背景
最近睡前习惯翻会书,重温了《HTML5与CSS 3权威指南》。这本书,分上下两册,之前读完了上册,下册基本没翻过。为了对得起花过的每一分钱,决定拾起来近期读一读。
CSS 选择器
在CSS3中,提倡使用选择器来将样式与元素直接绑定起来,这样的话,在样式表中什么样式与什么元素相匹配变得一目了然 ,修改起来也很方便。
可能是秋季的清爽,又或者藕粉的甜蜜,感觉自己开了「神行千里」的buff,这章读起来比绸缎还丝滑。

属性选择器
| 类型 | 含义 | 效果展示 |
| [att*=val] | 如果元素用att表示的属性的属性值中包含用val指定的字符,则该元素使用这个样式。 |
|
| [att^=val] | 如果元素用att表示的属性的属性值的开头字符为用val指定的字符,则该元素使用这个样式。 |
|
| [att$=val] | 如果元素用att表示的属性的属性值的结尾字符为用val指定的字符,则该元素使用这个样式。 |
|
效果实现
结构性伪类选择器
| 类型 | 含义 | 效果展示 |
| root选择器 | root选择器将样式绑定到页面的根元素中。 root选择器有个妙用,就是定义公共样式,比如一些公共的文字不同颜色、背景不同颜色等。 |
|
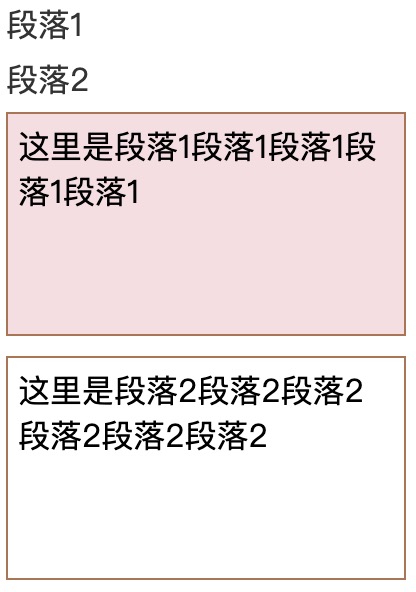
| not选择器 | 如果想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用not选择器。 |
|
| empty选择器 | 使用empty选择器来指定当元素中内容为空白时使用的样式。 |
|
| target选择器 | 使用target选择器来对页面中某个target元素(该元素的id被当作页面中的超链接来使用)指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用。 |
|
效果实现
有趣的伪类选择器
| 类型 | 含义 | 效果展示 |
| E:valid | 用来指定,当元素内容通过HTML5通过使用元素的诸如required、pattern等属性所指定的检查或元素内容符合元素的规定格式时的样式。 |
|
| E:invalid | 用来指定,当元素内容不能通过HTML5通过使用元素的诸如required、pattern等属性所指定的检查或元素内容符合元素的规定格式时的样式。 | 和E:valid的效果合并 |
| E:required | 用来指定允许使用required属性,且已经指定了required属性的input元素、select元素以及textarea元素的样式。 |
|
| E:optional | 用来指定允许使用required属性,且已经未指定required属性的input元素、select元素以及textarea元素的样式。 | 和E:required的效果合并 |
效果实现
总结
通过选择器,可以实现复杂的指定,减少样式的代码书写量,今天也特别有收获的一天。
CSS样式真有趣,光写样式我感觉自己能写一天。
偶尔翻出来珍藏的技术书,读几章,有了新想法的感觉真不赖。
关于作者
非职业「传道授业解惑」的程序媛叶一一,欢迎来稀土掘金关注我。
作者:叶一一
作者简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
文章来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。







 本文回顾了《HTML5与CSS3权威指南》中关于CSS选择器和伪类的内容,包括属性选择器、结构性伪类选择器(如root、not、empty和target),以及有趣的伪类选择器(如:valid、invalid、required和optional)。作者强调了这些选择器在提高样式管理效率上的作用。
本文回顾了《HTML5与CSS3权威指南》中关于CSS选择器和伪类的内容,包括属性选择器、结构性伪类选择器(如root、not、empty和target),以及有趣的伪类选择器(如:valid、invalid、required和optional)。作者强调了这些选择器在提高样式管理效率上的作用。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










