需求背景
当前在做的项目 客户那边有需求需要增加水印,防止员工通过截图或者录屏泄露敏感信息,类似企业微信 如下图
需求调研
搜了一下实现web应用水印的方案大致分为几类,
1.使用背景图片 repeat
2.使用canvas绘制
3.js计算等
都感觉比较麻烦
功能实现
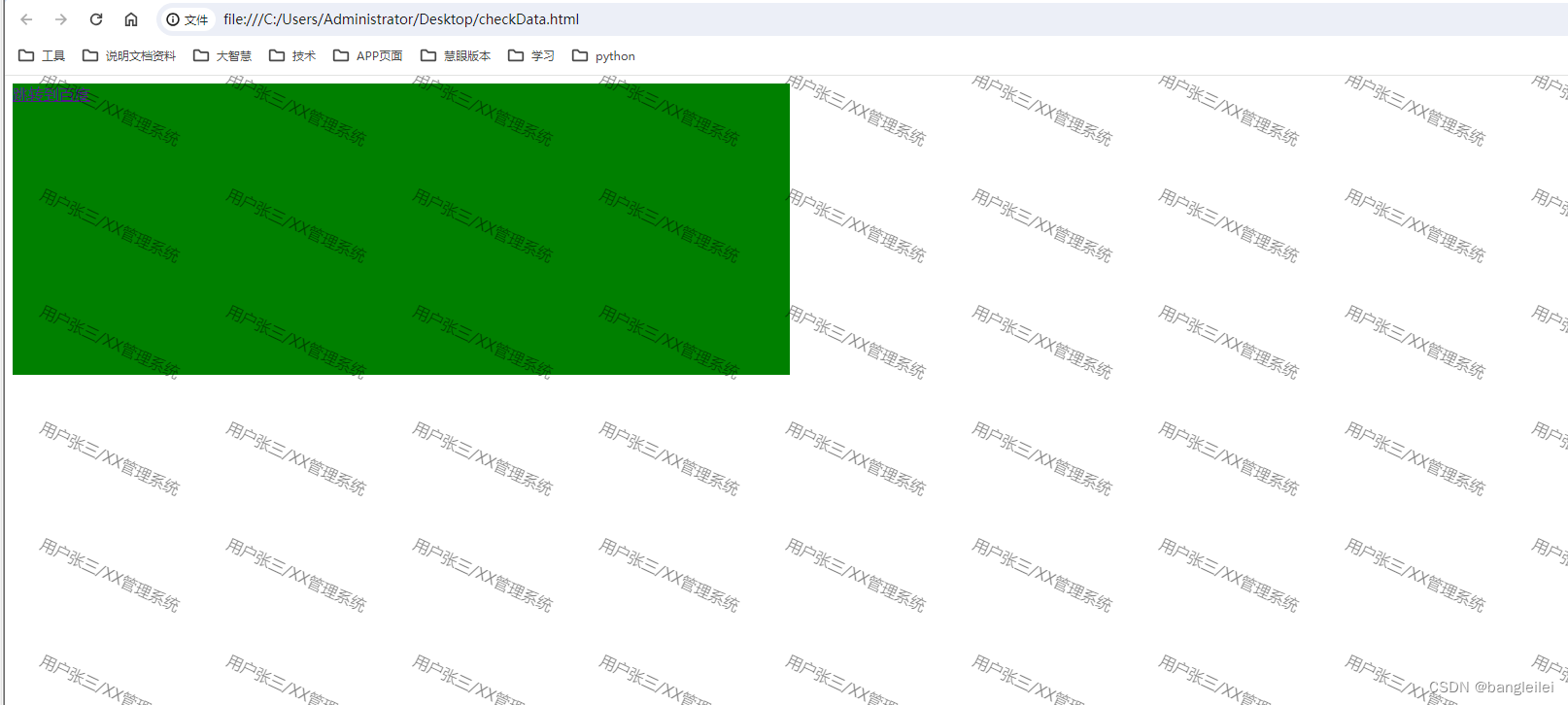
思路是直接在body下加一个div 在div内循环span 添加水印内容。让当前这个div 处于 index最高层。会出现一个问题 最高层的div会遮盖主页面导致 页面上的操作失效。解决这个问题可以使用css的 pointer-events: none; 属性,禁止掉div的所有事件。代码如下

<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<div class="box-green">
<a href="https://www.baidu.com/">跳转到百度</a>
</div>
<div class="box-mask" id="box"></div>
<script>
let box = document.getElementById('box')
let html = ''
for(var i =0; i<100; i++){
html += '<span>用户张三/XX管理系统</span>'
}
box.innerHTML = html
</script>
<style>
.box-green {
width: 800px;
height: 300px;
background-color: green;
}
.box-mask{
position: absolute;
top:0;
left: 0;
width: 100vw;
height: 100vh;
background-color: transparent;
opacity: 0.5;
/* 取消鼠标事件 */
overflow:hidden;
}
.box-mask span{
display: inline-block;
text-align: center;
padding-top:20px;
width:10%;
height:100px;
transform:rotate(25deg);
z-index:999;
}
</style>
</body>
</html>





















 1914
1914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








