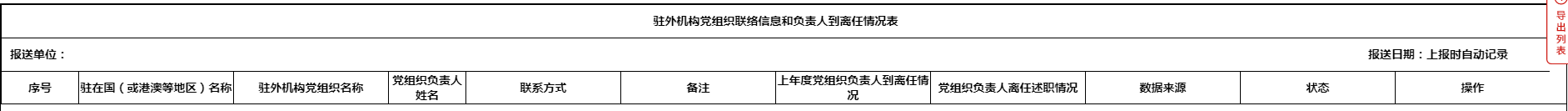
隐藏列前:

隐藏列操作:
//隐藏'状态'列和'数据来源'列
$('#zwjg').datagrid('hideColumn','CURR_OR_NEXT');
$('#zwjg').datagrid('hideColumn','REP_STATE');
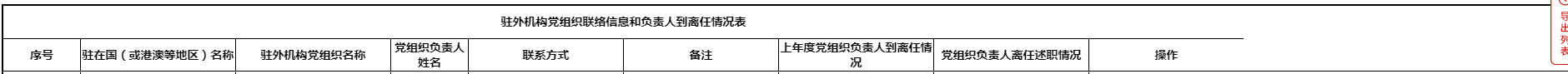
隐藏列后

重新设置列宽代码:
//根据列名获取列数据
var column = $('#zwjg').datagrid('getColumnOption', 'ZZG_NAME');
//我代码是写在onLoadSuccess里,不做限制会死循环,不需要的可以忽略
if(column.width != '30%'){
//设置宽度(可以百分比,也可以是固定值)
column.width = '30%';
//重新加载该datagrid
$('#zwjg').datagrid();
}
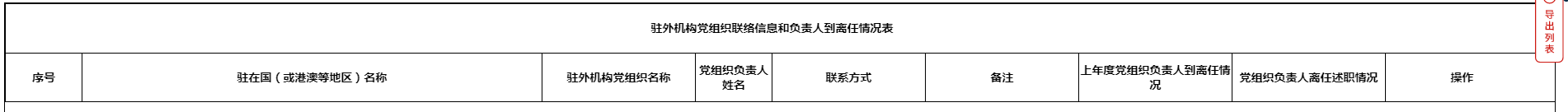
最终效果:

























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








