解决方式
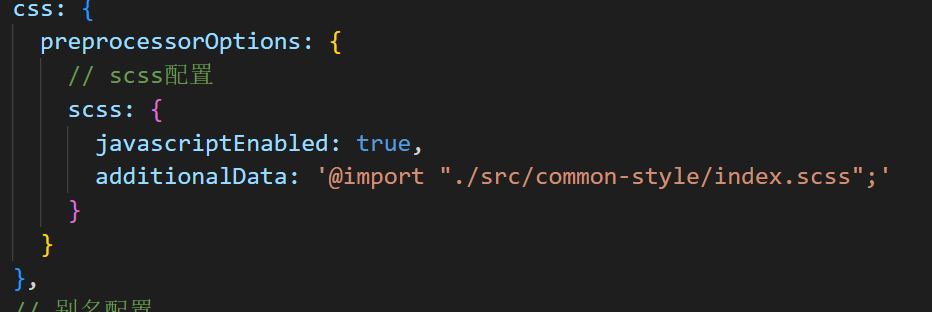
在vite.config.ts中只引入scss的变量文件,一些样式就在main.ts去引入。
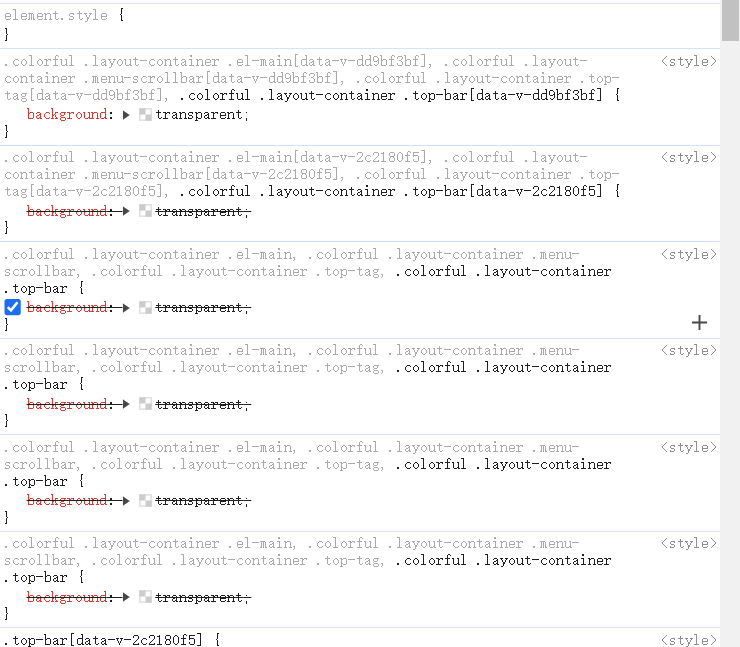
样式重复问题

原因
我项目中的所有scss文件都是从引入到同一个文件,最后在scss文件中引入这一个文件,这样就会导致上面样式重复的问题。


详细解决步骤
为什么这么做的原因: 因为在main.ts中直接引入scss文件在其他vue文件中使无法使用scss文件定义的变量的,所以变量文件必须使用vite引入
- 因为我的
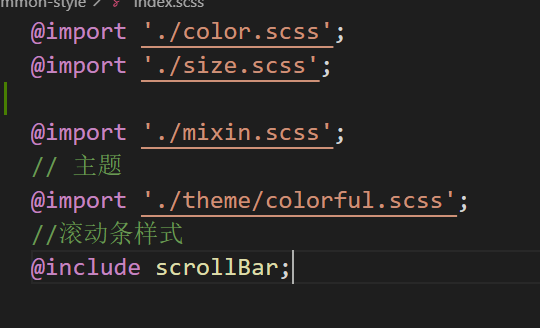
scss文件中只有color和size两个文件存放了变量,所以只需要将这两个文件单独拿出去在vite.config.ts中引入就行。 - 将没有存放变量的
scss文件依然放到index.scss中然后再引入到main.ts中即可。

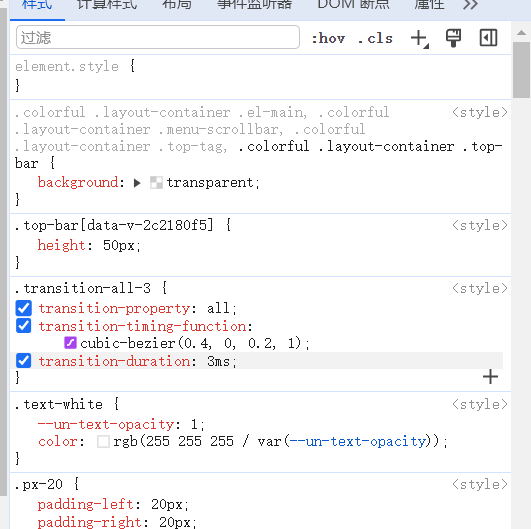
重复的样式就没了。





















 4371
4371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








