一. 全局安装vue-cli: (mac要加sudo)
npm install -g @vue/cli
# 或者
yarn global add @vue/cli二. 开始创建新项目:有命令方式和ui方式,推荐使用ui方式,下面介绍ui方式具体步骤:
1.命令行输入:
vue ui
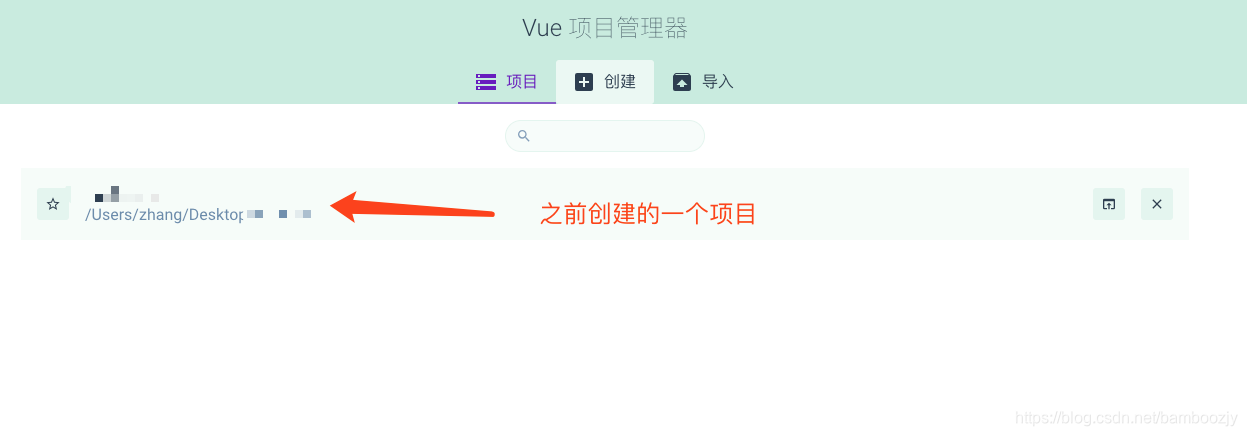
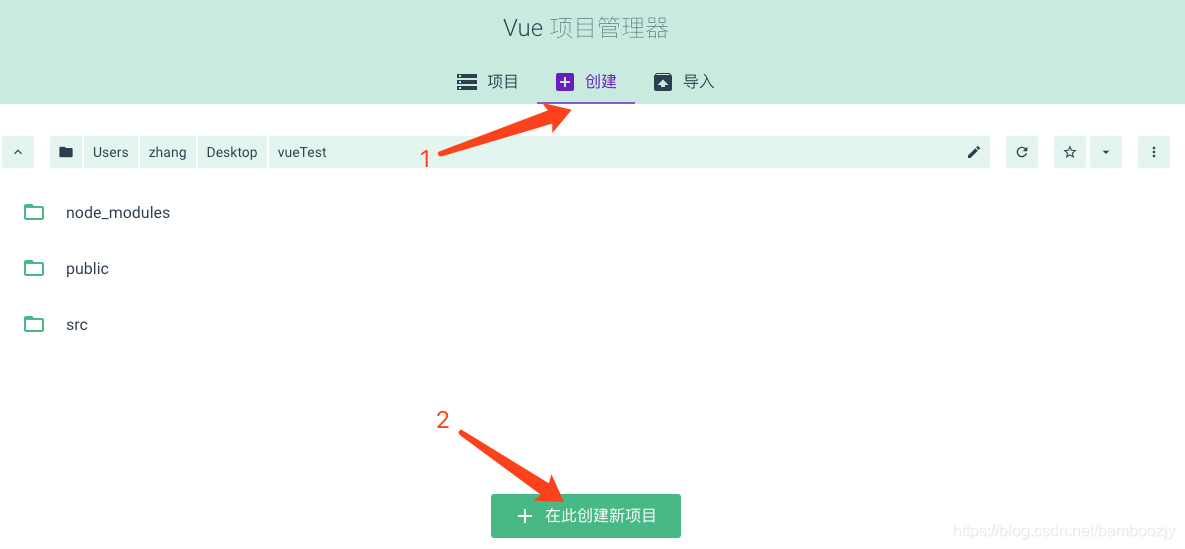
2.等待编译成功后,出现这样的页面,然后点击创建


