文章目录
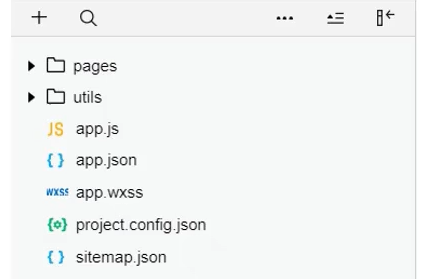
一、项目基本结构

- pages 存放小程序所有页面
- utils 存放工具性质的模块(例如:格式化时间的模块)
- app.js 小程序入口文件
- app.json 全局配置文件
app.wxss全局样式文件project.config.json项目的配置文件sitemap.json配置小程序是否允许被微信索引
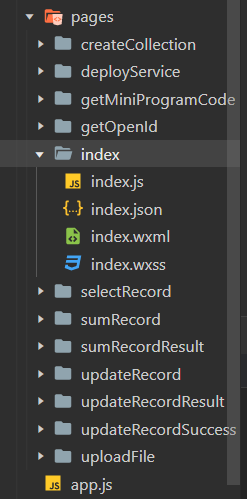
二、页面的组成部分

- .js文件: 页面的脚本文件,存放页面数据、事件处理函数等
- .json文件: 当前页面的配置文件 窗口外观、表现等
会覆盖全局app.json配置 - .wxml文件: 页面的模板结构文件
- .wxss:样式文件
三、json配置文件
小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的
app.json配置文件 - 项目根目录中的
project.config.json配置文件 - 项目根目录中的
sitemap.json配置文件 - 每个页面文件夹中的
.json配置文件
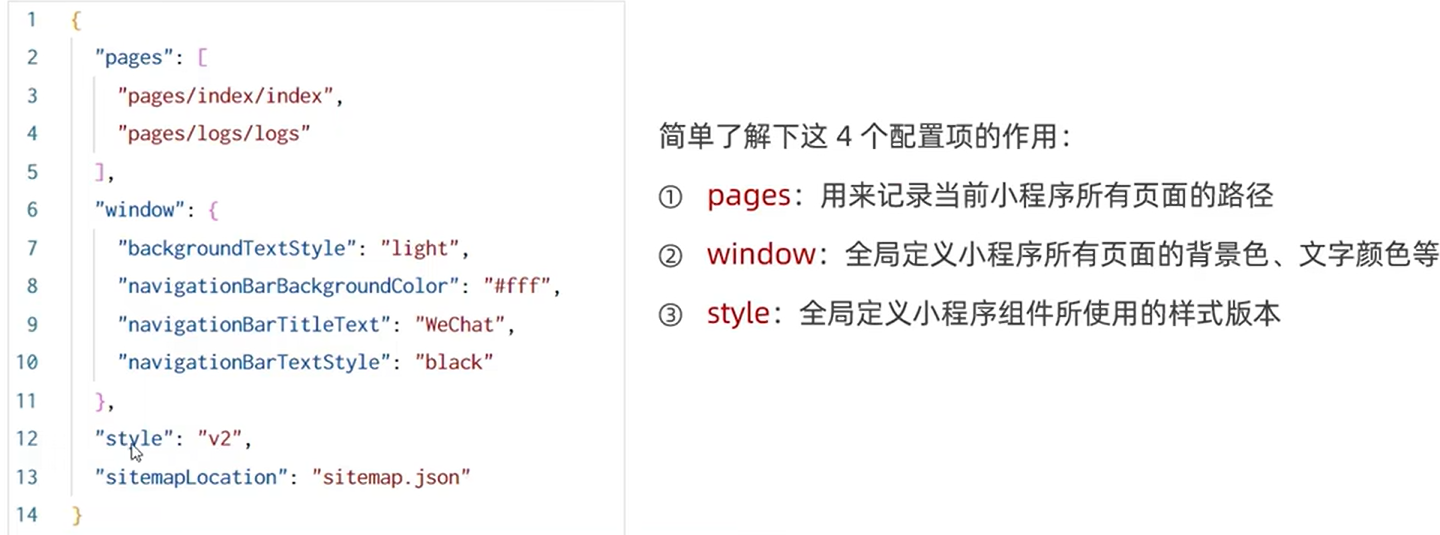
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。

