本人 兼职 shopify、店匠二次开发、仿站、定制等开发服务,有需要的可以加我微信 abc939039210,备注 shopify
摘要
身为 shopify 网站管理者与开发者 时常需要根据需求去编辑代码,进行少量的代码编辑在页面上编辑还好,但是需要编辑大量的代码则是非常不方便的,因此需要我们将代码同步到本地,并在本地编辑可以自动同步到shopify服务器上
第一步、搭建 shopify 本地开发所需要的环境
1、安装 chocolatey
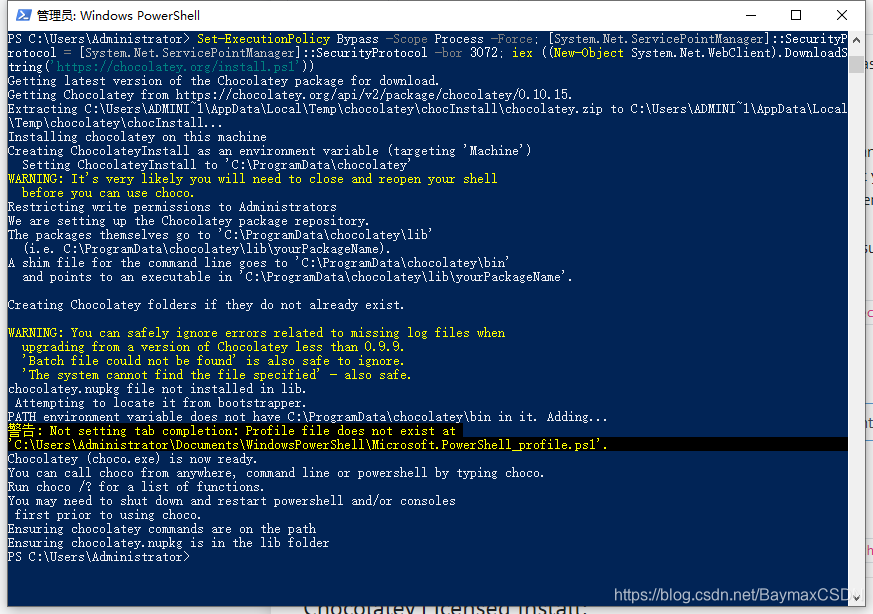
chocolatey 安装 根据 chocolatey 官网安装即可,非常简单
注意需要趴下爬下梯子,
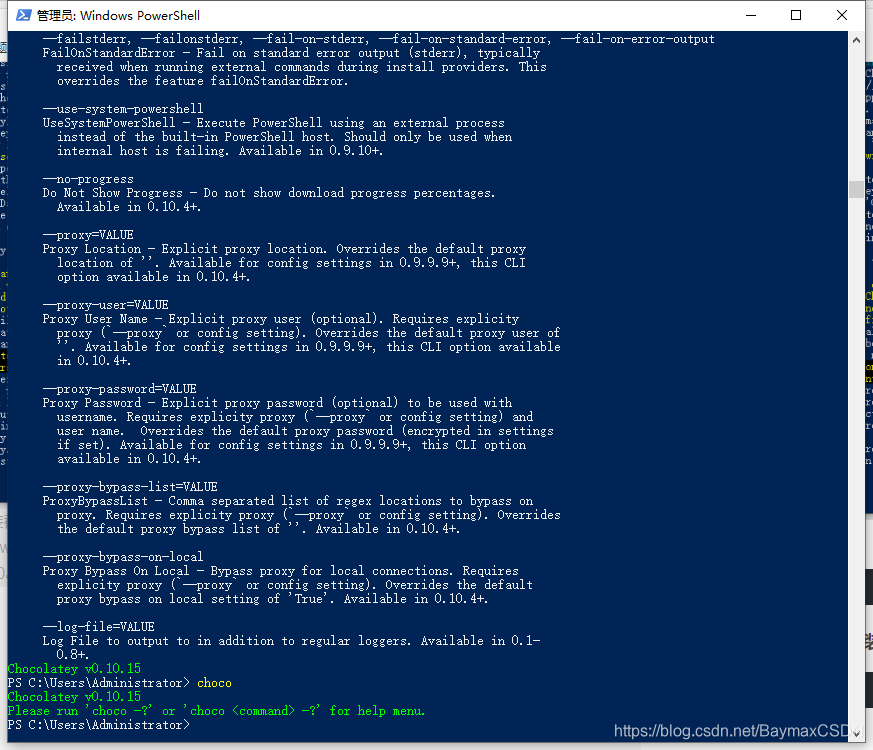
安装完成,我们可以用 choco 命令测试下是否安装好了