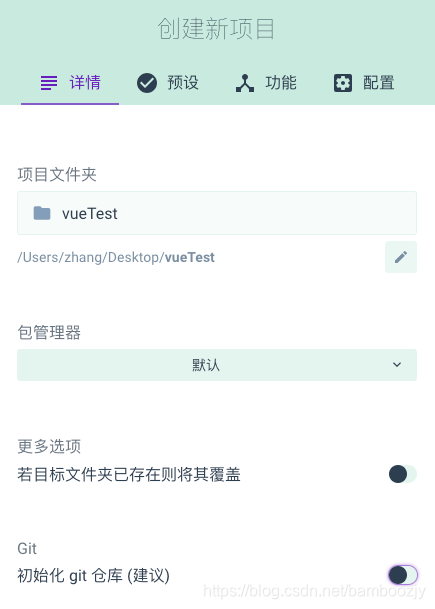
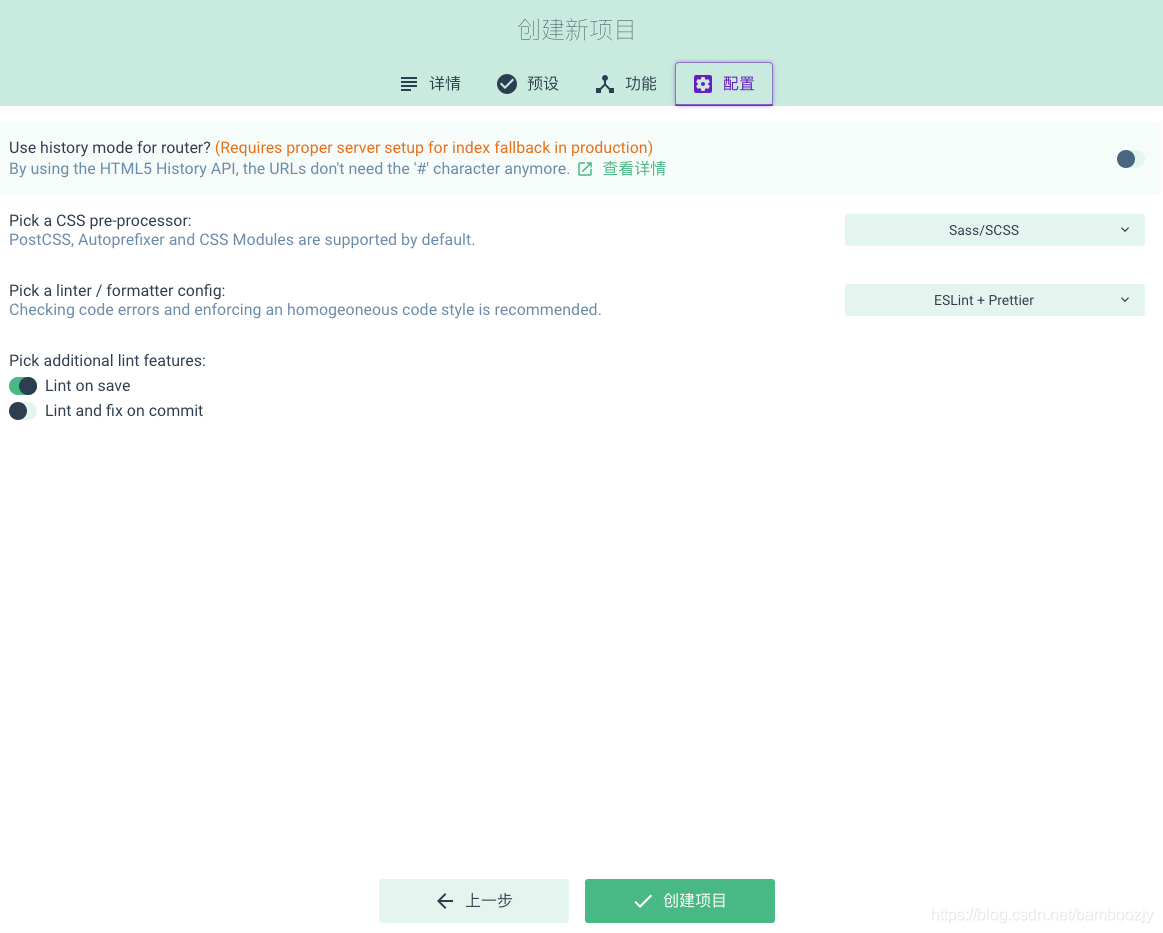
3.然后配置项目:

4.

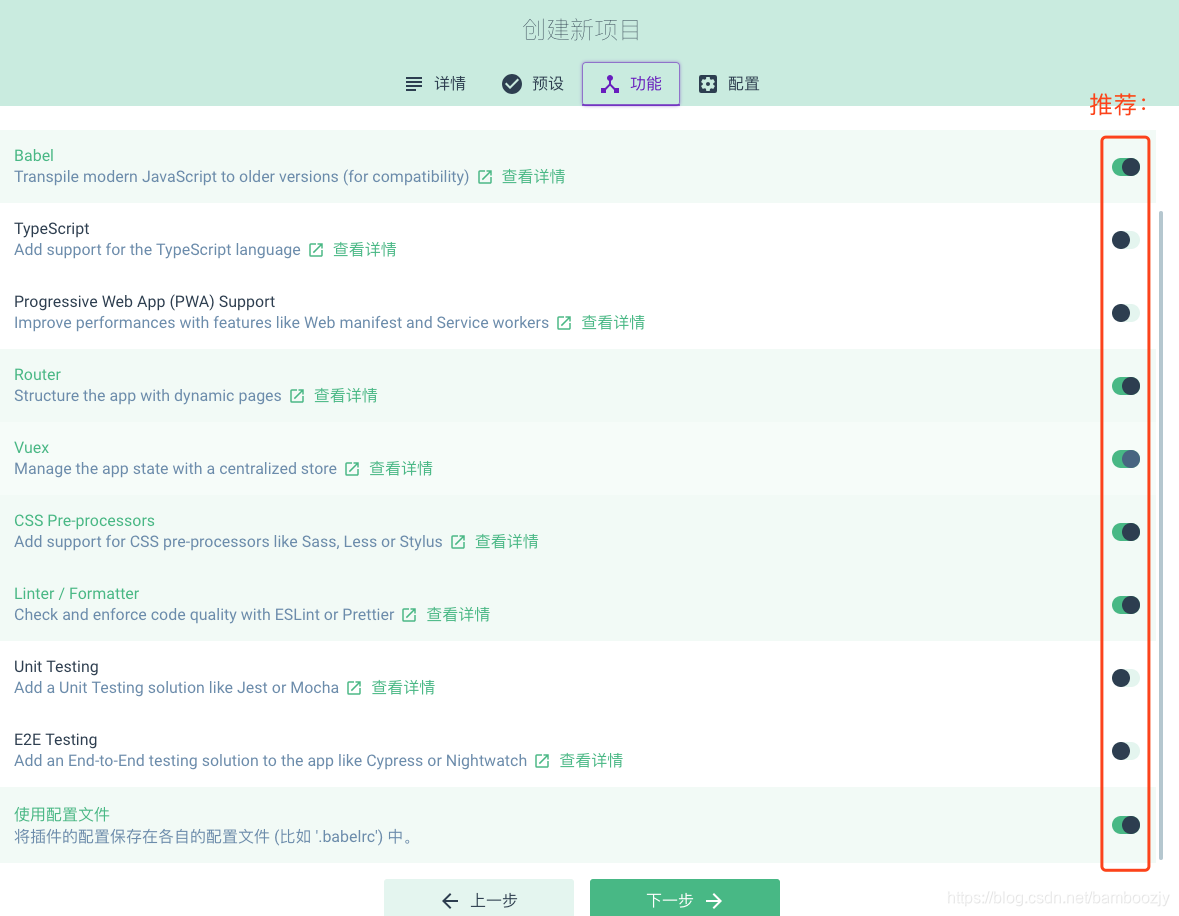
5.