project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置。
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
注意:跑别人的项目需要改 appid
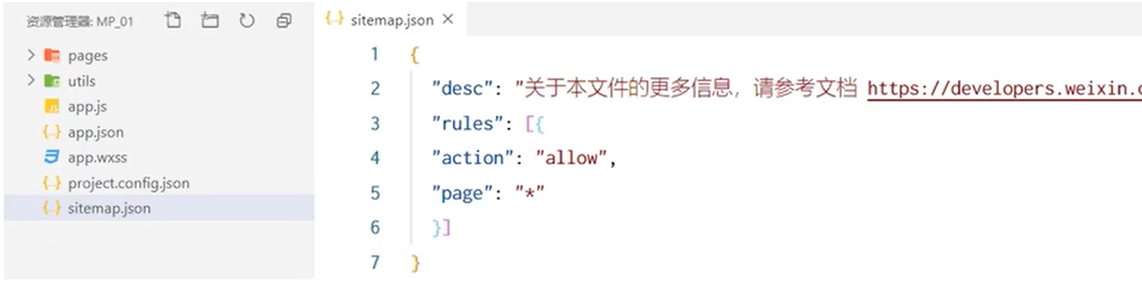
sitemap.json 文件用来配置小程序页面是否允许微信索引(微信现已开放小程序内搜索,效果类似于PC网页的SE0)。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页
面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

如果不想被索引,那就改为 disallow
小程序中的每一个页面,可以使用 json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
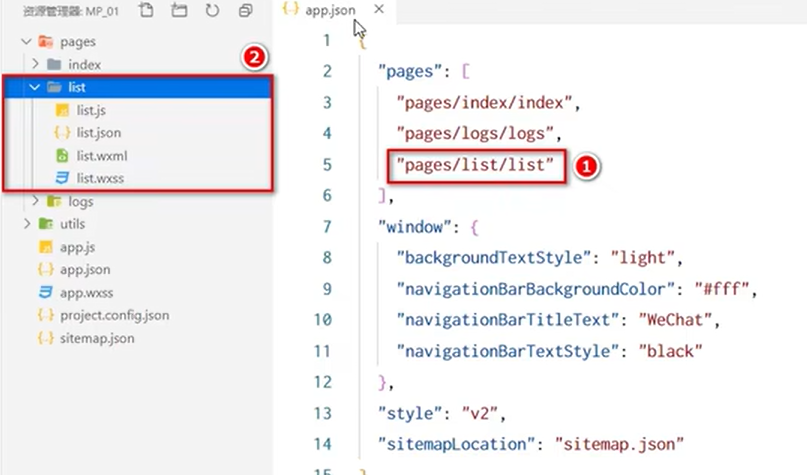
如果想新建小程序页面,只需要在 app.json->page 中新增页面的存放路径,保存后,小程序开发者工具即可帮我们自动创建对应的页面文件。

只需要调整 app.json->pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页
面,当作项目首页进行渲染。
四、小程序代码构成
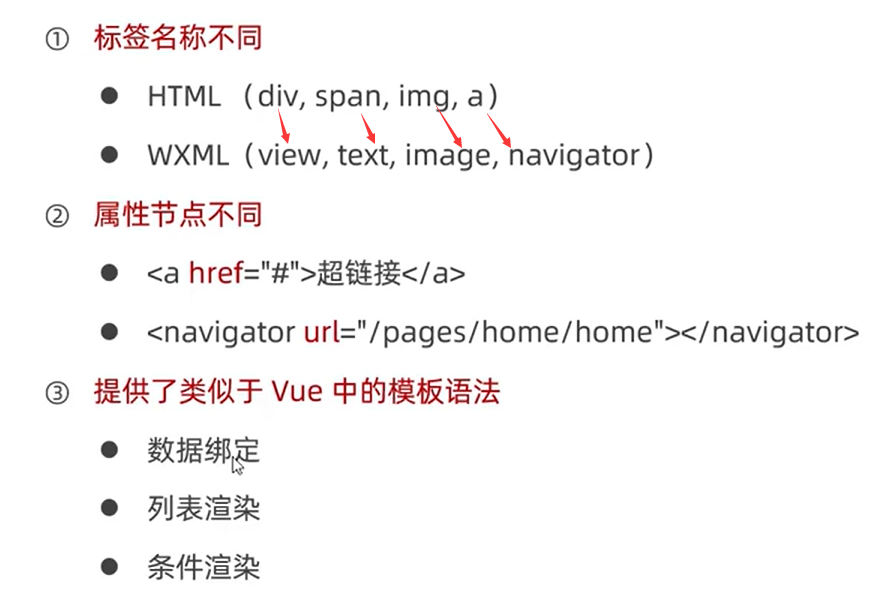
小程序的标签语言和 HTML 很像,但又有一些不同:

