在vite.config.ts中配置
css: {
preprocessorOptions: {
// 导入scss预编译程序
scss: {
additionalData: `@import '@/assets/scss/variables.scss';@import '@/assets/scss/common.scss';@import '@/assets/scss/nprogress.scss';`,
},
},
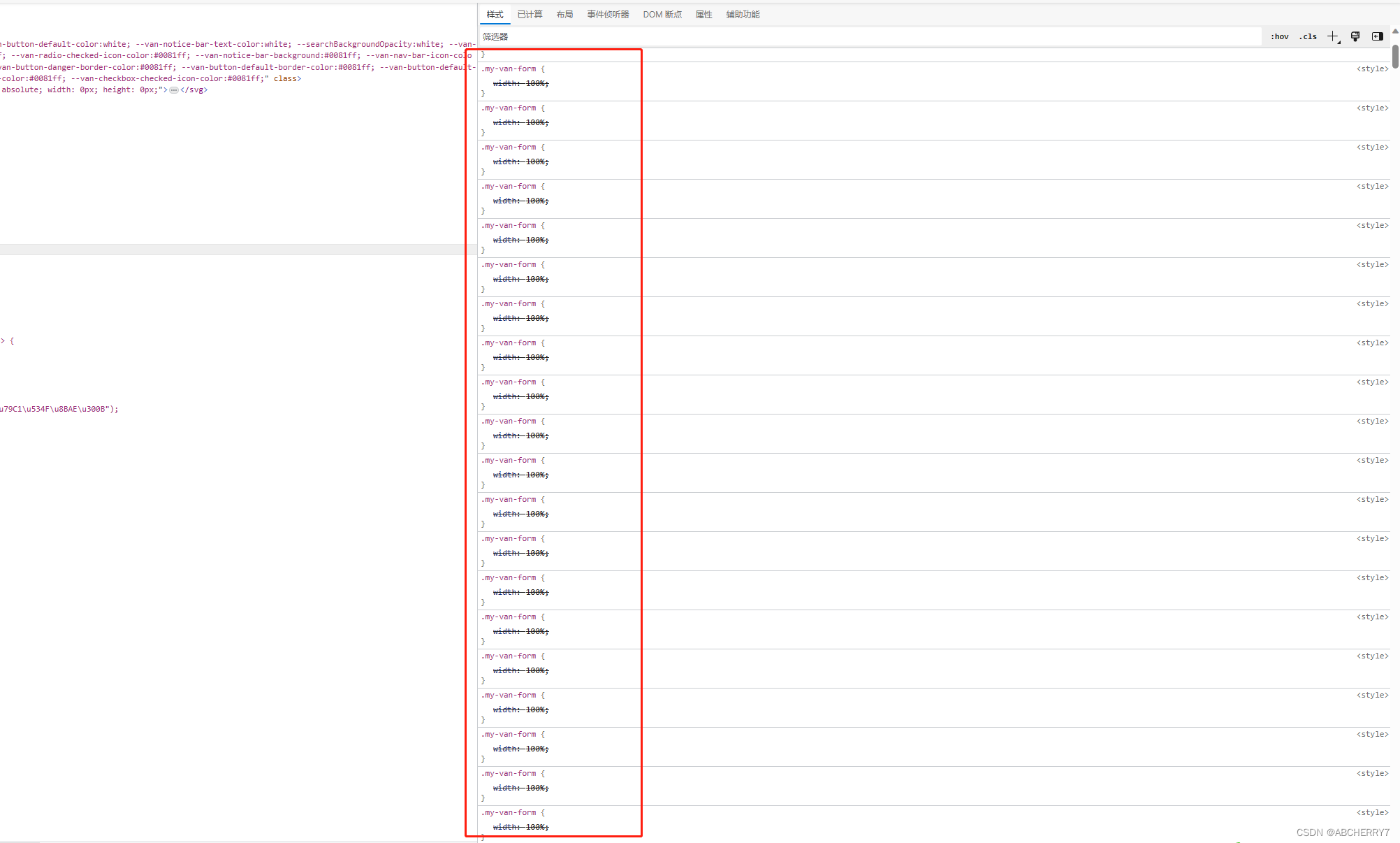
},在浏览器控制台打开后,吓死人,大量重复样式






















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








