

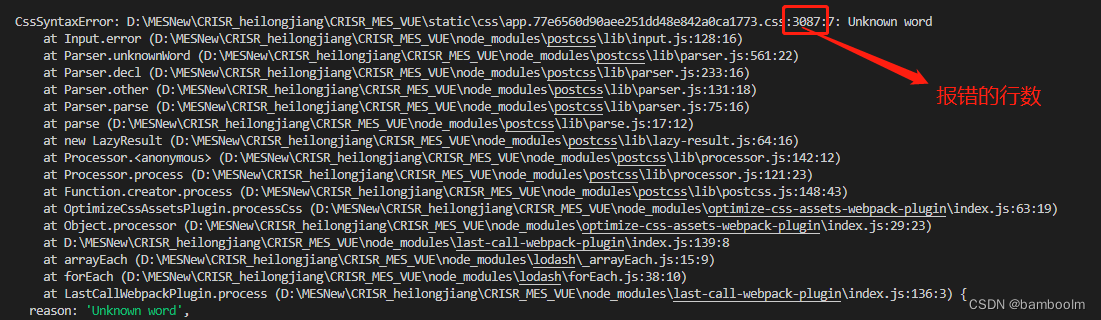
解决方法:这个错误是css样式错误。本地能启动项目,不会报错,但是打包后就错了。
在build文件夹下找到webpack.prod.conf.js文件,打开此文件
找到const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin') 注释掉,还有下面对应的也注释掉
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
这时候再次打包就不会报错,但是之前的css样式写错问题依然存在,在打包好的dist文件里,找到对应的css文件,里面对应的3087(这个行数是报错第一行提示地方)行就是报错的位置,修改后,再把webpack.prod.conf.js里注释掉的还原,重新打包即可。





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