6.

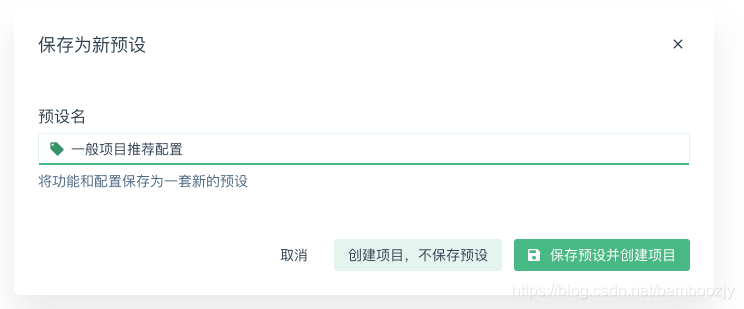
7.点击创建项目后出现一个弹窗:,可以保存这个预设,下次直接就选这个预设,不用再手动配置项目了

8.然后等待安装完依赖,会出现这个页面,然后修改下面2个地方: a. / 改为 ./ b. 添加一个打包后的资源目录为static

9.先在命令行键入control + C,再输入下面两个命令,即可运行这个创建好的项目:
cd vueTest
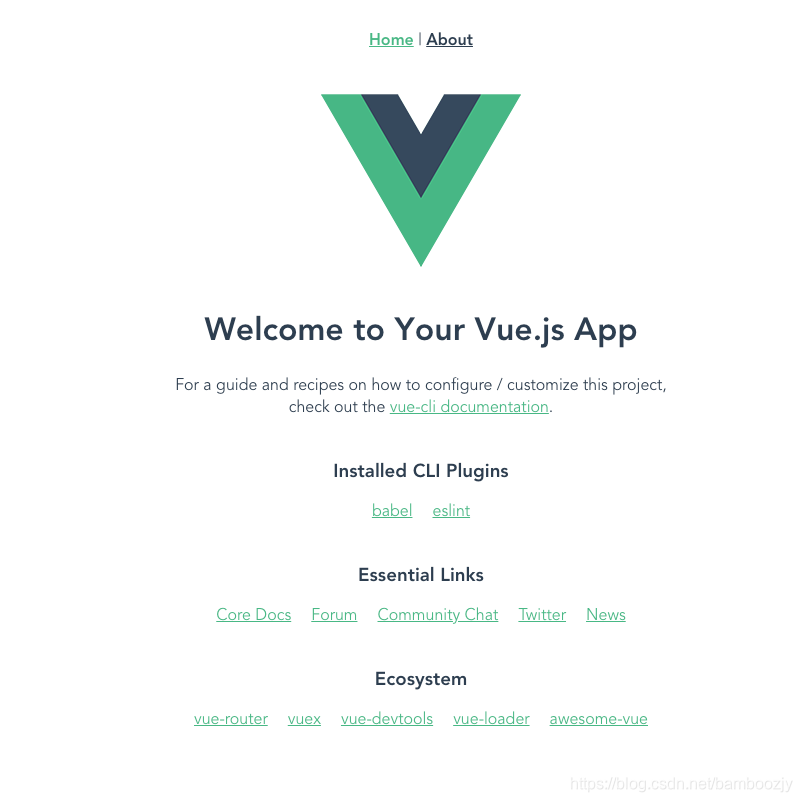
npm run serve10.最后,打开 http://localhost:8080

更多详情请前往:vue-cli官网





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