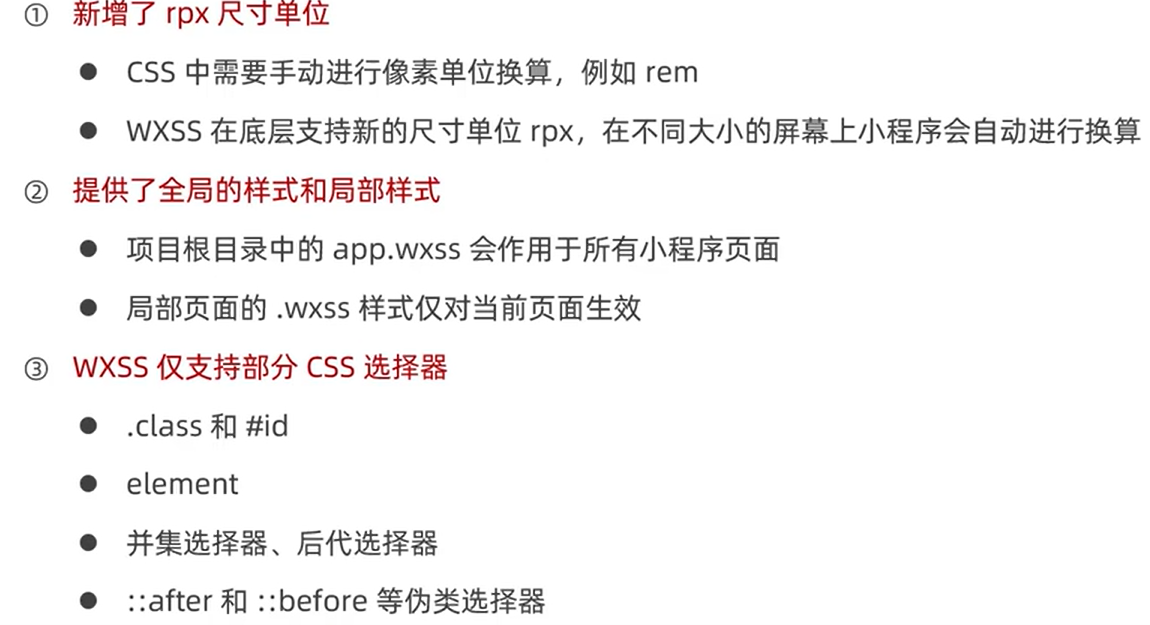
WXSS 和 CSS 的区别:

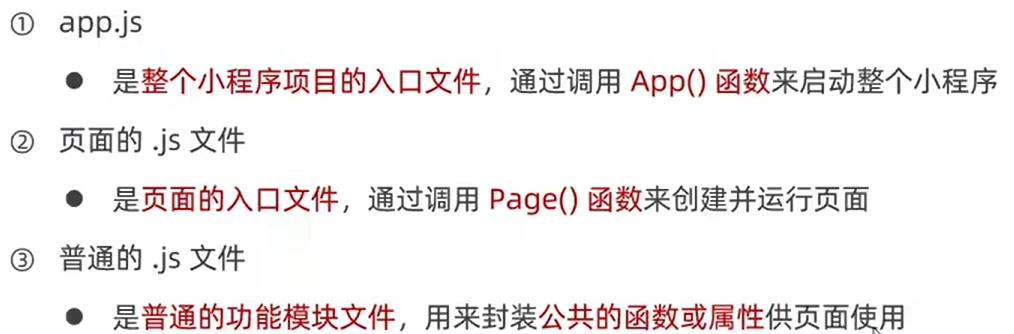
小程序中 js 文件有三类:

