实例

在res下,建立一个animator文件夹,在该文件夹下建立
my_anmi.xml
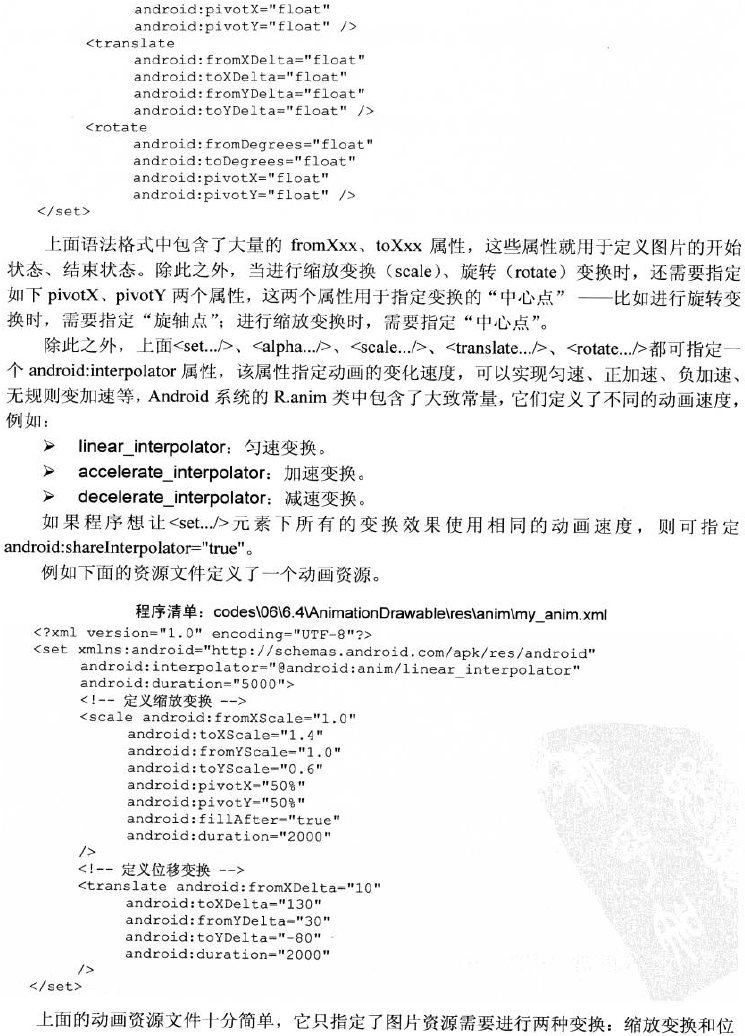
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:duration="5000">
<!-- 定义缩放变幻 -->
<scale android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="2000"/>
<!-- 定义位移变幻 -->
<translate android:fromXDelta="10"
android:toXDelta="130"
android:fromYDelta="30"
android:toYDelta="-80"
android:duration="2000"/>
</set>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:duration="5000">
<!-- 定义缩放变幻 -->
<scale android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="2000"/>
<!-- 定义位移变幻 -->
<translate android:fromXDelta="10"
android:toXDelta="130"
android:fromYDelta="30"
android:toYDelta="-80"
android:duration="2000"/>
</set>
定义activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView android:id="@+id/myimg"
android:layout_width="455dp"
android:layout_height="234dp"
android:src="@drawable/my_img"
android:layout_gravity="center_horizontal"/>
<Button android:id="@+id/begin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="开始"/>
</LinearLayout>
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView android:id="@+id/myimg"
android:layout_width="455dp"
android:layout_height="234dp"
android:src="@drawable/my_img"
android:layout_gravity="center_horizontal"/>
<Button android:id="@+id/begin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="开始"/>
</LinearLayout>
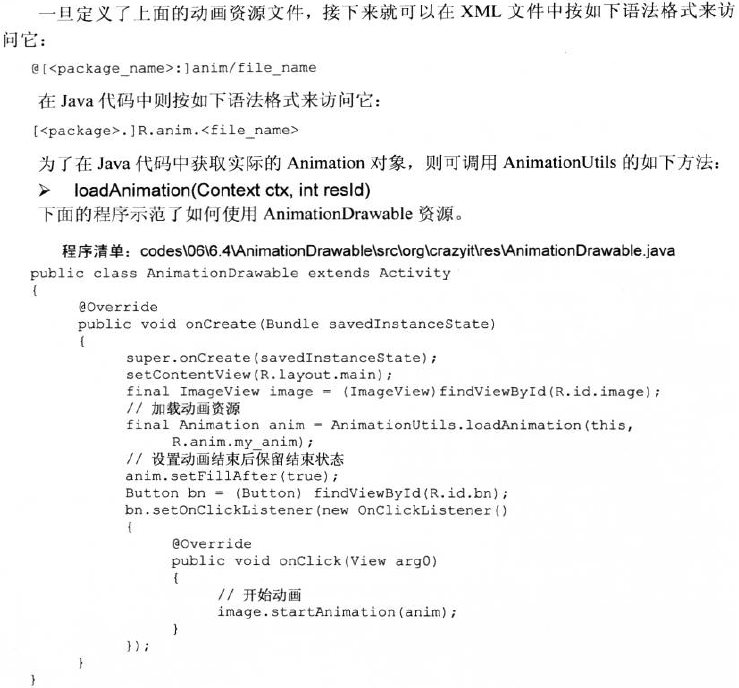
MainActivity.java
package com.example.animationdrawable;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView img=(ImageView) super.findViewById(R.id.myimg);
Button begin=(Button) super.findViewById(R.id.begin);
//加载动画资源
final Animation anim=AnimationUtils.loadAnimation(this, R.animator.my_anmi);
//设置动画结束后,保留结束状态
anim.setFillAfter(true);
begin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
img.startAnimation(anim);
}
});
}
}
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView img=(ImageView) super.findViewById(R.id.myimg);
Button begin=(Button) super.findViewById(R.id.begin);
//加载动画资源
final Animation anim=AnimationUtils.loadAnimation(this, R.animator.my_anmi);
//设置动画结束后,保留结束状态
anim.setFillAfter(true);
begin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
img.startAnimation(anim);
}
});
}
}

























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








