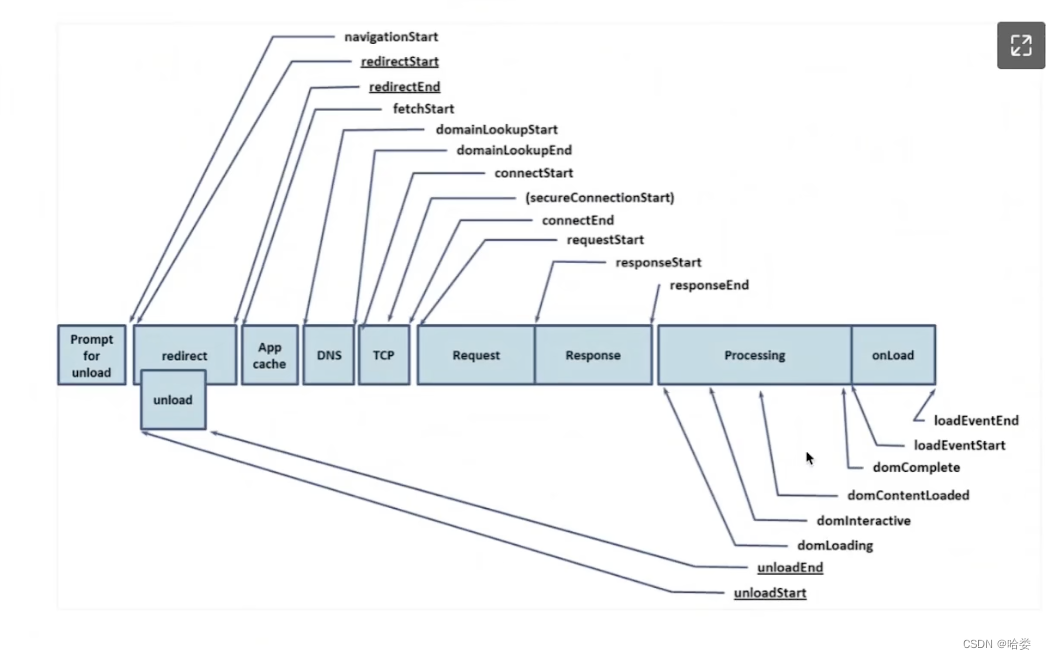
url输入加载dom过程图解

使用window.performance进行性能监控(只能精确到毫秒)
- 使用window.performance.timing 得到一个性能信息数据对象
- 然后根据上图的阶段图解,进行取值相减,就可以得到想要得到的性能时间
使用performanceobserver API 进行性能监控
window.performance方法时间只能精确到毫秒,performanceobserver可以精确到纳秒
- 根据设置不同的entryTypes配置,当页面变化时,自动触发回调函数,打印出信息数据
var observer = new PerformanceObserver(function(list, obj) {
let entries = list.getEntries();
entries.forEach(item => {
console.log(item, 'observer')
})
});
observer.observe({entryTypes: ["mark", "frame"]});
- 自定义使用mark标记动作own,算出执行到动作时的时间
var observer = new PerformanceObserver(function(list, obj) {
let entries = list.getEntries();
entries.forEach(item => {
console.log(item, 'observer')
})
});
observer.observe({entryTypes: ["mark"]});
window.performance.mark('own')






















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