五、组件
小程序组件分为九大类:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
视图容器
-
view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
-
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
-
swiper和swiper–ite
- 轮播图容器组件和轮播图item组件
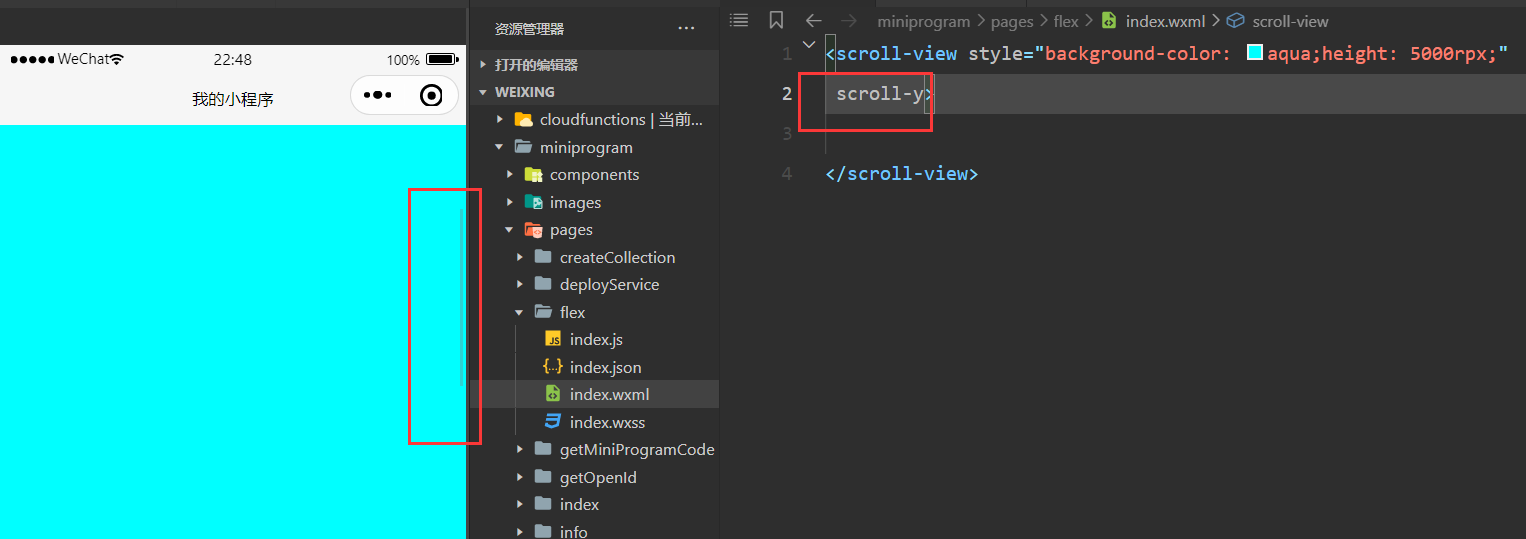
scroll-view
scroll-y 属性:允许纵向滚动
scroll-x 属性:允许横向滚动
使用竖向滚动时,必须给 scroll-view 一个固定高度
案例如下,当鼠标拖动时能看到滚动条:

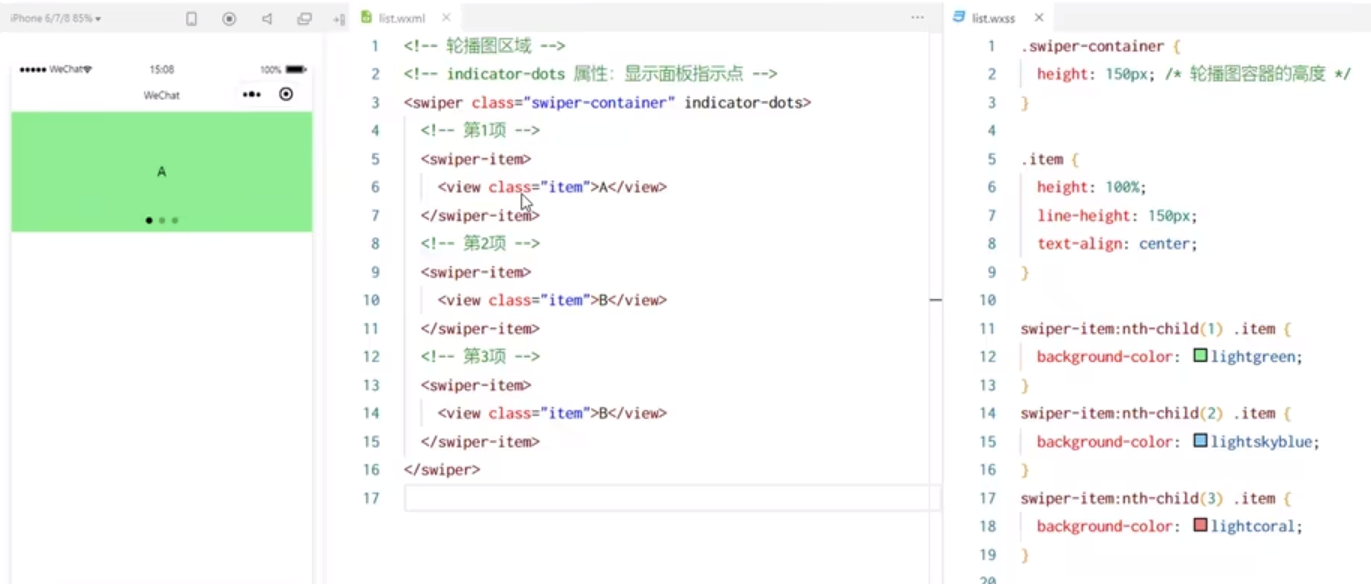
swiper
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
实现案例:

