✨博文作者 wangzirui32
💖 喜欢的可以 点赞 收藏 关注哦~~
👏 我的第161篇原创作品
👉本文首发于CSDN,未经许可禁止转载
😎 hello,大家好,我是wangzirui32,今天我来展示使用Bootstarp的个人博客网站设计作品,开始学习吧!
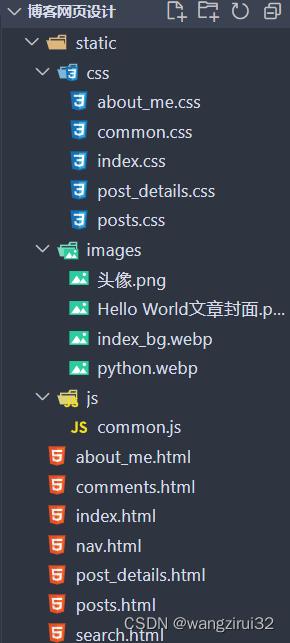
1. 项目结构
项目结构如下:

共计分为个人简介页,留言板,首页,博文详情页,博文列表,搜索结构显示页。
2. 部分源码
这里仅展示首页,博文列表页,个人简介页面和留言板页面。
2.1 common.css
common.css作为公共的CSS文件,如下:
.jumbotron {
text-align: center;
color:white;
background-image: url("../images/index_bg.webp");
background-repeat: no-repeat;
width: 100%;
background-size: 100% 100%;
}
.jumbotron p{
margin-top: 37px;
}
2.2 首页
这里为首页body内容,全部内容可下载源码查看。
<div class="nav"></div>
<div class="jumbotron">
<h1>Hello World !</h1>
<p>欢迎来到 Wangzirui32 的个人博客 !</p>
<p>这里有我的学习心得,项目源码,欢迎留言!</p>
</div>
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-md-4">
<!-- 面板 -->
<div class="panel panel-default">
<div class="panel-header">
<h2>Python安装教程</h2>
</div>
<div class="panel-body">
<p>Python安装教程</p>
<hr>
<!-- 文章链接 -->
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-header">
<h2>Python快速入门</h2>
</div>
<div class="panel-body">
<p>Python快速入门</p>
<hr>
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</d







 博主wangzirui32分享了一个基于Bootstarp的个人博客网站设计作品,涵盖项目结构、部分源码展示(首页、博文列表、个人简介、留言板页面)以及效果预览,并提供源码下载链接。
博主wangzirui32分享了一个基于Bootstarp的个人博客网站设计作品,涵盖项目结构、部分源码展示(首页、博文列表、个人简介、留言板页面)以及效果预览,并提供源码下载链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1430
1430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








