前言
要获取高德定位,需要使用自定义基座运行(默认基座是dcloud封装好的,自带高德地图配置),但是我们正式发布还是需要使用自己的配置,所以提前配置好防止上线各种bug;
步骤1
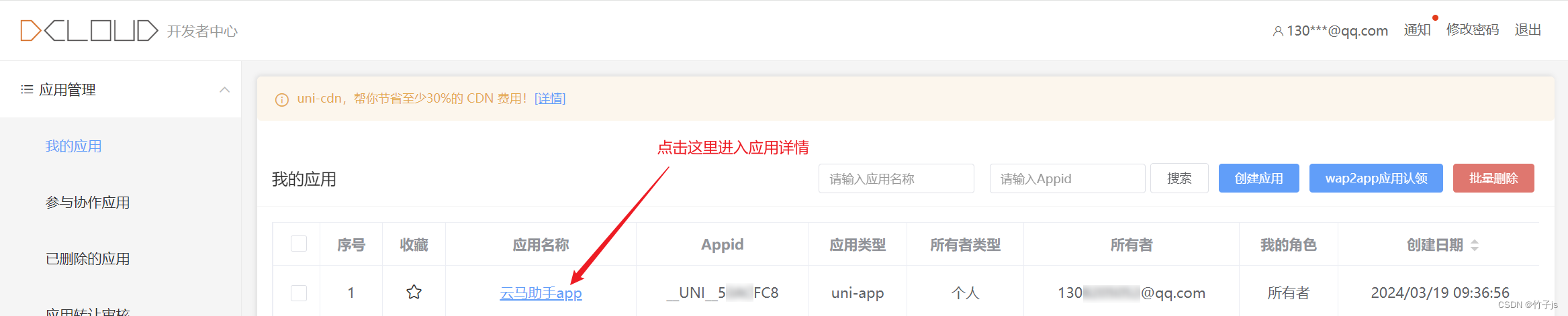
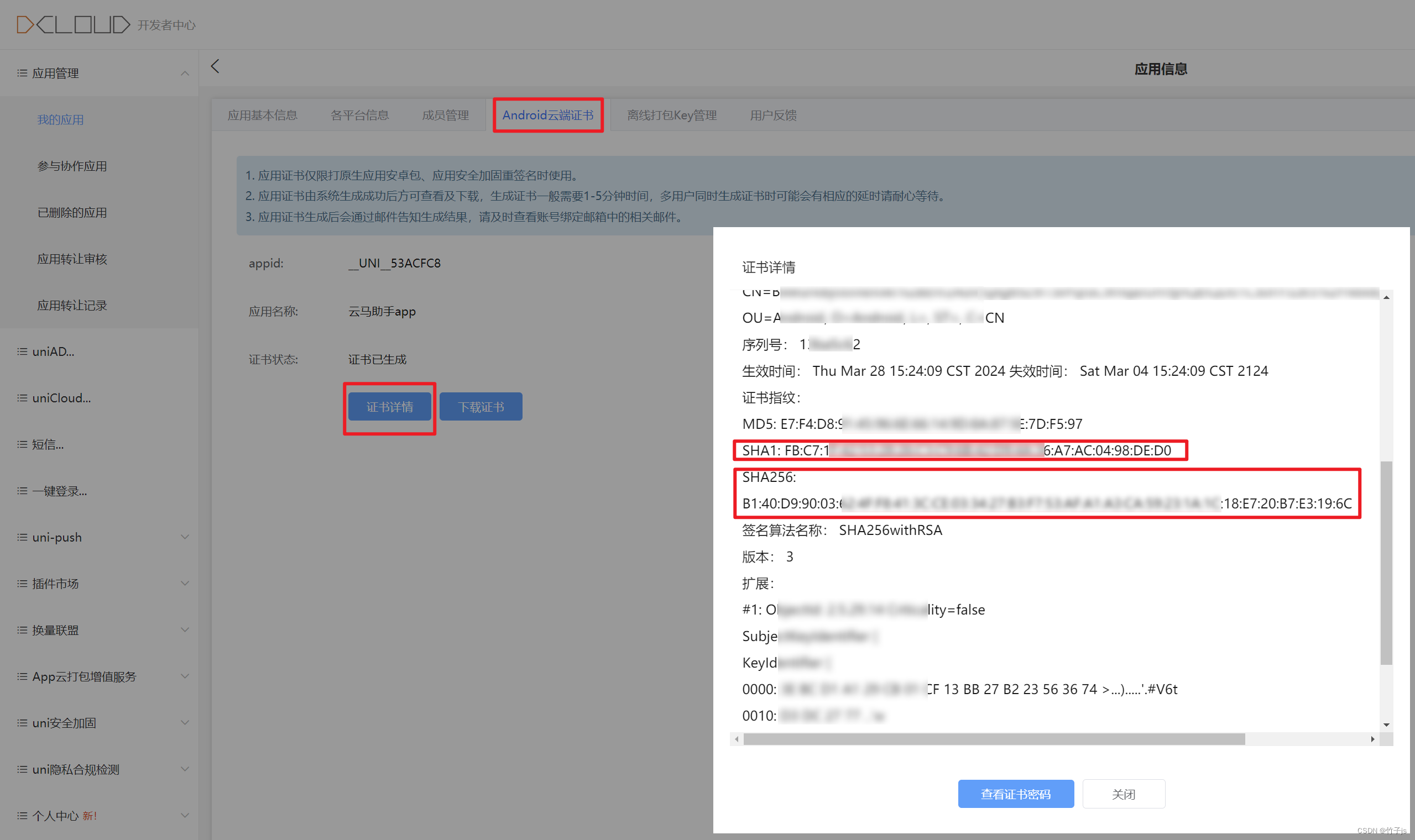
首先我们需要登录dcloud开发者中心申请一个Android云端证书,然后需要把证书信息配置到自定义基座中,步骤如下:





步骤2
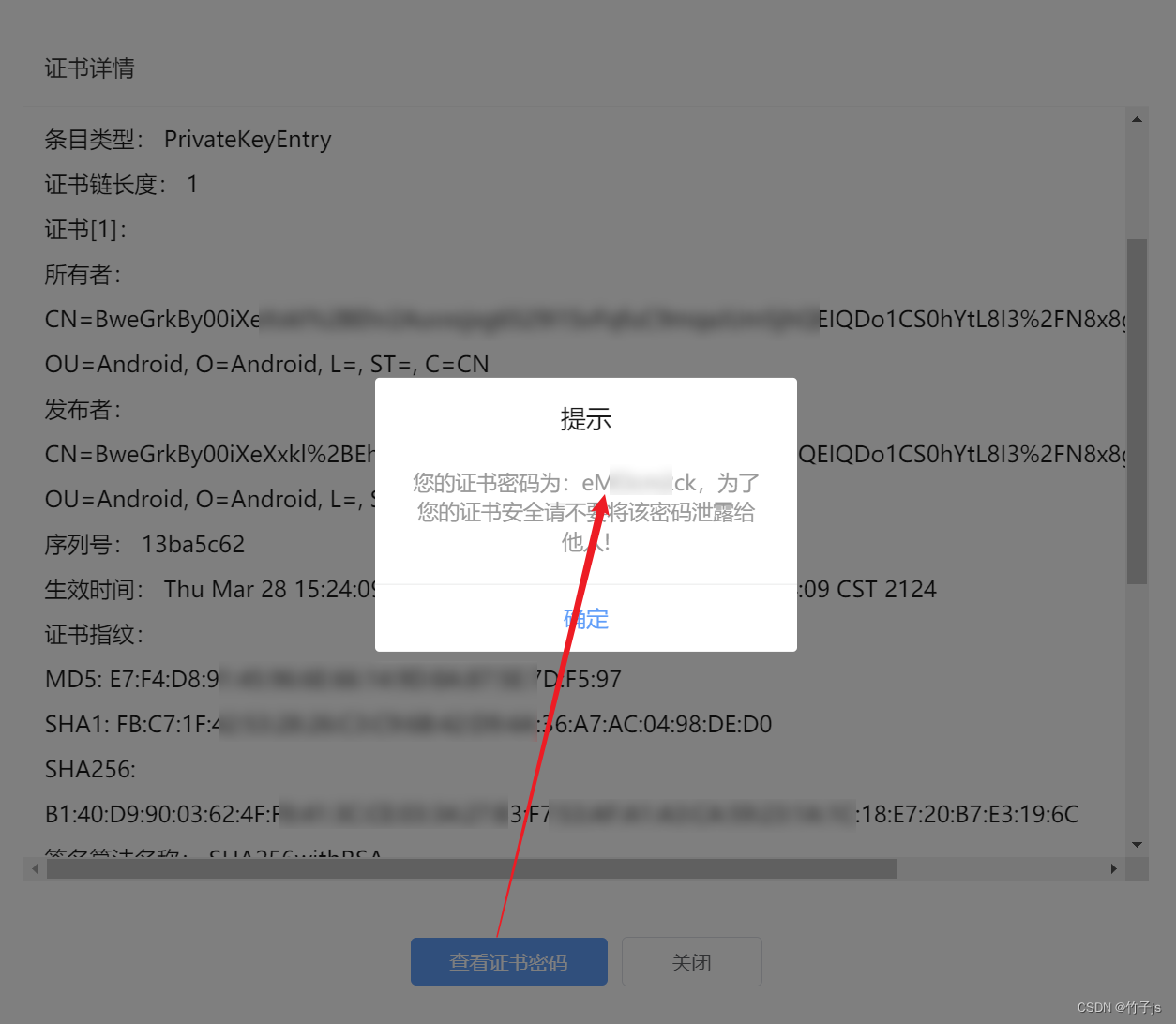
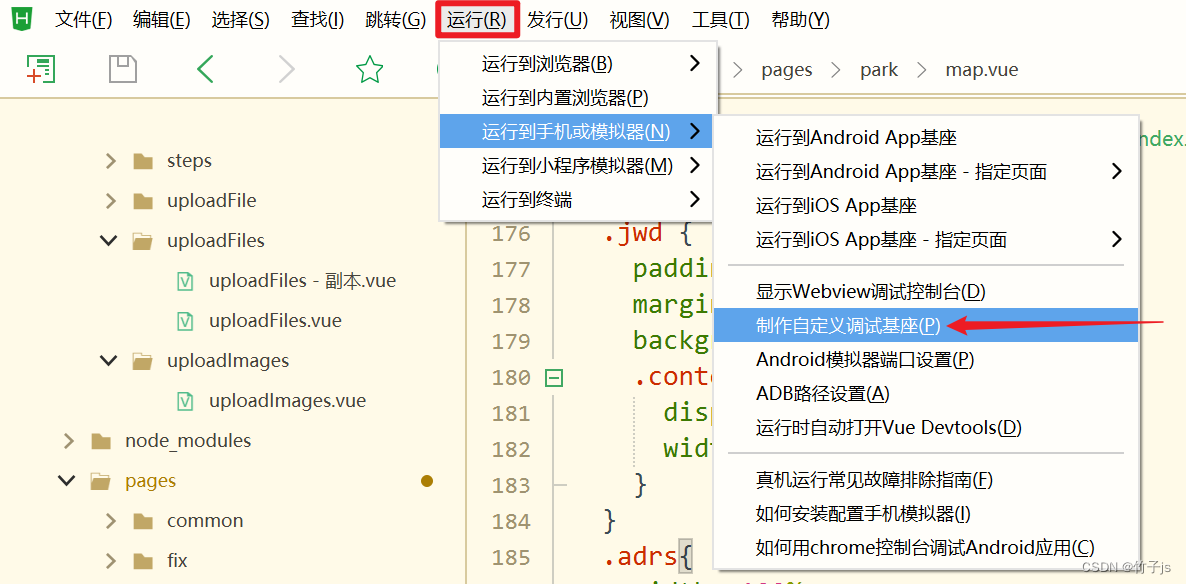
在hbuilderX中打包自定义调试基座时的配置:证书信息在上图中的证书详情中查看并下载证书到本地(打包需要用)


步骤3
使用高德地图高德开发者中心也需要填写证书密钥,在DCLOUD证书详情中查找,packageName就是打包时的Android包名 (见上图)

uni.getLocation报错 getLocation:fail [geolocation:7]KEY...auth fail:INVALID_USER_SCODE#SHA1AndPackage# 就是上图配置没配好




















 1629
1629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








