uniapp---- 点击按钮拨打电话功能&&点击按钮调用高德地图进行导航的功能【安卓app端】
先上效果图:



1. 在封装方法的文件夹下新建一个js文件,然后把这些功能进行封装
// 点击按钮拨打电话
export function getActionSheet(phone) {
uni.showActionSheet({
itemList: [phone, '呼叫'],
success: function(res) {
console.log(res);
if (res.tapIndex == 1) {
uni.makePhoneCall({
phoneNumber: phone,
success: (res) => {
console.log('调用成功!')
},
})
}
}
})
}
// 点击按钮进行地图导航
export function getMapAPP(lat, lng, address) {
const latitude = Number(lat)
const longitude = Number(lng)
uni.openLocation({
latitude: latitude,
longitude: longitude,
name: address,
scale: 12,
success() {
console.log('打开成功!')
}
})
}
2.在需要的页面中进行调用
<u-icon name="phone" :color="color" size="22" @click="showActionSheet(item.tel)"></u-icon>
<u--image src="/static/image/frame.png" width="22" height="22" @click="toMapAPP(item.lat,item.lng,item.address+item.address_detail)"></u--image>
import {
getActionSheet,
getMapAPP
} from '@/until/actSheet_mapAPP.js';
methods: {
// 点击打电话
showActionSheet(phone) {
getActionSheet(phone)
},
//打开第三方地图
toMapAPP(lat, lng, address) {
getMapAPP(lat, lng, address)
}
}
注意点:
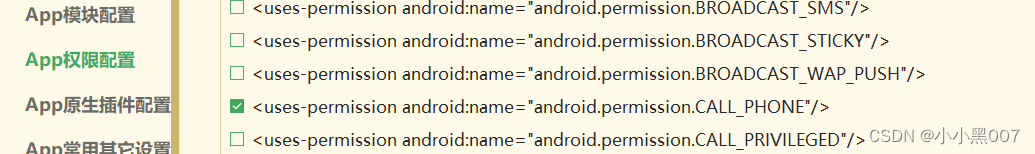
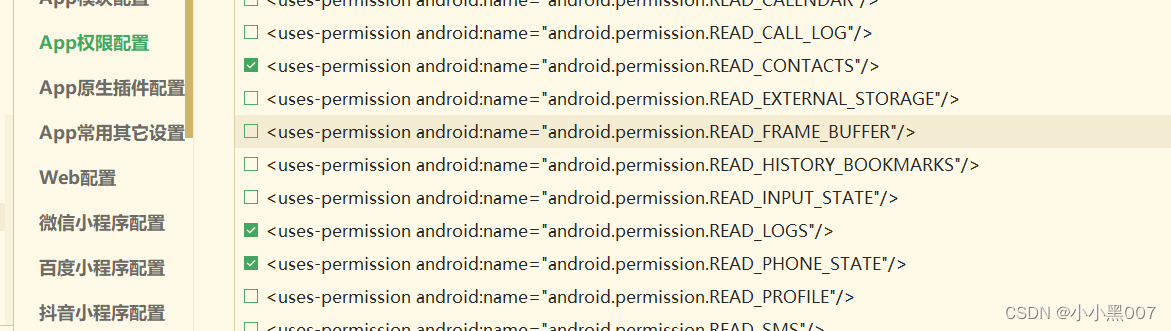
1. 拨打电话需要进行app权限配置,设置完成后可以在正式版看到效果。(这几个最好都勾选上)


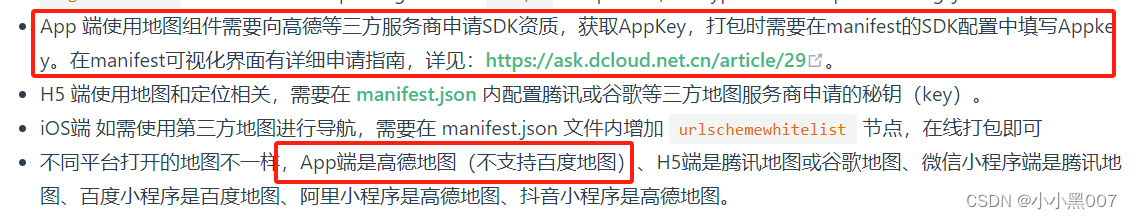
2. 配置高德地图的app模块设置,这里的appkey需要到高德地图网站申请。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