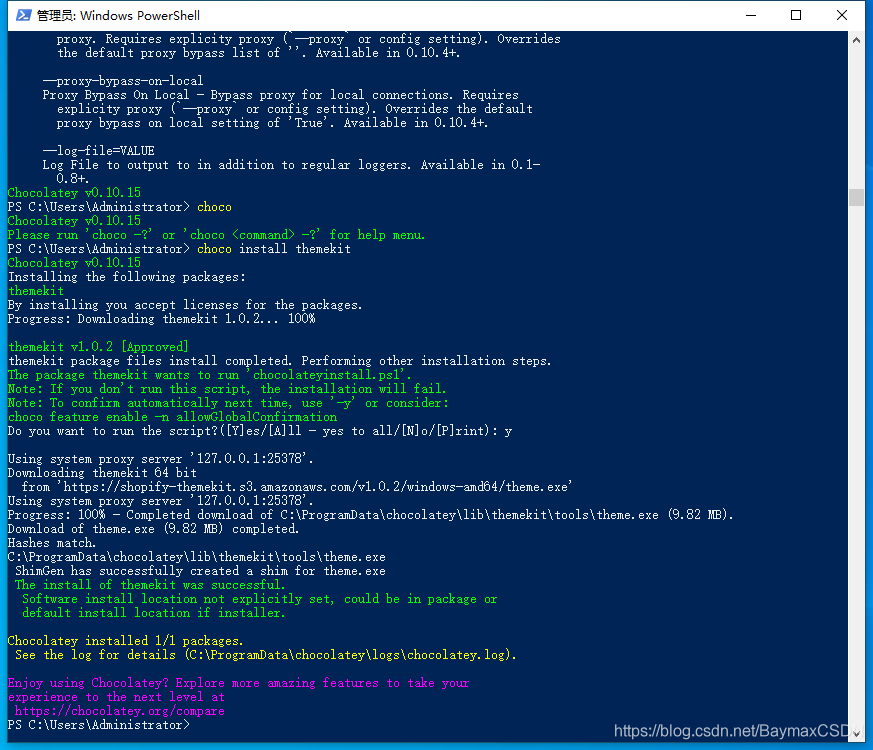
2、使用 choco 命令安装 themtekit
choco install themekit

