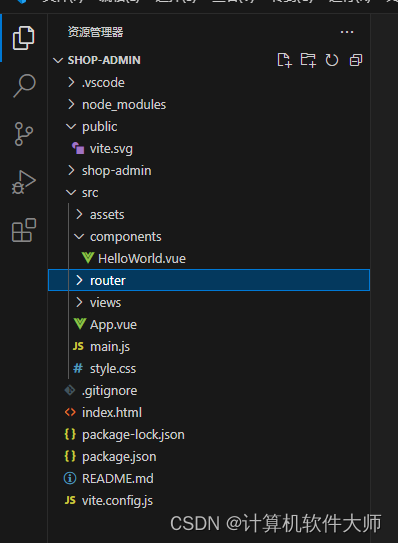
我们通过命令create-vite shop-admin基于Vite创建vue3项目后,其默认的文件目录结构如下:
shop-admin
├─ index.html
├─ package-lock.json
├─ package.json
├─ public
│ └─ vite.svg
├─ src
│ ├─ App.vue
│ ├─ assets
│ │ └─ vue.svg
│ ├─ components
│ │ └─ HelloWorld.vue
│ ├─ router
│ ├─ store
│ ├─ views
│ ├─ main.js
│ └─ style.css
└─ vite.config.js
(1)public 目录用于存放静态文件,例如 index.html 文件和图片等。
(2)src 目录用于存放源代码。
(3)assets 目录用于存放静态资源,例如图片、字体等。
(4)components 目录用于存放组件。
(5)router 目录用于存放路由文件。
(6)store 目录用于存放 Vuex 相关文件。
(7)views 目录用于存放页面组件。
(8)App.vue 文件是应用程序的根组件。
(9)main.js 文件是应用程序的入口文件。
(10)vite.config.js vite配置文件

























 4001
4001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










