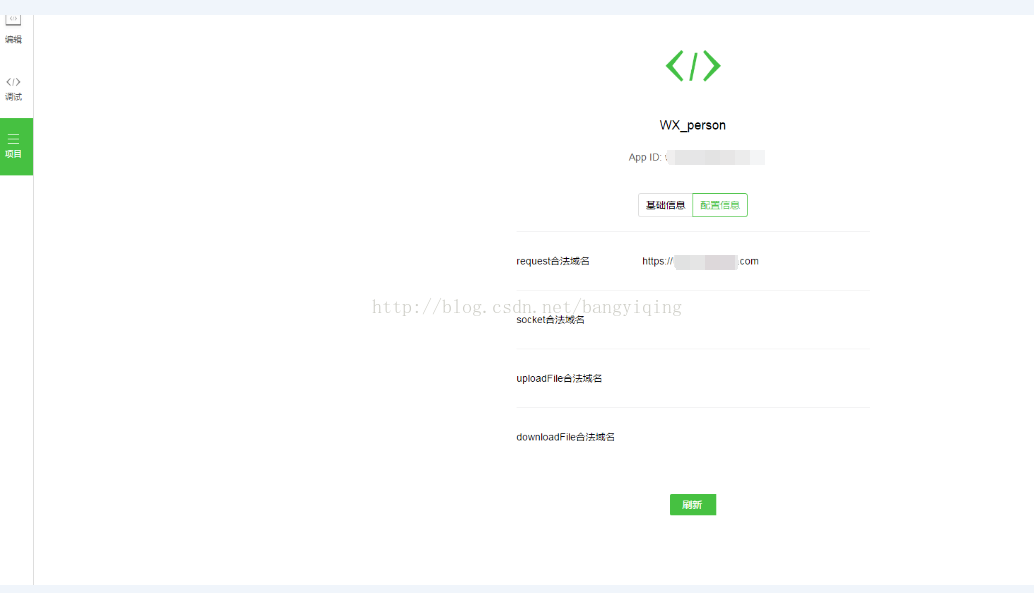
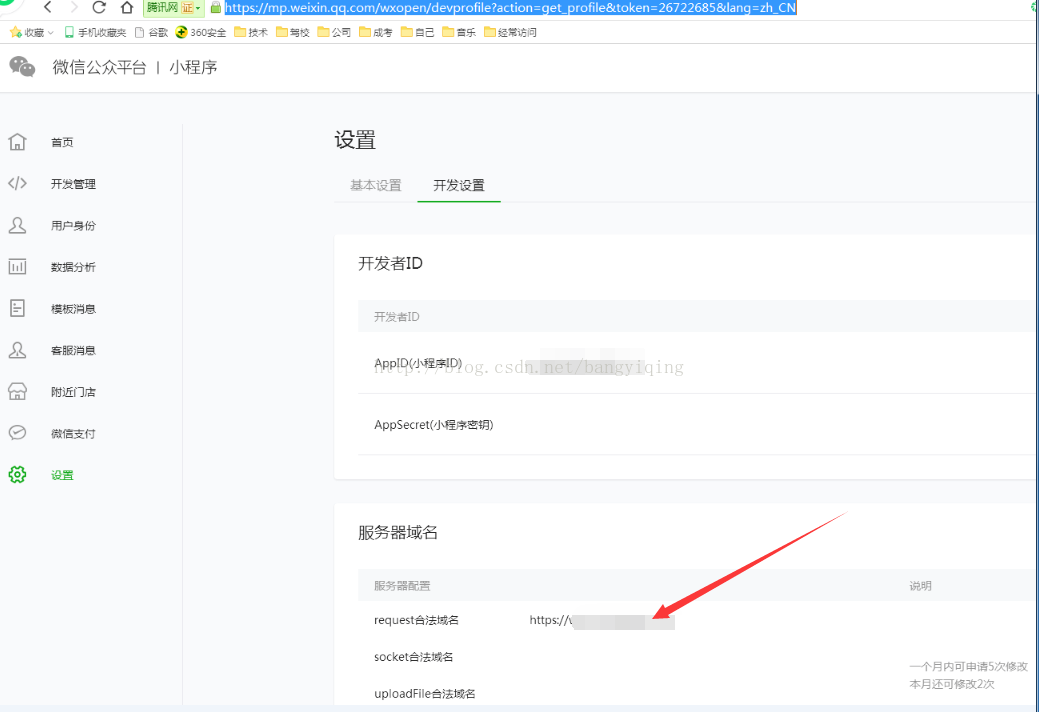
1.微信公众平台 https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=26722685&lang=zh_CN 配置一下自己服务器域名 request后面的https://域名
2.在项目的配置信息哪里点击刷新,如图

