介绍:
Vue全家桶仿优选商城APP源码,只写了前端,用到的技术栈是Vue全家桶、mintUI、axios,没有实现后端接口,全部是抓包至商城App接口。
实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/
网盘下载地址:
http://kekewl.org/R6fmJMGJrjw0
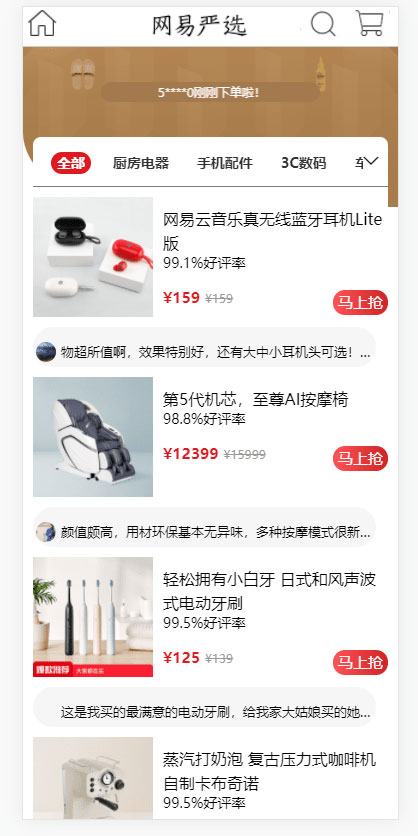
图片:
























 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








