伪元素选择器
(注释是对各个内容的解释与理解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<!-- 双冒号开头一般都称为伪元素,没有链式写法 -->
<style>
/* 在所有li元素后面加一句hello */
li::after{
content: "hello";
}
/* 在所有li元素前面加一句hello */
li::before{
content: "hello";
}
/* 当光标移到列表上hello变蓝色的hello */
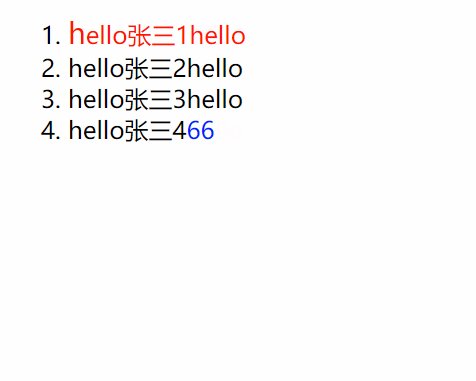
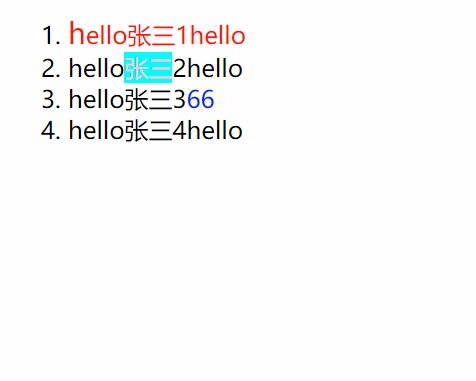
li:hover::after{
content: "66";
color: blue;
}
/* 对文本第一个字母字符字体变大
对文本第一行内容变红
对光标选中内容变粉 */
ol::first-letter{
font-size: larger;
}
ol::first-line{
color: red;
}
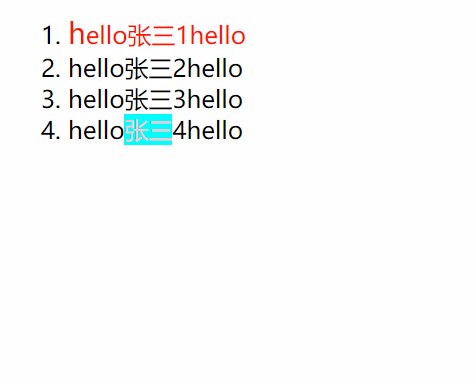
li::selection{
color: pink;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<!-- -->
<ol>
<li>张三1</li>
<li>张三2</li>
<li>张三3</li>
<li>张三4</li>
</ol>
</div>
</body>
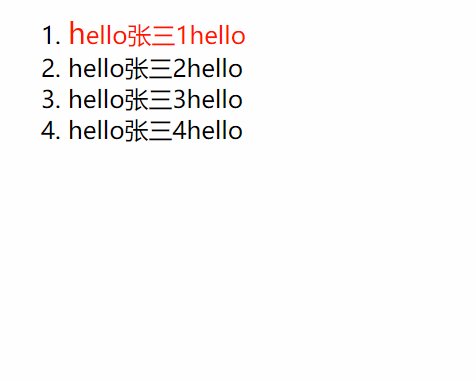
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚






















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








