一、Element Plus组件库介绍
Element Plus组件库饿了么团队为Vue3发布的组件库,它含有丰富的样式,该组件的官网:element-plus。
二、Element Plus组件安装
(1)通过vscode打开创建的vue项目,本文的项目名称为“shop-admin”,打开项目后,打开项目终端,其截图如下所示。

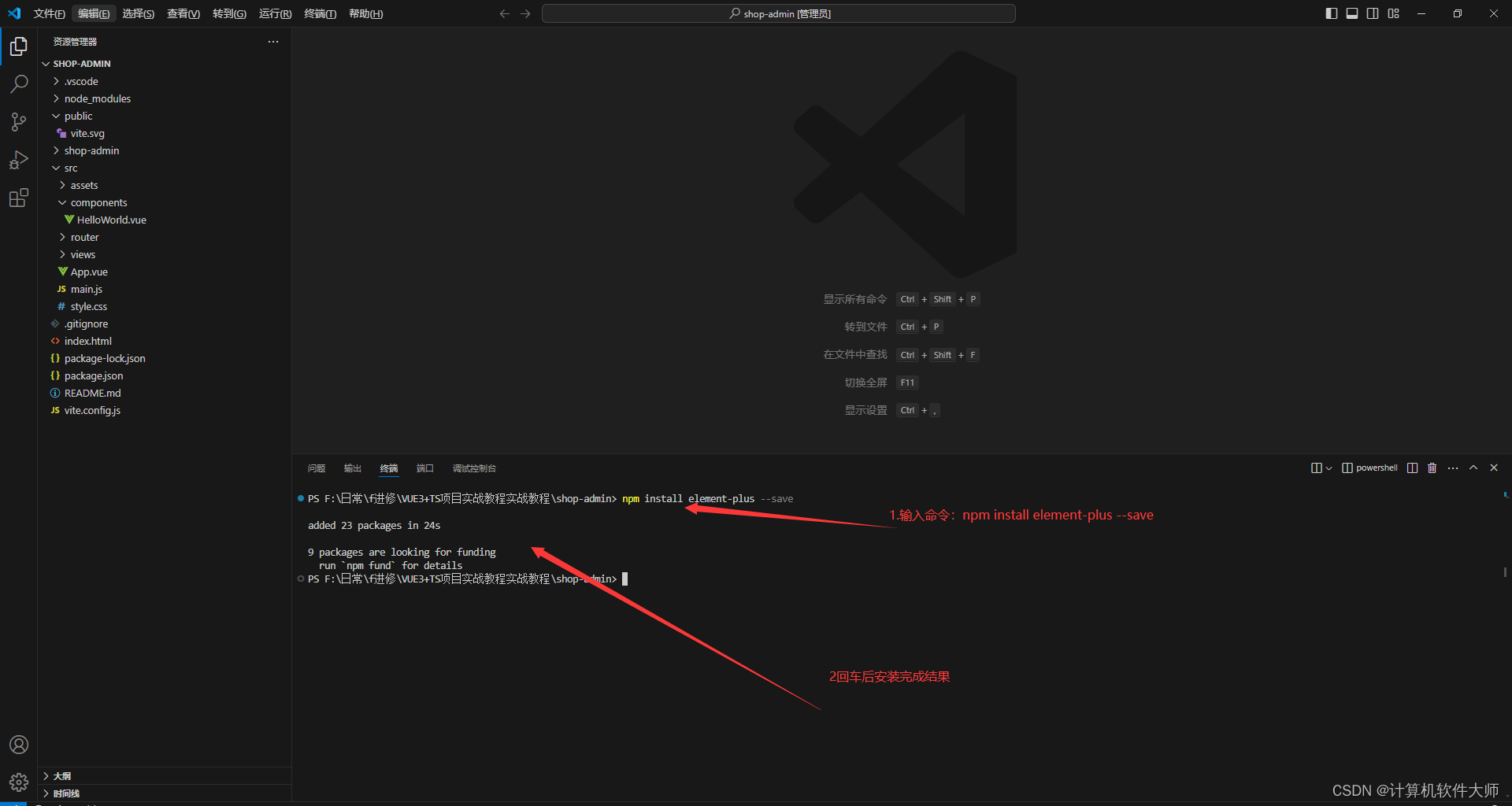
(2)在终端窗口输入如下命令行进行安装element-plus组件库。其中安装截图如下所示。
npm install element-plus --save
项目中增加element-plus组件库成功代码体现在文件“package.json”中,代码如下所示
{
"name": "shop-admin",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"element-plus": "^2.7.5",
"vue": "^3.4.21"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.2.0"
