1.微信小程序是一种不需要下载软件就可以直接查看使用的便捷小程序。
2.API是应用程序的接口。用于支持一些获取用户信息及微信支付等功能。
3.目录结构详解
App.json配置了页面
Index.Js文件配置页面入口
Index.Wxml配置了布局
Log.js/log.wxml页面渲染
Log.json页面配置
Log.wxss页面样式
App.js定义项目启动入口
App.json定义每个页面以及一些基本配置
每个页面包含了一个js,js里面又用了page方法,PAGE里面有页面的一些配置信息,同时定义了布局文件(Index.Wxml)、样式文件(index.wxss)和配置文件(log.json)
4.tapBar
tapBar是一个数组。
wx.uploadfile负责上传文件
wx.downloadfile负责下载文件
debug配置只有开启(true)和关闭(false),可以在日志信息中查看可以看到onshow、onlunch被执行
5.生命周期
1>APP的生命周期
在app.js里调用了一个App()方法,参数对象里面有onlunch的启动方法、getuserinfo(获取用户信息)方法和一个globaldata(全局变量)对象
生命周期环节Onluch、onshow(切换到前台时)、onhide(当程序切换到后台时执行)
2>页面跳转的数据传递
利用添加连接事件实现跳转
Wx.navigateTo({url:”所要跳转到的页面”})
一个页面在被创建的时候会触发onload用来加载数据;onshow用来绑定数据;onready表明页面的正常形式;onunload页面卸载
6.UI精讲
1>布局基础:每个控件和组件的排布方式
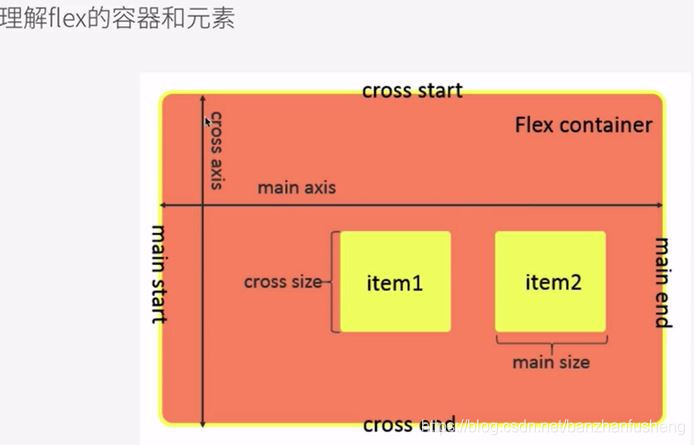
² Flex布局基础

背景即容器;item1和item2是元素
对齐方式、排列方向与web相似,常用“flex-”加其他属性
² 相对定位和绝对定位
2>基础组件:组件可以配合开发者快速开发一个微信小程序。通常具有开始和结束两种标签。组件之间会有一些通用属性。
² 视图容器:view(相当于html里的div);scroll-view(可滚动视图区域,使用时需要一个固定的高度);swiper;
² 基础内容:icon;text;progress(进度条);
² 表单组件:button、checkbox、form(表单)、input(输入框)、label、picker(选择器)、radio(单选框)、swich()、slider(拖动条)
² 操作反馈:modal(弹出对话框);toast;loading(加载)
² 导航:navigator
² 媒体组件:audio;image;video
² 地图:map
属性有标记点、中心经纬度、覆盖物和缩放级别这几种
标记点可以标记位置等,属于数组类型
覆盖物可在原有地图上再覆盖一些图片,属于数组类型
² 画布:canvas
8.API–请求服务器数据
1>wx.request发起的是http请求,同时只能有五个网络请求连接。
Method请求中通常只用到get和put请求
Success是当服务成功后回调的一个方法,;fail调用请求失败;不管成功还是失败都会有一个回调函数
2>选择图片
为view添加一个事件调用API
9.导航及导航条
设置导航条的标题、显示导航条加载动画及隐藏导航条
10.xmind
首先要了解用结构化图纸帮助我们了解思维导图
思维导图的三个分支:概念、优势、理由
Xmind可以简单高效的帮助我们进行需求分析,梳理思路,准确分析





















 2383
2383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








