1、新建MVC-WebAPI


2、Build后页面是这样的,这就是我们需要的页面。

3、自己Add API的页面,然后Run,会发现页面没有action和Description


4、显示action,找到App_Start下的WebApiConfig.cs文件,修改routeTemplate就可。api/{controller}/{id}改成api/{controller}/{action}/{id}

5、展示方面的描述。打开project的Properties,选择Build下的输出,勾选XML文件,自动生成。

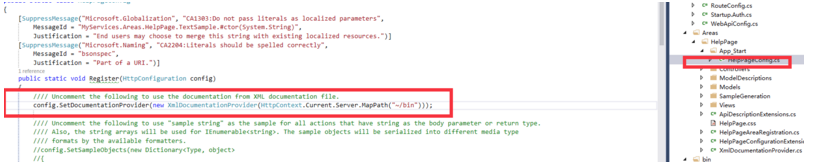
6、在Areas-HelpPage-App_Start-HelpPageConfig.cs的注册中,设置刚才输出的xml的路径。

7、在在Areas-HelpPage-XmlDocumentationProvider.cs中,将之前的XPathDocument xpath = new XPathDocument(documentPath),改成
XPathDocument xpath = new XPathDocument(Path.Combine(documentPath, "XmlDocument.xml"));//加载生成的xml的描述。

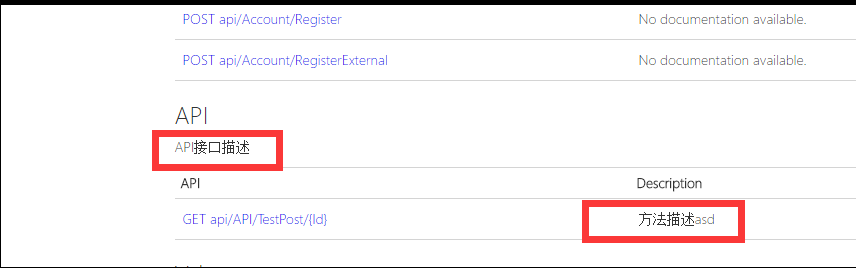
8、此时Build后你会发现,大功告成!





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








