《博客页面制作》教程
一、《博客页面制作》第一部分
- 效果图:

- 参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>博客制作-第一部分</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background-color: gainsboro;
}
#one{
background-image: url(img/head.png);
padding-top: 20px;
padding-bottom: 20px;
margin: 10px;
border-radius: 15px;
}
#one img{
width: 70px;
border: 5px solid white;
border-radius: 70px;
display: block;
margin: 0px auto;
}
#one p{
margin-top: 10px;
text-align: center;
font: bold 25px "微软雅黑";
color: white;
}
</style>
</head>
<body>
<div id="one">
<img src="img/avatar.png" />
<p>W3Cschool小师妹</p>
</div>
</body>
</html>
二、《博客页面制作》第二部分
- 效果图:

- 参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>博客制作-第二部分</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background-color: gainsboro;
}
#two{
background-color: white;
margin: 10px;
padding: 35px 10px 15px 10px;
border-radius: 15px;
}
#two h1{
font-size: 25px;
text-align: center;
color: #d9534f;
margin-bottom: 15px;
}
#two p{
font-size: 14px;
line-height: 25px;
font-family: "微软雅黑";
}
.english{
text-align: right;
}
</style>
</head>
<body>
<div id="two">
<h1>关于我</h1>
<p>
嘿!我是<strong>W3Cschool小师妹</strong>。编码改变了我的世界。它不仅仅是应用程序。学习代码给了我解决问题的技能和在技术层面与他人沟通的途径。我也可以开发网站,并使用我的编程技术来获得更好的工作。我是在<strong>W3Cschool</strong>学到了所有这些,这让我也保持了对学习编程的积极性。加入我这个有益的学习旅程。沿途你会获得乐趣,得到帮助,学习更多知识!
</p>
<p class="english">
"I love coding, I love W3Cschool!"
</p>
</div>
</body>
</html>
三、《博客页面制作》第三部分
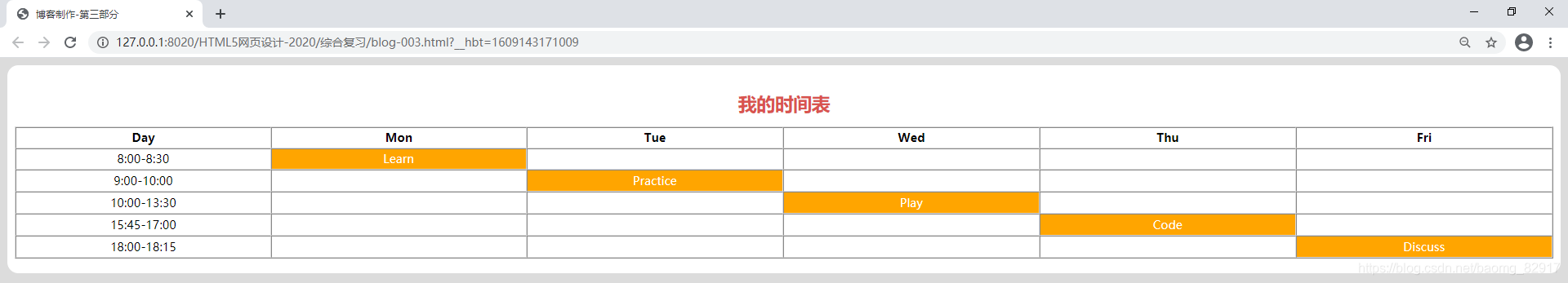
- 效果图:

- 参考代码











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








