flex的容器和元素

一、flex容器属性详解

(一)、flex-direction:决定元素的排列方向,它可能有四个值分别是
(1)、row(默认值) 主轴为水平方向,起点在左端,从左到右排列
(2)、row-reverse 主轴为水平方法,起点在右端,从右到左排列
(3)、column 主轴为垂直方向,起点在上沿,从上到下排列
(4)、column-reverse 主轴为垂直方向,起点在下沿,从下到上排列

(二)、flex-wrap:觉得元素如何换行,它可能有三个值分别是
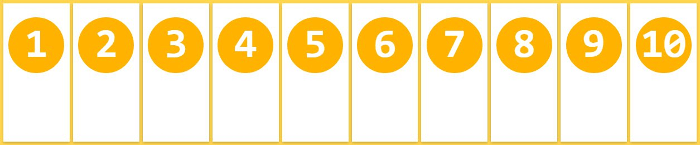
(1)、nowrap(默认值)不换行

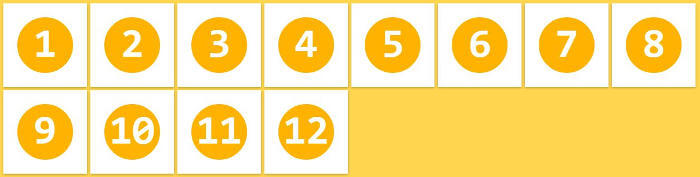
(2)、wrap 换行第一行在上方

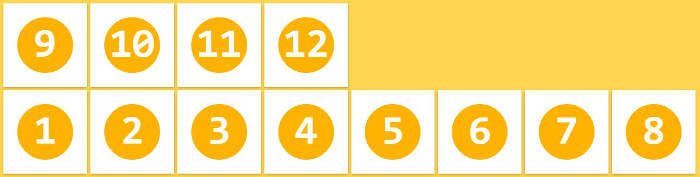
(3)、wrap-reverse换行第一行在下方

(三)、flex-flow是flex-direction和flex-wrap的简写,默认值为row nowrap
flex-flow:row nowrap;
(四)、justify-content:定义元素在主轴上的对齐方式,它有五个值,分别是:
(1)、flex-start(默认值)左对齐
(2)、flex-end 右对齐
(3)、center 居中
(4)、space-between 两端对齐,项目之间间隔相等
(5)、space-around 每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍。

(五)、align-items:属性定义项目在交叉轴上如何对齐,它有五个值,分别是:
(1)、flex-start 交叉轴的起点对齐。
(2)、flex-end 交叉轴的终点对齐。
(3)、center 交叉轴的中点对齐。
(4)、baseline 项目的第一行文字的基线对齐。
(5)、stretch (默认值)如果项目未设置高度或设为auto,将占满整个容器的高度。

(六)、align-content属性,定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。它有六个值,分别是:
(1)、flex-start 与交叉轴的起点对齐,从上到下
(2)、flex-end 与交叉轴的终点对齐,从下到上
(3)、center 与交叉轴的重点对齐,上下左右 居中
(4)、space-between 与交叉轴的两端对齐,轴线之间的间隔平均分布
(5)、space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
(6)、stretch 轴线占满整个交叉轴。

二、flex元素属性详解

(一)、flex-grow:属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

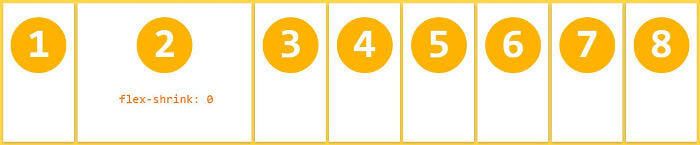
(二)、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

(三)、flex-basis:
lex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item {
flex-basis: <length> | auto; /* default auto */
}
(四)、flex是grow、shrink、basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
(五)、align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
(1)、flex-start 交叉轴的起点对齐。
(2)、flex-end 交叉轴的终点对齐。
(3)、center 交叉轴的中点对齐。
(4)、baseline 项目的第一行文字的基线对齐。
(5)、stretch (默认值)如果项目未设置高度或设为auto,将占满整个容器的高度。

(六)、order定义项目的排列顺序,数值越小越靠前,默认值为0
order:2;






















 5579
5579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