基础内容
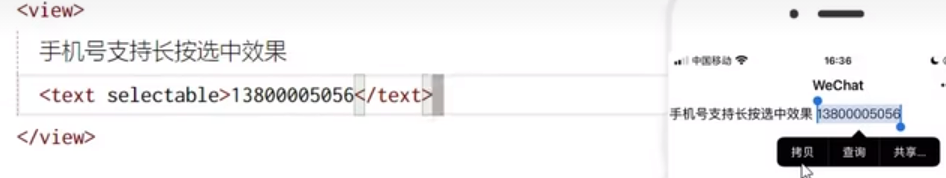
text
文本组件,类似于 HTML 中的 span 标签,是一个行内元素。
通过 text 组件的 selectable 属性,实现长按选中文本复制内容的效果。(view 的内容是不能直接选中的)

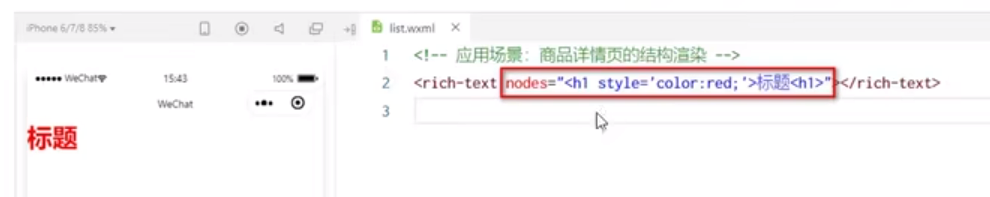
rich-text
富文本组件,支持把 HTML 字符串渲染为 WXML 结构。
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构。

常用组件
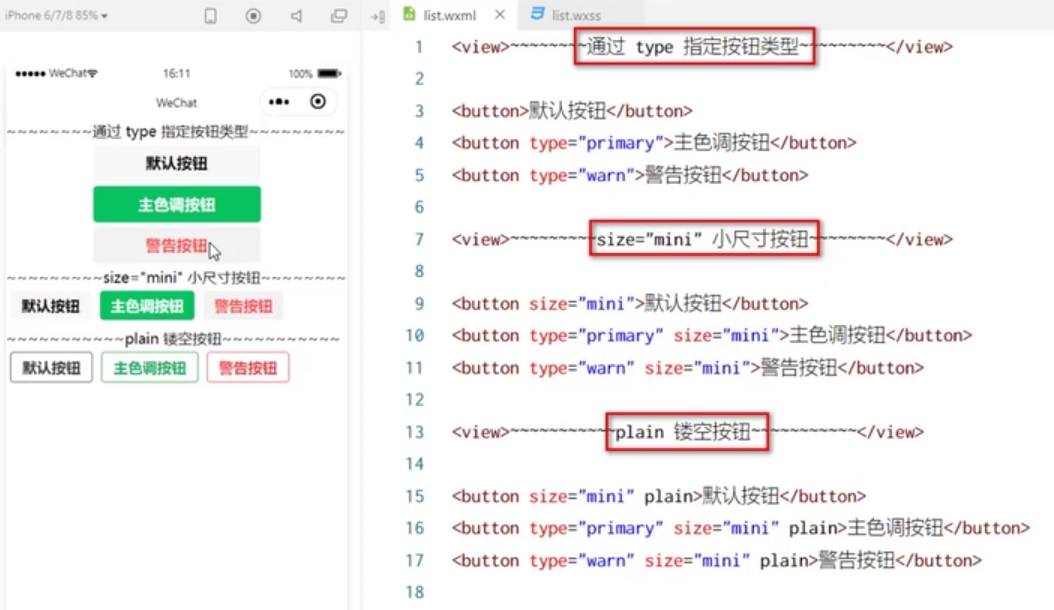
button
微信小程序里的 button 功能比 HTML 中的丰富,通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。

