jQueryMobile是用CSS来控制在屏幕中的显示效果的,而在CSS文档中又包含两个主要的部分:
结构:用于控制元素(如按钮、tab等)的在屏幕中显示的位置,内外边距等。
主题:用于控制可视元素的视觉效果,例如字体、颜色、渐变、阴影、圆角等。你可以通过修改主题来控制可视元素(如按钮)的效果。
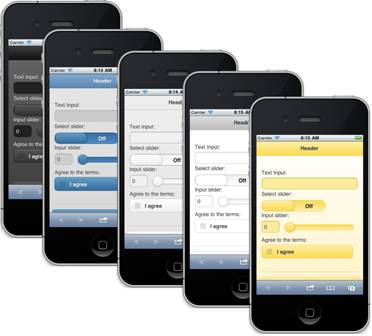
jQueryMobile默认的CSS文件中包含五个调板(a、b、c、d、e),按照惯例,a是优先级最高的调板,默认为黑色(如下图):
以下是默认主题所规定的五种调板和其含义:
- a:最高优先级,黑色
- b:优先级次之,蓝色
- c:基准优先级,灰色
- d:可选优先级,灰白色
- e:表示强调,黄色

jQueryMobile内建了主题控制相关模块。调板可以使用data-theme属性来控制。如果你不指定data-theme属性,将默认采用a调板。下面代码定义了一个采用黄色调板的页面:
<div data-role="page" id="page">
<div data-role="header" data-theme="e">
<h1>Header</h1>
</div>
<div data-role="content" data-theme="e">
</div>






















 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