安装完成后我们可以用 theme - version 查看是否安装完成
theme - version

获取shopify API权限
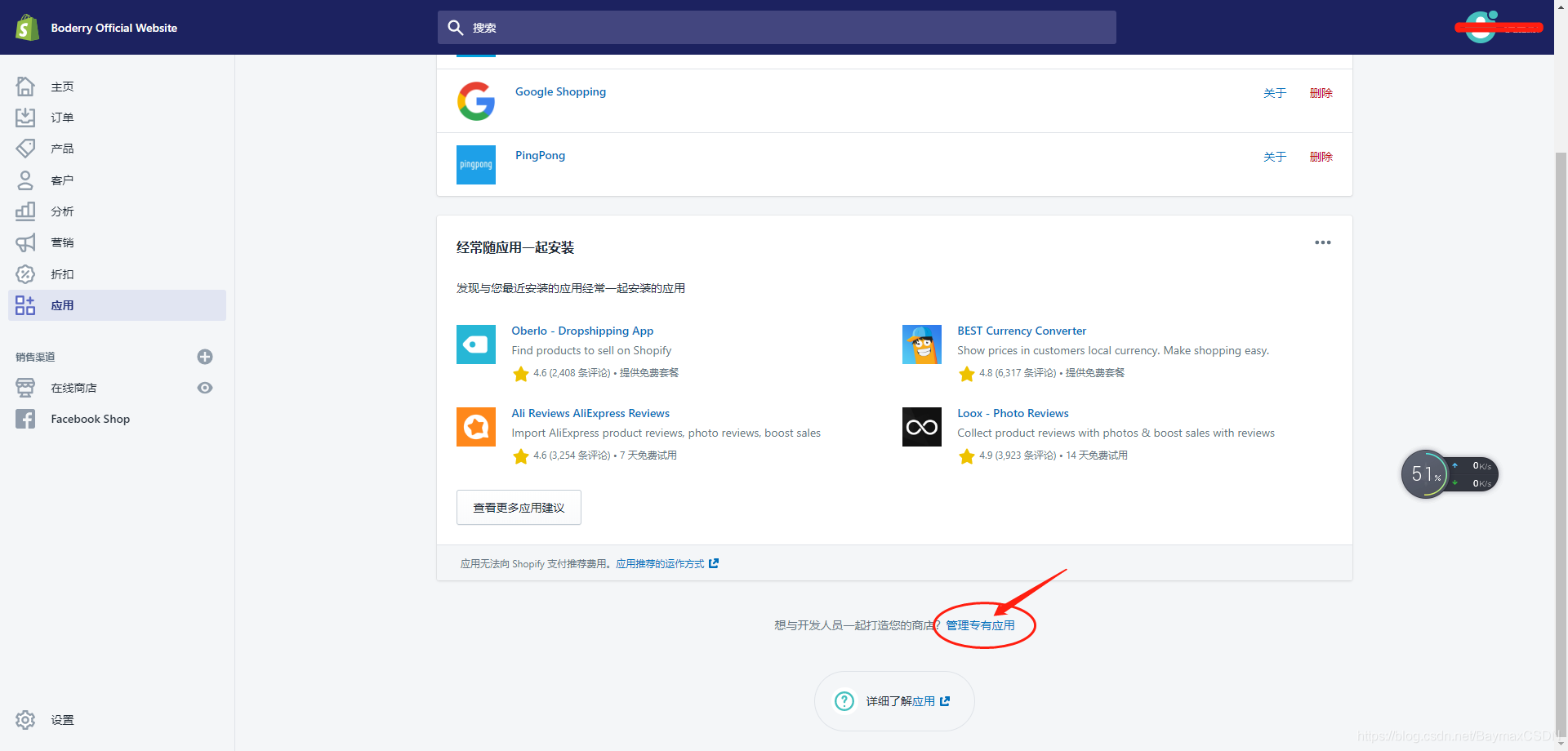
1、创建 API 专有应用

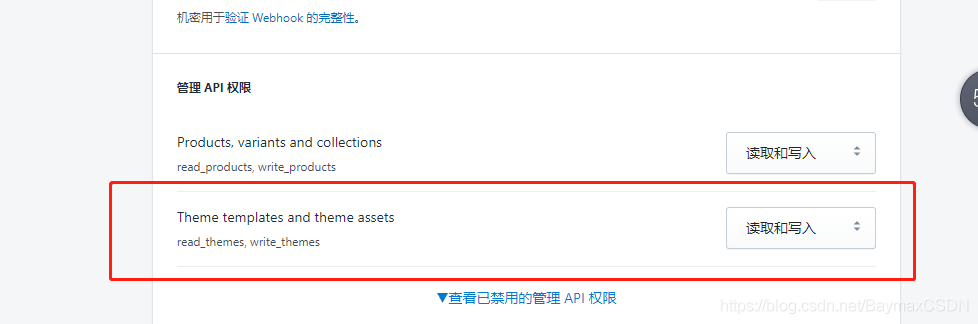
2、开放主题读写权限 theme templates and theme assets
到这里就开放好权限了,非常简单
连接 Shopify
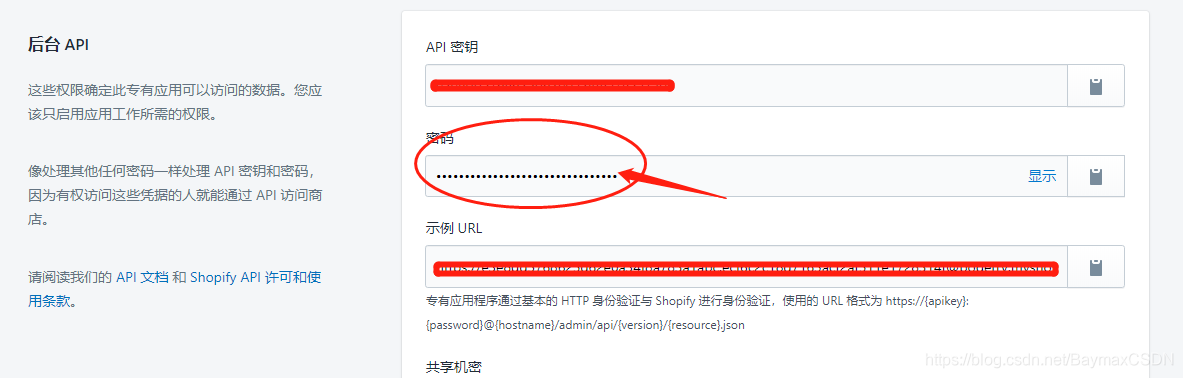
1、获取密码、准备好编辑工具我比较喜欢用的是vscode,你也可以用你自己喜欢的