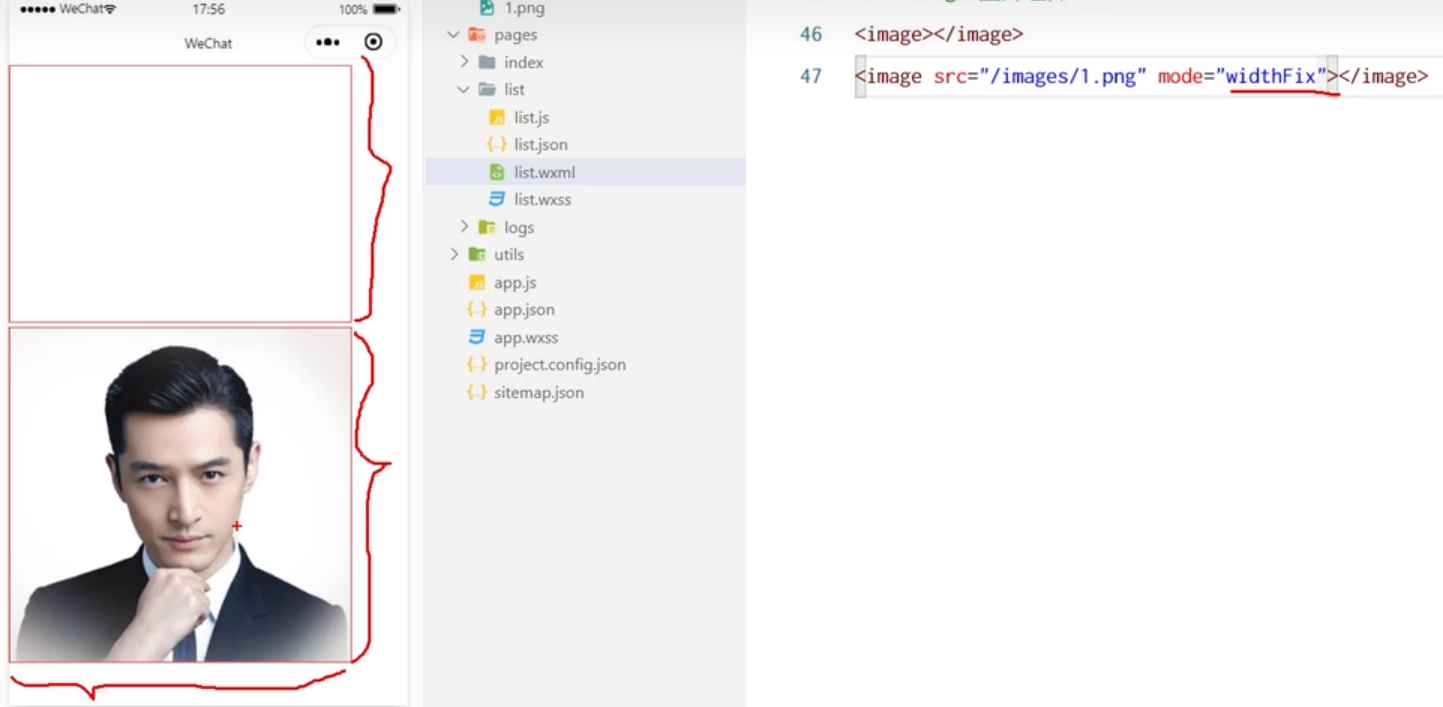
image
默认宽度约 300px、高度约 240px。
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |

navigator
页面导航组件,类似于 HTML 中的 a 链接。
五、API的三大分类
1.事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:
wX.onWindowResize(function callback)监听窗口尺寸变化的事件
2.同步 API
- 特点1:以 SynC 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:
wx.setStorageSync('key','value')向本地存储中写入内容
3.异步API
- 特点:类似于 jQuery 中的
$.ajax(options)函数,需要通过 success、fail、complete 接收调用的结果 - 举例:
wX.request()发起网络数据请求,通过 success 回调函数接收数据
六、协同工作和上线
在微信小程序管理后台管理团队:

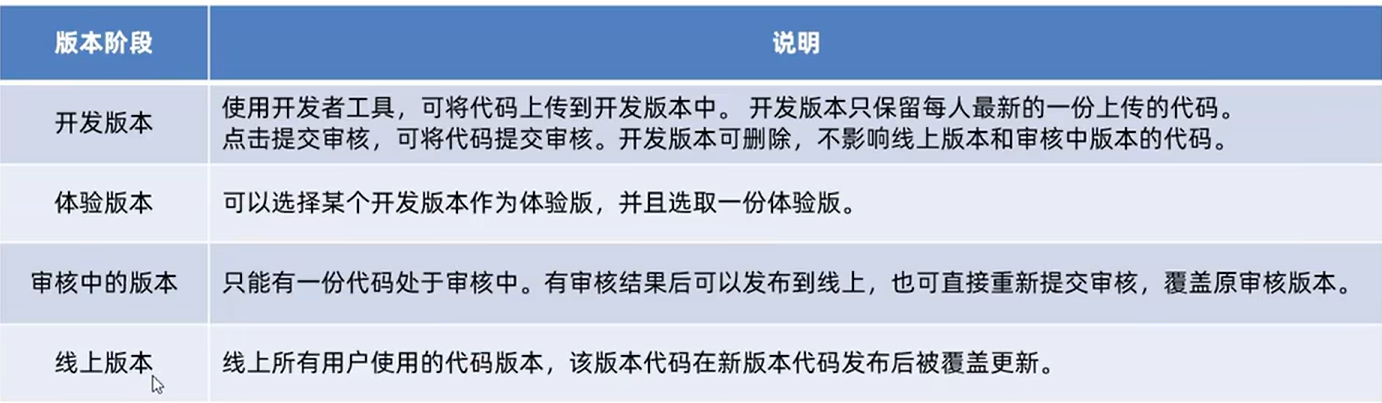
小程序的版本:

发布上线
上传代码 -> 提交审核 -> 发布
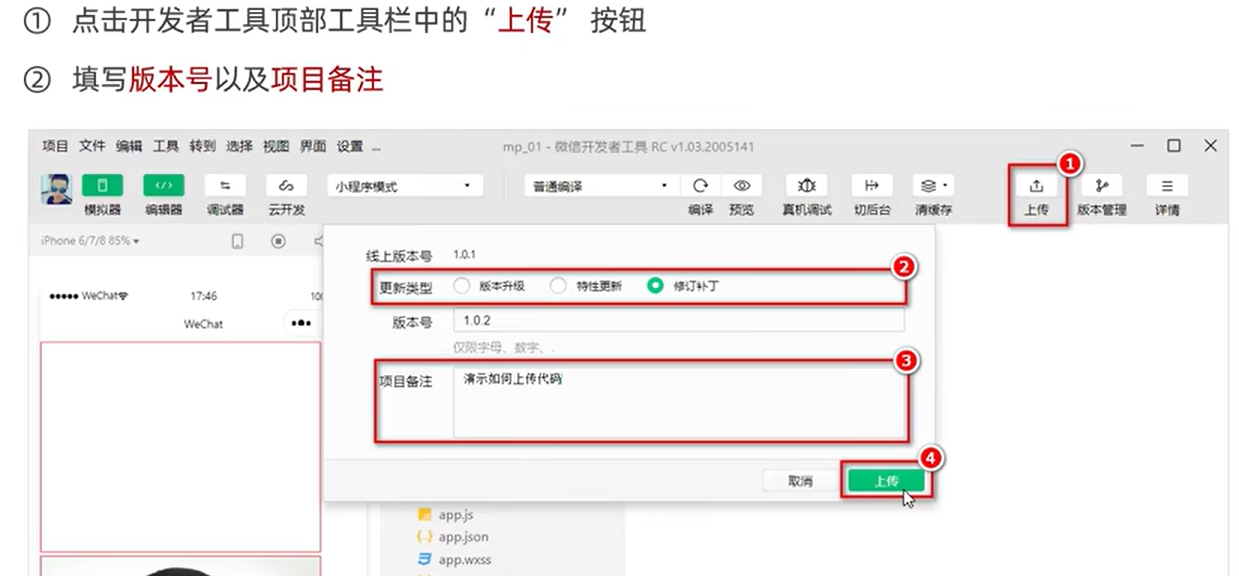
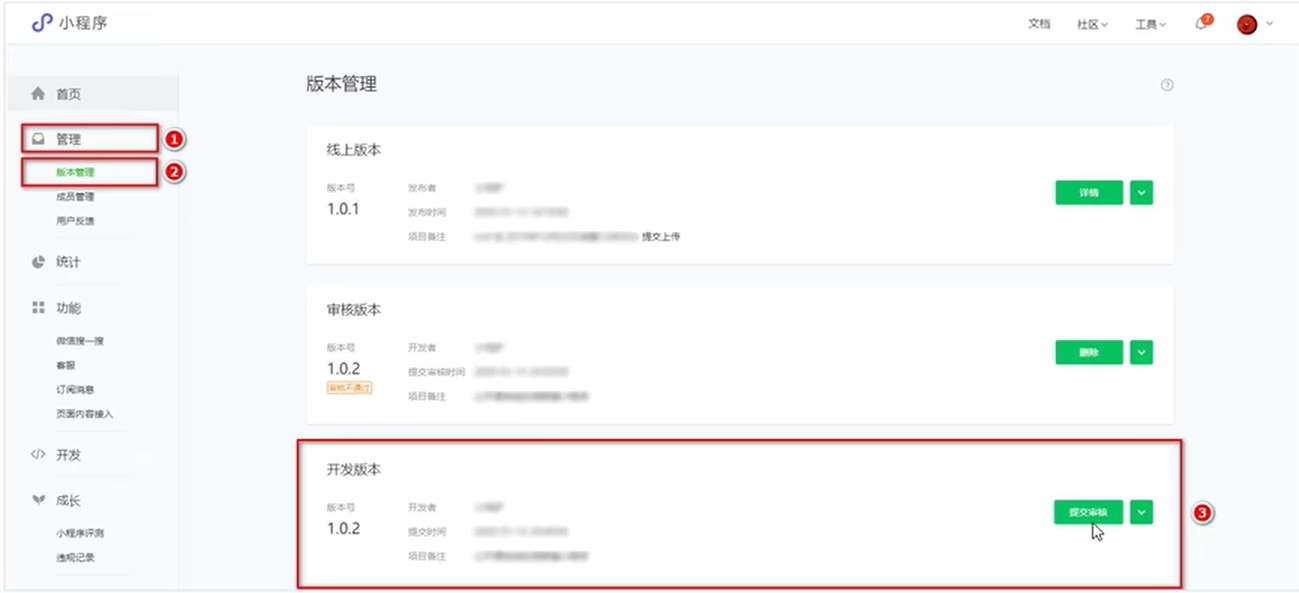
上传代码:

