中间栏添加一个div,然后利用添加的div的margin-left和margin-right为两边留出空位。

总的来说,双飞翼布局添加了一个div,设置margin的left和right。但是比圣杯布局少用了四个属性:左右的position:relative,左右模块的left,right,父容器的padding-left,padding-right。





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








