.table——基础表格样式;
.table-striped——给<tbody>之内的每一行增加斑马条纹样式;
.table-bordered——为表格增加边框;
.table-hover——为<tbody>之内的每一行作悬停效果;
.table-condensed——让表格更加紧凑,单元格中的内补(padding)均会减半。
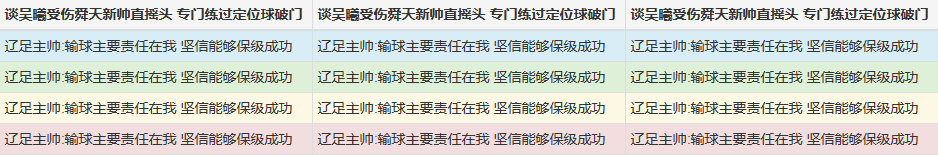
.active——鼠标悬停在行或单元格上时所设置的颜色;
.success——标识成功或积极的动作;
.info——标识普通的提示信息或动作;
.warning——标识警告或需要用户注意;
.danger——标识危险或潜在的带来负面影响的动作;
.table-responsive——创建响应式表格;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>CSS全局样式_表格</title>
<link rel="stylesheet" href="bootstrap.min.css" type="text/css">
<style type="text/css">
</style>
</head>
<body>
<div class="container table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr class="active">
<th>谈吴曦受伤舜天新帅直摇头 专门练过定位球破门</th>
<th>谈吴曦受伤舜天新帅直摇头 专门练过定位球破门</th>
<th>谈吴曦受伤舜天新帅直摇头 专门练过定位球破门</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
</tr>
<tr class="success">
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
</tr>
<tr class="warning">
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
</tr>
<tr class="danger">
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
<td>辽足主帅:输球主要责任在我 坚信能够保级成功</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