登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本了:

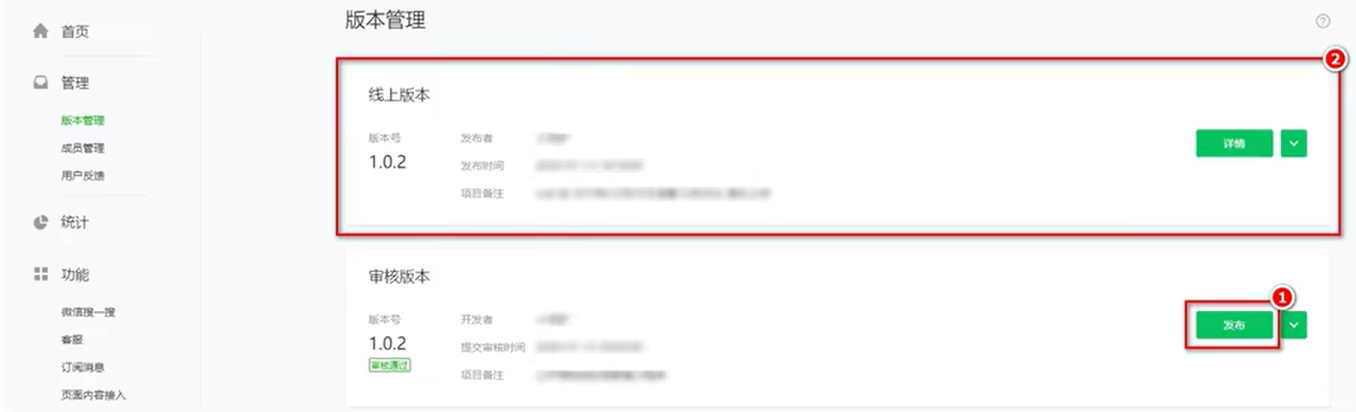
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击 “发布” 按钮
之后,即可把 “审核通过” 的版本发布为 “线上版本” ,供所有小程序用户访问和使用。






















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








