该自定义方式:继承系统控件,再定义。除了这种方式,还有【组合自定义方式】和【继承View自定义方式】,对于这两种,本文暂不涉及。
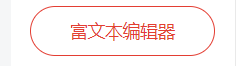
需求:实现一个带圆角边框的文字控件。例如下图:

1、新建MyTextView.java
package com.example.blc.myviewapplication;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
public class MyTextView extends android.support.v7.widget.AppCompatTextView {
Paint mPaint;
RectF mRect;
int mColor;
float mSize;
float mDensity;
int mThickness = 2;
DisplayMetrics mMetric = new DisplayMetrics();
public MyTextView(Context context) {
super(context);
init(context, null);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
void init(Context context, AttributeSet attrs){
mPaint = new Paint();
mRect = new RectF();
if(attrs != null){
//获取自定义属性(注意属性的命名方式)
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyTextView);
mColor = a.getColor(R.styleable.MyTextView_rect_color, Color.BLUE);
mSize = a.getDimension(R.styleable.MyTextView_round_size, 5);
a.recycle();
}
}
@Override
protected void onDraw(Canvas canvas) {
//获取当前手机设备的像素密度
getDisplay().getRealMetrics(mMetric);
mDensity = mMetric.density;
//计算边框厚度值
float thickness = mThickness*mDensity;
//获取控件的宽高
int w = getWidth();
int h = getHeight();
//设置抗锯齿,否则锯齿会很明显
mPaint.setAntiAlias(true);
//绘制外圆角矩形
mPaint.setColor(mColor);
mRect.left = 0;
mRect.top = 0;
mRect.right = w;
mRect.bottom = h;
canvas.drawRoundRect(mRect, mSize* mDensity,mSize* mDensity,mPaint);
//绘制内圆角矩形(白色)
mPaint.setColor(Color.WHITE);
mRect.left = thickness;
mRect.top = thickness;
mRect.right = w-thickness;
mRect.bottom = h-thickness;
//计算圆角值
float r = (mSize-1>0 ? mSize-1 : 0)* mDensity;
canvas.drawRoundRect(mRect, r, r, mPaint);
//绘制文本文字,还走原来的逻辑
super.onDraw(canvas);
}
}
2、在res/values下新建attrs.xml文件。定义了一个颜色属性、一个圆角值属性。
注意:其中的declare-styleable的name要与新建控件的类名“MyTextView”相同。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyTextView">
<attr name="rect_color" format="color"/>
<attr name="round_size" format="dimension"/>
</declare-styleable>
</resources>
3、在布局文件中引用自定义控件。设置了3个不同样式的圆角文本。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:test="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.blc.myviewapplication.MyTextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:paddingLeft="2dp"
android:paddingRight="2dp"
test:rect_color="@android:color/holo_red_light"
test:round_size="2dp"
android:textSize="20sp"
android:text="Hello World!"/>
<com.example.blc.myviewapplication.MyTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/text1"
android:paddingLeft="4dp"
android:paddingRight="4dp"
test:rect_color="@android:color/darker_gray"
test:round_size="10dp"
android:textSize="20sp"
android:text="Hello World!"/>
<com.example.blc.myviewapplication.MyTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@id/text1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:paddingLeft="2dp"
android:paddingRight="2dp"
test:rect_color="@android:color/holo_purple"
test:round_size="0dp"
android:textSize="20sp"
android:text="Hello World!"/>
</android.support.constraint.ConstraintLayout>注意:必须要添加自定义属性的声明:
xmlns:test="http://schemas.android.com/apk/res-auto"
效果图:
























 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








