概要
UIKit提供UIWebView组件,允许开发者在App中嵌入Web页面。通过UIWebView组件可以在应用中很方便的嵌入HTML页面。当在加载的页面中可能会出现一些默认的效果,这种效果与移动浏览器效果差不多,有的时候我们并不希望出现这样的效果,在开发html时就需要注意以下的交互行为。
常见交互行为
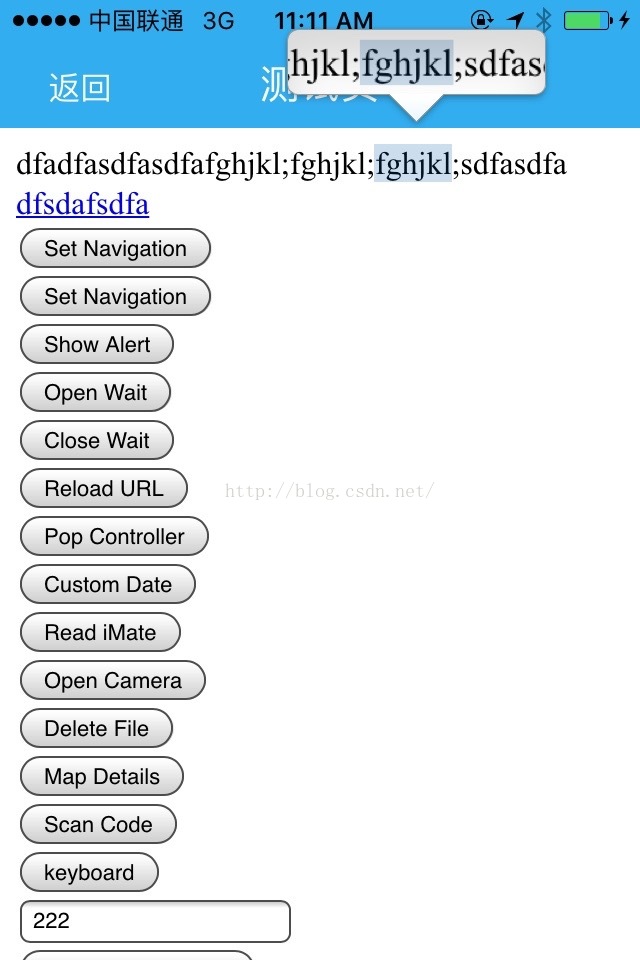
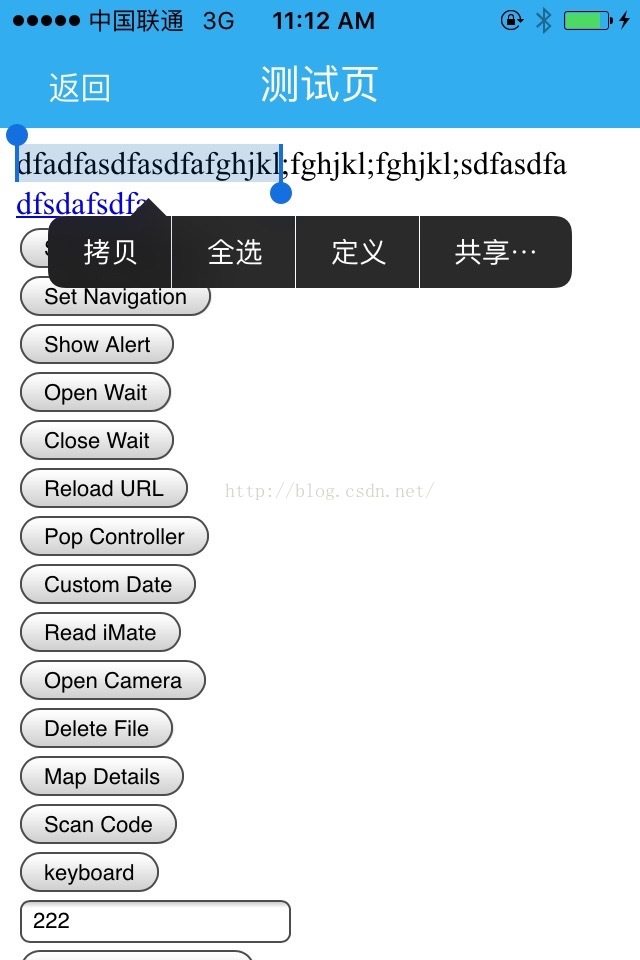
1、长按文字区域进显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等


2、长按链接对象呼出弹窗框,执行页面跳转或保存图片等

3、双击页面区域会出现全选或者页面放大缩小等行为
如何禁止默认的交互
1、长按文字区域进显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等(解决方法)
body.disable-default-action
{
-webkit-touch-callout:none ;
-webkit-user-select:none ;
}需要在body中加入disable-default-action
<body class = "disable-default-action">
banbao
</body>只允许form表单进行选择
*:not(input,textarea) {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
2、长按链接对象呼出弹窗框,执行页面跳转或保存图片等(解决方法)
禁止长按链接,出现UIActionsheet
<a href="http://www.baidu.com" style = "-webkit-touch-callout:none">百度</a>3、双击页面区域会出现全选或者页面放大缩小等行为(解决方法)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
版权所有:半 饱 开发专栏
版本转载:http://blog.csdn.net/banbaodevelop
ps:如有转载请加以上信息
版本转载:http://blog.csdn.net/banbaodevelop
ps:如有转载请加以上信息
























 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