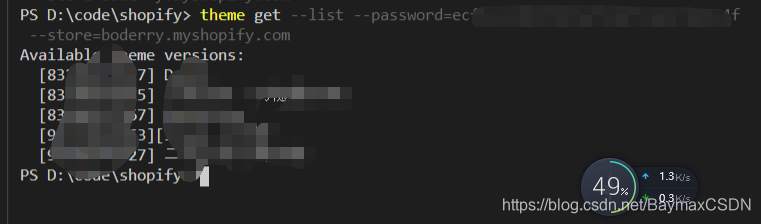
2、查询 主题ID
theme get --list -p=密码 -s=店铺.myshopify.com
// 如果该命令无法查询到主题ID就用下面这条
theme get --list --password=密码 --store=店铺.myshopify.com

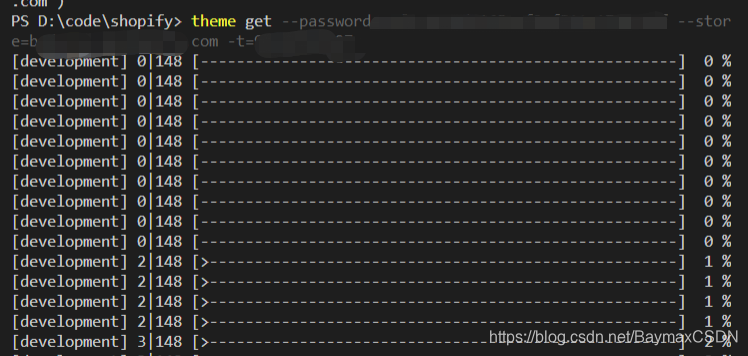
3、下载主题(同步主题)
theme get -p=密码 -s=店铺.myshopify.com -t=主题id
// 如果上面那条不行就用下面这条
theme get --password=密码 --store=店铺.myshopify.com -t=主题id

到这里,主题代码就同步到本地了
开始开发
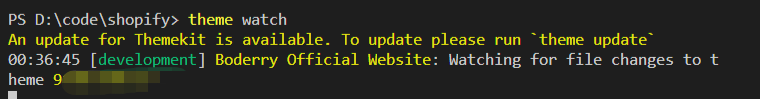
1、执行 主题监视命令 theme watch,执行该命令,则 themtekit 会自动监听文件的变更,如果文件变更则就会自动将代码同步到 shopify 服务器
theme watch

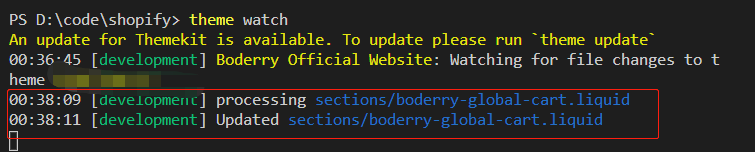
2、接下来我们随便改个文件试试,改完之后记得按保存,才会触发

到这里就已经完成了,你可以预览或打开的对应的主题查看编辑效果
记得每次重新打开编辑器的时候记得 启动下监听,即执行 theme watch






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










