定义和描述
Javascript是一种具有面向对象的、解释型的程序设计语言。
Javascript是一种松散型类型语言,即变量不必具有一个明确的类型。
Javascript中的对象把属性名映射为任意的属性值。
Javascript中的OO继承机制基于原型。
兼容性
国际标准的javascript
计算机制造商协会ECMA
http://ecma-international.org/
http://ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf
E4X(ECMA-357)针对XML的ECMAScript的扩展,这个扩展为语言添加了XML数据类型,以及XML数据的操作符和语句。
Javascript 2.0提案标准化强类型和真正基于类的继承。不同的javascript解释器
特定浏览器(ie,firefox,safari,webkit,opera…)扩展的Javascript解释器:Netscape和Mozilla Foundation的Javascript 1.5解释器;Microsoft的Jscript 5.5解释器。
其他javascript运行环境(如v8,nodejs等)。Javascript的版本1.5,1.6和2.0的区别和兼容。
解释器的编写语言
C编写的解释器SpiderMonkey。
Java编写的解释器Rhino。
调试方法
- 利用document.write()查看值的内容。
- 在javascript代码中嵌入alert( )查看值或中断。
- 各个浏览器控制台单行调试
IE : Microsoft Script Debugger
FireFox : Venkman - 利用javascript:URL伪协议
写一个html,嵌入javascript代码,声明并初始化变量testStr值为“ test success!!! “。然后用浏览器打开这个html;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script>
var testStr = "test success!!!"
</script>
</head>
<body>
</body>
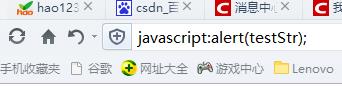
</html>在当前打开页面的浏览器url中输入javascript指令。注意: 冒号 “:“ 的前后不能有空格;
回车即可执行指令,结果弹出html页面中的变量值;
客户端Javascript
把一个JavaScript解释器嵌入web浏览器时,就形成了客户端JavaScript。
“客户端JavaScript将解释器的脚本化能力与web浏览器定义的文档对象模型(DOM)结合在一起。“ 可以理解为”javascript脚本通过dom接口(由web浏览器定义)交给嵌入web浏览器的Javascript解释器来修改或控制来显示文档。“
事件句柄:某种行为的名称。
行为(动态:可改变)javascript
表现(静态:固定)html + css
本节内容涉及到的名词解释
哈希表,关联数组,斐波那契数列
本节有用的资料
http://jslint.com 它不是一个严格的调试器,但可以查找javascript常见的问题。
https://developer.mozilla.org/zh-CN/ Mozilla组织技术网站
























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