}
}
(3)通过在src/main.js文件中修改如下代码,完成真个项目中可以ElementPlus组件,具体代码如下。
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')(4)在App.vue文件中使用ElementPlus组件中的按钮,代码如下所示
<script setup>
</script>
<template>
<div class="mb-4">
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>
</template>
<style scoped>
</style>
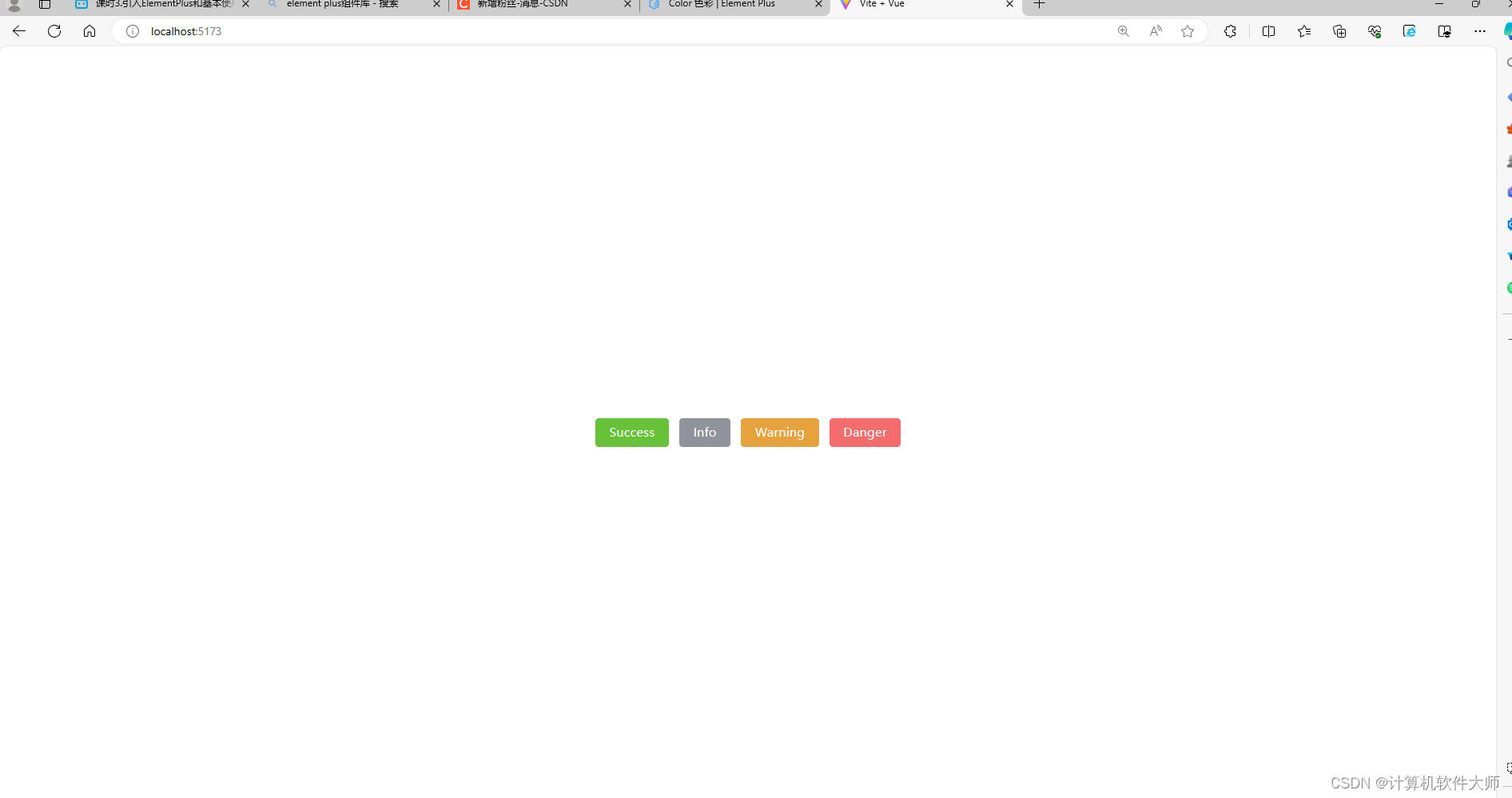
(5)运行结果如下图所示
























 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










