.html()——获取或设置目标元素内的所有内容,包含html的标签及属性在内;
.text()——仅获取或设置目标元素内的文本内容;
.val()——获取输入框的值;
.attr()——获取或设置目标元素的属性;
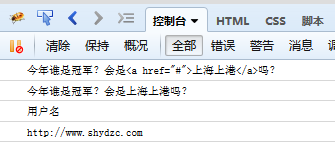
首先是捕获示例:
<p>今年谁是冠军?会是<a href="#">上海上港</a>吗?</p>
<input type="text" value="用户名"/>
<a href="http://www.shydzc.com" id="yd">远地资产</a>
<button type="button" id="btn">点击</button><script>
$(document).ready(function(){
$("#btn").click(function(){
console.log($("p").html());
console.log($("p").text());
console.log($("input").val());
console.log($("#yd").attr("href"));
})
})
</script>
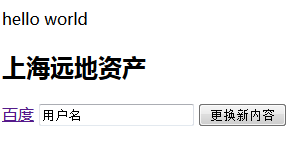
下面用以上方法对DOM元素进行设置:
<p id="p1">hello world</p>
<h2>上海远地资产</h2>
<a href="http://www.baidu.com">百度</a>
<input type="text" value="用户名"/>
<button id="btn">更换新内容</button>$(document).ready(function(){
$("#btn").click(function(){
$("#p1").text(function(index,domEle){
return "old:"+domEle+" new:"+index;
});
$("a").text("远地资产");
$("h2").html("远地资产<small>做您信赖的理财伙伴</small>");
$("a").attr({
"href":"http://www.shydzc.com",
"title":"上海远地资产"
});
$("input").val("请输入真实姓名!");
});
})点击按钮前:
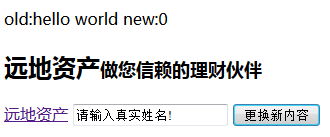
点击按钮后:
























 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