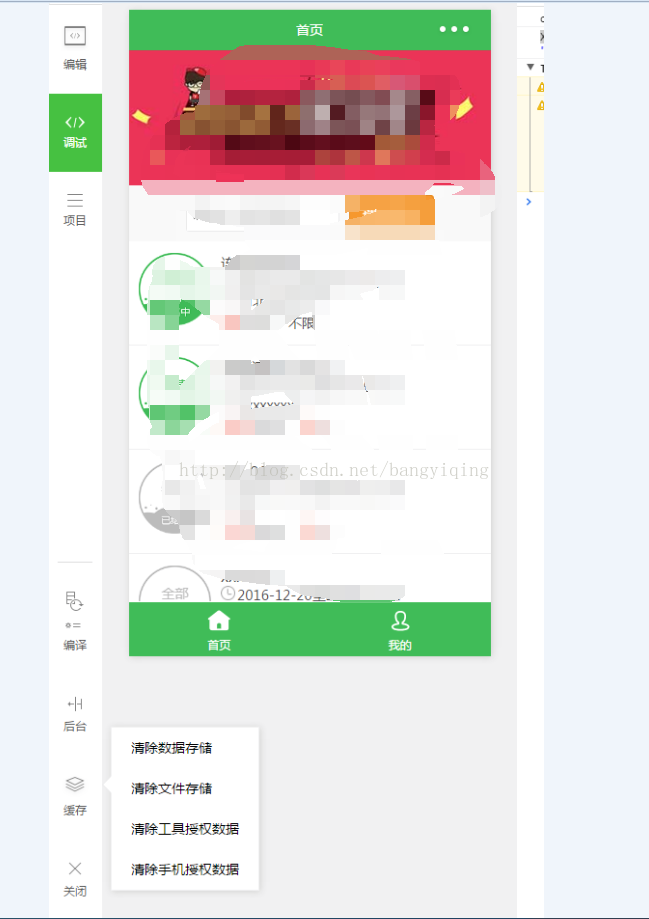
3.开发工具,清缓存,刷新 调试 缓存

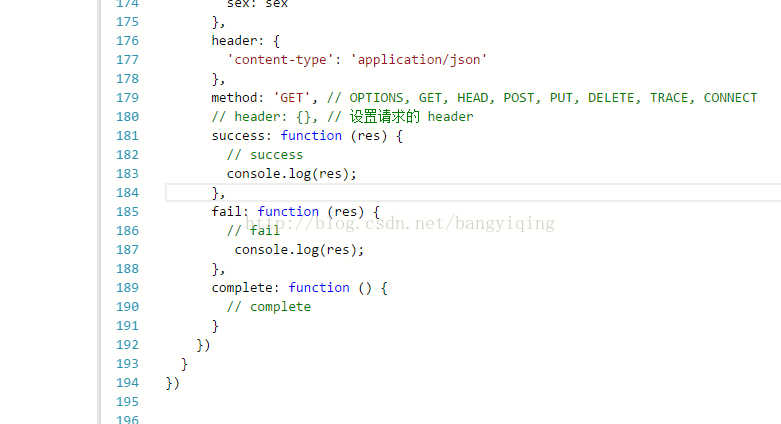
4.配置好之后,在js文件里面加上wx.request请求的代码。
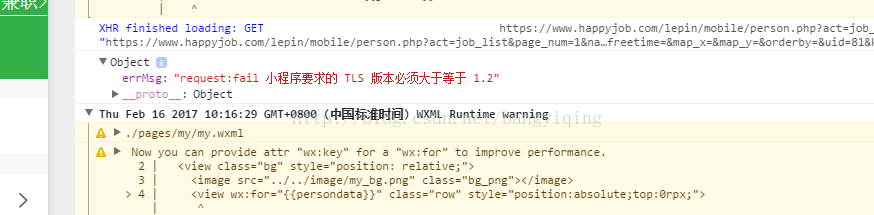
5.看回调接口打印的信息来判断接口是否访问成功和失败的原因。

6.遇到
request:fail小程序要求的TLS版本必须大于等于1.2问题

解决方案:参考

7.微信小程序遇到
Failed to load resource: net::ERR_NAME_NOT_RESOLVED解决方案
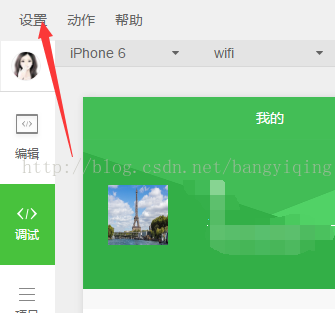
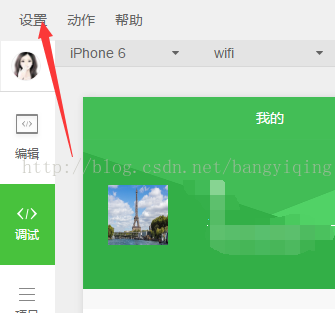
:关闭代理,或者依次点击工具栏“动作”-“设置”,选择“不使用任何代理,勾选后直连网络”。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








