微信搜一搜 “胖蔡话前端” 前端公众号,关注更多前端咨询。欢迎访问个人博客[EnjoyToday.cn)(http://www.enjoytoday.cn)
水印原理
我们经常看到很多网站图片上有水印信息,那么如何也在我们自己的网站上添加水印呢?其实原理很简单,接下来我们来简单了解下实现水印的思路:
- canvas绘制水印文字
- 创建一个顶层div,并将canvas放在上面
- js插入水印层div
- 实现水印
- 这里就不做过多的解释和铺垫了,咱直接上代码:
1、 添加水印实现
// 页面添加水印效果
const setWatermark = (str) => {
const id = '1.99654.234';
if (document.getElementById(id) !== null) document.body.removeChild(document.getElementById(id));
const can = document.createElement('canvas');
can.width = 200;
can.height = 130;
const cans = can.getContext('2d');
cans.rotate((-20 * Math.PI) / 180);
cans.font = '12px Vedana';
cans.fillStyle = 'rgba(200, 200, 200, 0.30)';
cans.textBaseline = 'Middle';
cans.fillText(str, can.width / 10, can.height / 2);
const div = document.createElement('div');
div.id = id;
div.style.pointerEvents = 'none';
div.style.top = '15px';
div.style.left = '0px';
div.style.position = 'fixed';
div.style.zIndex = '10000000';
div.style.width = `${document.documentElement.clientWidth}px`;
div.style.height = `${document.documentElement.clientHeight}px`;
div.style.background = `url(${can.toDataURL('image/png')}) left top repeat`;
document.body.appendChild(div);
return id;
};
2、水印添加和删除
/**
* 页面添加水印效果
* @method set 设置水印
* @method del 删除水印
*/
const watermark = {
// 设置水印
set: (str) => {
let id = setWatermark(str);
if (document.getElementById(id) === null) id = setWatermark(str);
},
// 删除水印
del: () => {
let id = '1.99654.234';
if (document.getElementById(id) !== null) document.body.removeChild(document.getElementById(id));
},
};
3、水印使用
// 开启水印
watermark.set('Enjoytoday.cn')
// 关闭水印
watermark.del()
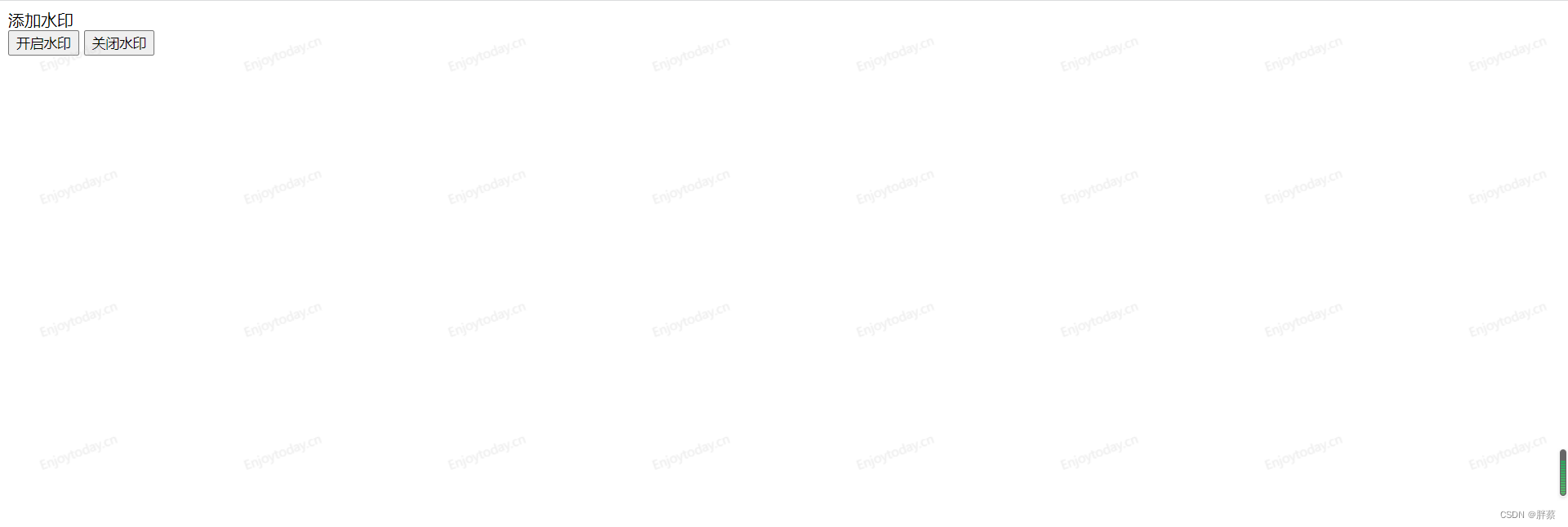
4、效果

























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










