package com.baozilichao.bitmapmatrix;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
Button but1, but2, but3, but4, but5, but6;
ImageView iv, iv1;
float ratio;
int alpha, beta;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
but1 = (Button) findViewById(R.id.but1);
but2 = (Button) findViewById(R.id.but2);
but3 = (Button) findViewById(R.id.but3);
but4 = (Button) findViewById(R.id.but4);
but5 = (Button) findViewById(R.id.but5);
but6 = (Button) findViewById(R.id.but6);
iv = (ImageView) findViewById(R.id.iv);
iv1 = (ImageView) findViewById(R.id.iv1);
iv1.setImageResource(R.drawable.qwer);
}
public void onClick(View v) {
Bitmap originBM = BitmapFactory.decodeResource(getResources(), R.drawable.qwer);
switch (v.getId()) {
case R.id.but1: // 按尺寸缩放
Bitmap nBM = scaleBitmap(originBM, 200, 200);
iv.setImageBitmap(nBM);
break;
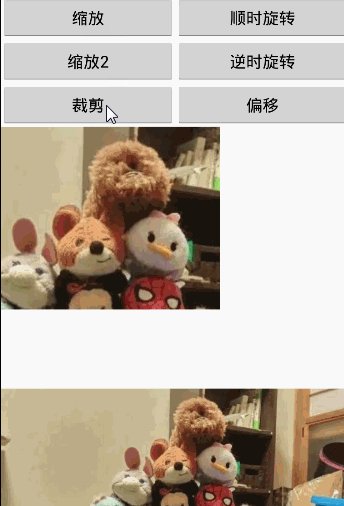
case R.id.but3:
Bitmap cropBitmap = cropBitmap(originBM);
iv.setImageBitmap(cropBitmap);
break;
case R.id.but2: {// 按比例缩放,每次点击缩放比例都会不同
if (ratio < 3) {
ratio += 0.5f;
} else {
ratio = 1f;
}
Bitmap mBM = scaleBitmap(originBM, ratio);
iv.setImageBitmap(mBM);
break;
}
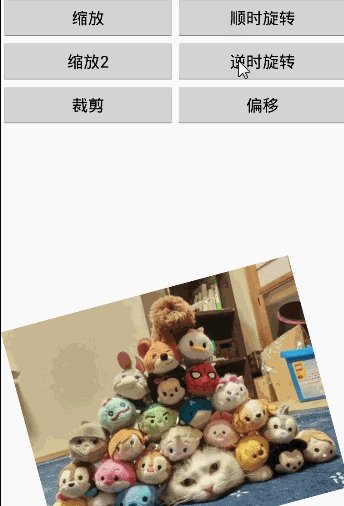
case R.id.but4: {// 顺时针旋转效果;每次点击更新旋转角度
if (alpha < 345) {
alpha += 15;
} else {
alpha = 0;
}
Bitmap rotateBitmap = rotateBitmap(originBM, alpha);
iv.setImageBitmap(rotateBitmap);
break;
}
case R.id.but5: {// 逆时针旋转效果;每次点击更新旋转角度
if (beta > 15) {
beta -= 15;
} else {
beta = 360;
}
Bitmap rotateBitmap = rotateBitmap(originBM, beta);
iv.setImageBitmap(rotateBitmap);
break;
}
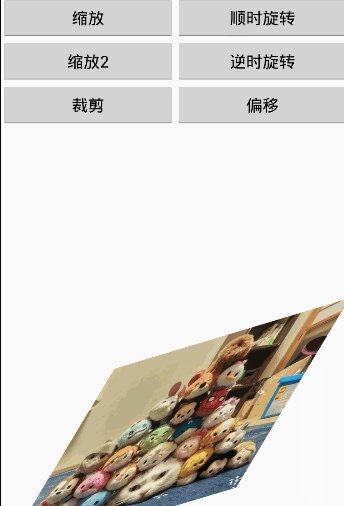
case R.id.but6: {// 偏移效果;偏移量在方法中
Bitmap skewBM = skeBitmap(originBM);
iv.setImageBitmap(skewBM);
break;
}
}
}
private Bitmap scaleBitmap(Bitmap bitmap, int newWidth, int newHeight) {
Bitmap newBM = null;
if (bitmap == null) {
return null;
}
int height = bitmap.getHeight();
int width = bitmap.getWidth();
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
Matrix matrix = new Matrix();
// matrix的操作有set,pre和post;set能够直接设置矩阵中的数值;pre类似于矩阵左乘;post类似与矩阵中的右乘
matrix.preScale(scaleWidth, scaleHeight);//使用后乘
try {
newBM = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, false);
} catch (Exception e) {
e.printStackTrace();
}
if (!bitmap.isRecycled()) {
bitmap.recycle();
}
return newBM;
}
private Bitmap scaleBitmap(Bitmap bitmap, float ratio) {
Bitmap newBM = null;
if (bitmap == null) {
return null;
}
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(ratio, ratio);
try {
newBM = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, false);
} catch (Exception e) {
e.printStackTrace();
}
if (newBM.equals(bitmap)) {
return newBM;
}
bitmap.recycle();
return newBM;
}
private Bitmap cropBitmap(Bitmap bitmap) {
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int cropWidth = w >= h ? h : w;//裁切后所取的正方形区域边长
cropWidth /= 2;
int cropHeight = (int) (cropWidth / 1.2);
return Bitmap.createBitmap(bitmap, w / 3, 0, cropWidth, cropHeight, null, false);
}
private Bitmap rotateBitmap(Bitmap bitmap, float alpha) {
if (bitmap == null) {
return null;
}
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.setRotate(alpha);
Bitmap newBM = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, false);
if (newBM.equals(bitmap)) {
return newBM;
}
bitmap.recycle();
return newBM;
}
private Bitmap skeBitmap(Bitmap bitmap) {
Bitmap newBM = null;
if (bitmap == null) {
return null;
}
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.postSkew(-0.6f, -0.3f);
try {
newBM = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, false);
} catch (Exception e) {
e.printStackTrace();
}
if (newBM.equals(bitmap)) {
return newBM;
}
bitmap.recycle();
return newBM;
}
}
1、先创建BitmapFactory.Option对象
2、把option对象的 inJustDecodeBounds 设置成true
true:只加载图片信息,不把图片加入内存中
false:加入内存中
3、通过option得到原图的宽高
4、根据我们想要设置的宽高来计算出图片的放缩比例
5、把option对象的 inJustDecodeBounds 设置成false
6、使用option对象重新decode一个bitmap对象

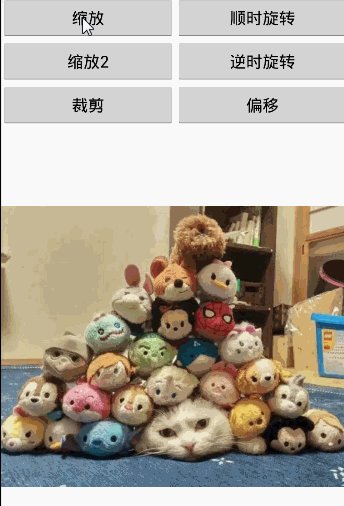
Demo






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








